В этом посте мы узнаем как создавать формы. Класс форм представлен классом Ext.form.Panel
Ниже иерархия классов из документации.
Ext.container.Container
Ext.panel.Panel
Ext.form.Panel // << Это класс форм
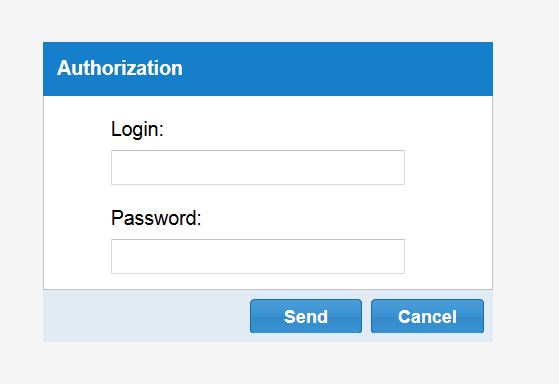
Посмотрим как создать форму на примере формы авторизации.
Как создать форму авторизации на основе панели?
Создадим дополнительно файл CSS
|
1 2 3 4 5 6 |
<style type="text/css"> .field-margin { margin-left: 15%; margin-top:10px; } </style> |
Файл App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
Ext.onReady(function(){ var myFormPanel=Ext.create('Ext.form.Panel',{ x:30, y:30, title: 'Authorization', width: 300, height:200, layout: 'anchor', //Определение ширины всех входящих items defaults: { anchor: '80%' }, renderTo: Ext.getBody(), items:[{ xtype: 'textfield', fieldLabel: 'Login', name: 'login', labelAlign: 'top', cls: 'field-margin', }, { xtype: 'textfield', fieldLabel: 'Password', name: 'password', labelAlign: 'top', cls: 'field-margin', }], // кнопки формы buttons: [{ text: 'Send', handler: function() { // действие отправки } }, { text: 'Cancel', handler: function() { // действие отмены } }], }); }); |
Как получить данные конкретного поля формы?
Добавим одну кнопку в массив кнопок и назовем её GetLogin, тогда преобразуем код следующим образом.
|
1 2 3 4 5 6 7 8 9 10 11 |
... { text: 'GetLogin', handler: function() { var login=myFormPanel.items.get(0); alert('Login= '+login.getValue()); } } ... |
Как получить данные всей формы?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
... { text: 'GetLogin2', handler: function() { // Получаем форму var myForm = myFormPanel.getForm(); //Запускаем цикл for (var i in myForm.getValues()) {alert(myForm.getValues()[i]);} } } ... |
Как установить данные в поле формы программно?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
... { text: 'SetLogin', handler: function() { var login=myFormPanel.items.get(0); newValue=prompt('Enter New Login','NewLogin'); login.setValue(newValue); alert('Login= '+login.getValue()); } } ... |