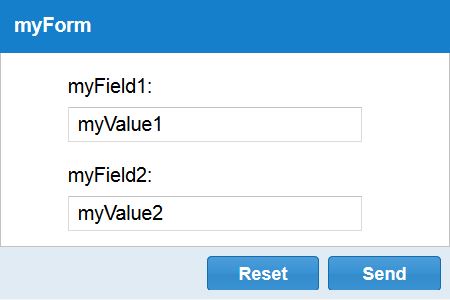
Посмотрим как можно заполнить данные формы двумя способами. Сначала заполним одно поле, потом сотрем все значения, потом заполним сразу все поля.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
Ext.onReady(function(){ //Создание формы var myForm=Ext.create('Ext.form.Panel',{ title:'myForm', width:300,height:200,layout:'anchor', defaults:{anchor:'80%'}, renderTo:Ext.getBody(), defaultType: 'textfield', //Создаем поля items:[ {fieldLabel:'myField1',name:'myField1', labelAlign:'top',cls: 'field-margin',allowBlank:false}, {fieldLabel:'myField2',name:'myField2', labelAlign:'top',cls: 'field-margin',allowBlank:false} ], //Создаем кнопки buttons:[ {text:'Reset', handler:function(){ myForm.getForm().reset(); }}, {text:'Send', handler:function(){alert('some code to send info'); }} ] }); ПЕРВЫЙ СПОСОБ //Устанавливаем значение в первое поле myField1Var=myForm.items.get(0); myField1Var.setValue('someValue'); alert('Сейчас данные будут стерты и записаны другим способом'); //Стираем все значения myForm.getForm().reset(); //ВТОРОЙ СПОСОБ //Создаем объект для заполнения данных var somedata={ myField1:'myValue1', myField2:'myValue2', }; //Собственно заполнение myForm.getForm().setValues(somedata); }); |