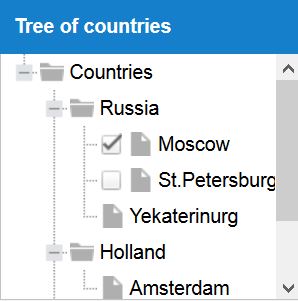
Класс деревьев в ExtJS это Ext.tree.Panel Далее рассмотрим небольшой пример,иллюстрирующий создание деревьев в ExtJS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
Ext.onReady(function(){ Ext.create('Ext.tree.Panel', { title: 'Tree of countries', width: 200, height: 200, rootVisible: true, renderTo: Ext.getBody(), root: { text: 'Countries', expanded: true, // Развернутость children: [{ text: "Russia", children: [{ // Определение подузлов text: "Moscow", leaf: true, // означает, что нет подузлов // leaf:false, - означало бы, что есть подузлы checked:true, // галочка рядом с элементом дерева }, { text: "St.Petersburg", leaf: true, checked:false // здесь галочка есть, но не отмечена }, { text: "Yekaterinurg", leaf: true }], leaf: false, "expanded": true }, { text: "Holland", leaf: false, expanded:true, children:{ text:'Amsterdam', leaf:true } }, { text: "Austria", expanded:true, children:{ text:'Vienna', leaf:true, } }] } }); }); |