Решил более детально изучить FastReport VCL, так как разрабатываю программу, в которой нужно динамически выводить отчеты. Это будет небольшой цикл статей, в котором мы пройдем от простого к сложному и по шагам разберем основные моменты работы с FastReport. Акцент я решил сделать именно на динамическом выводе отчетов, потому что информации в сети по этой части не так много.
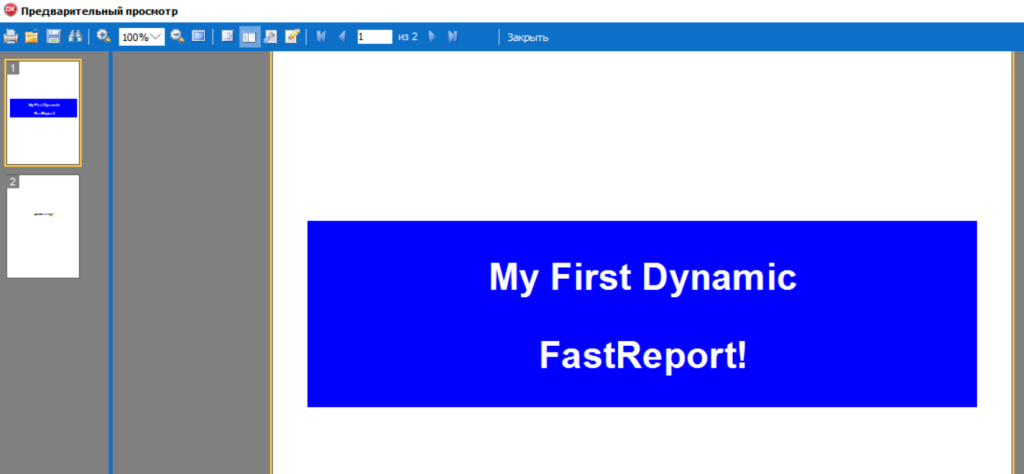
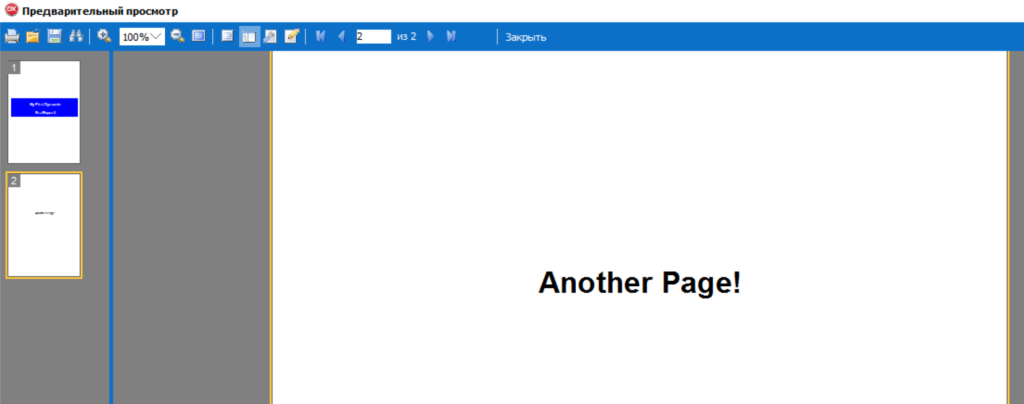
В данной статье мы научимся создавать страницы и добавлять на них текст из кода Delphi и добьемся вот такого результата
Начнем!
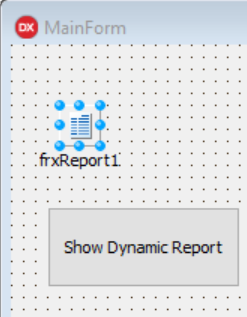
Создадим VCL приложение и разместим на нём следующие компоненты
Далее, начнем обрабатывать кнопку следующим образом
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
procedure TMainForm.bShowDynamicReportClick(Sender: TObject); var Page: TfrxReportPage; Memo: TfrxMemoView; begin frxReport1.Clear; Page := TfrxReportPage.Create(frxReport1); Page.CreateUniqueName; Page.SetDefaults; Memo := TfrxMemoView.Create(Page); Memo.CreateUniqueName; Memo.Text := 'My First Dynamic'+#13#10+#13#10+'FastReport!' ; Memo.Top:=trunc(Page.Height/3); Memo.Height:=200; //Оформляем Memo.Color:=clBlue; Memo.Font.Size:=30; Memo.Font.Style:=[fsBold]; Memo.Font.Color:=clWhite; //Центрируем Memo.VAlign:=vaCenter; Memo.HAlign:=haCenter; // этот объект будет растянут на ширину бэнда Memo.Align:=baWidth; /////////////////////////////////////////////////// { ДОБАВЛЯЕМ НОВУЮ СТРАНИЦУ } Page := TfrxReportPage.Create(frxReport1); // создаем уникальное имя Page.CreateUniqueName; // устанавливаем размеры полей, бумаги и ориентацию по умолчанию Page.SetDefaults; { Добавляем MEMO } Memo := TfrxMemoView.Create(Page); Memo.CreateUniqueName; Memo.Text := 'Another Page!' ; Memo.Top:=trunc(Page.Height/4); Memo.Height:=200; Memo.Font.Size:=24; Memo.Font.Style:=[fsBold]; // Центрируем Memo.VAlign:=vaCenter; Memo.HAlign:=haCenter; // Этот объект будет растянут на ширину бэнда Memo.Align:=baWidth; frxReport1.PreviewOptions.ThumbnailVisible:=true; { ПОКАЗЫВАЕМ ОТЧЕТ } frxReport1.ShowReport; end; |
Комментарии по коду
Разберем основные моменты.
–Создание новых страниц. В отчете создано 2 страницы. Прямо из Delphi это можно сделать следующим образом
|
1 2 3 4 5 |
Page := TfrxReportPage.Create(frxReport1); // создаем уникальное имя Page.CreateUniqueName; // устанавливаем размеры полей, бумаги и ориентацию по умолчанию Page.SetDefaults; |
Это не единственный способ создавать страницы динамически. Можно также воспользоваться встроенными скриптами, стр. 20 мануала для программистов.
Суть простая, заходим в дизайнер отчетов > События > OnManualBuild > и далее пишем такой код
|
1 2 3 4 |
procedure Page1OnManualBuild(Sender: TfrxComponent); begin Engine.NewPage(); end; |
Если запустить это из дизайнера, то всё в порядке – 2-я страница открывается, а вот как запустить это из Delphi, вызвать метод
|
1 |
frxReport1.OnManualBuild(Page); |
прямо из кода программы, у меня пока не получилось. Но надо больше экспериментировать. Думаю плюс минус на днях – найду решение.
Мне, в моей задаче – нужен полный контроль над отчетами, поэтому позволить себе заготовку я не могу, я имею ввиду – заранее заготовленный файл формата fr3. В моей программе, пользователь формирует список нужных элементов и далее всё это должно формироваться в отчете, также должны быть титульная и финальная страницы. Поэтому динамический вывод отчетов – то, что необходимо как воздух.
–Добавление новых элементов. Мне понравилось решение FastReport не плодить 1000 переменных, а использовать метод
|
1 |
CreateUniqueName |
Таким образом, алгоритм добавления сводится к следующему
-Создать элемент, например Memo, указать в скобках его родителя, я так понимаю, кого мы укажем, в качестве родителя, на том месте и будет наш элемент, в данном случае, для Memo, мы указывали Page
-Настроить элемент (размещение, оформление и так далее)
Настройка Preview. Как указано в документации, мы можем использовать и своё окно Preview, но поговорим об этом в другой раз. Здесь, я лишь хотел сказать, что и стандартное окно Preview можно настроить достаточно привлекательно. Для этого всего лишь можно использовать стили Delphi и опцию
|
1 |
frxReport1.PreviewOptions.ThumbnailVisible:=true; |
Благодаря которой в левой части, мы увидим маленькие симпатичные превьюшки!
Проверим работу нашего приложения
Выводы
В данной статье мы сделали самое простое – динамически вывели текст на 2-х страницах и немного оформили его. Используя этот принцип можно создавать титульную и финальную страницы, а страницы, которые находятся между ними, будут автоматически “размножаться”, при нехватке пустого места при выводе данных, благодаря удивительным возможностям FastReport!
В следующей статье посмотрим как динамически вывести информацию из базы данных. Как говорится, оставайтесь с нами!