Как известно, UniGUI, это фрэймворк, который создан на основе ExtJS, и мы можем отправлять некоторые запросы непосредственно из браузера. Посмотрим, как это можно сделать, на примере создания маски
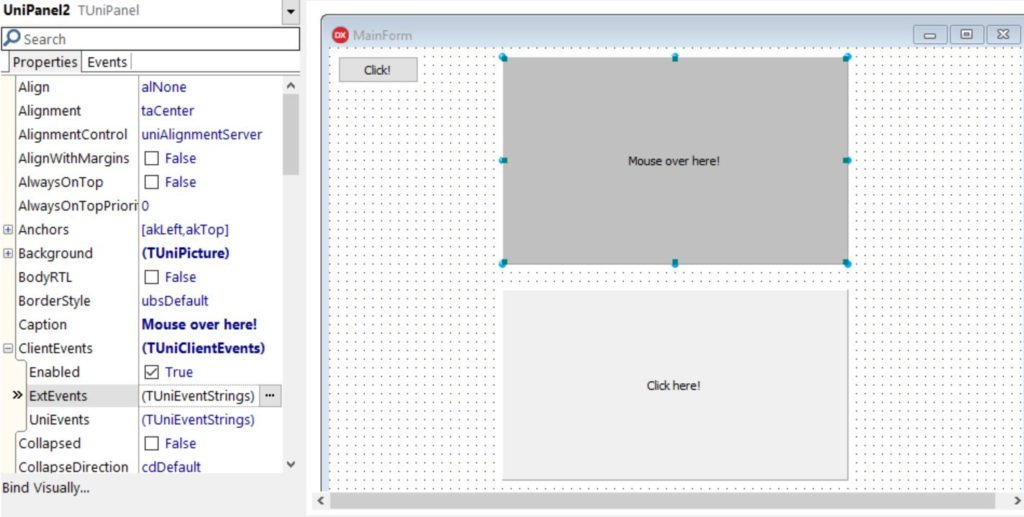
Рассмотрим такую форму

Зайдем UniPanel2 -> ClientEvents -> ExtEvents и пропишем там 2 обработчика на js
|
1 2 3 4 |
function Onmouseover(sender) { sender.showMask('Wait...', MainForm.UniPanel1); } |
|
1 2 3 4 |
function Onmouseout(sender) { sender.hideMask(); } |
На нижней панели, аналогично сделаем следующее
|
1 2 3 4 5 |
function Onclick(sender) { sender.showMask('Wait...', MainForm.UniPanel2); ajaxRequest(sender, 'panel_click'); } |
Теперь, на серверной стороне напишем 2 соответствующих обработчика
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
procedure TMainForm.UniButton1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin Sleep(1000); end; procedure TMainForm.UniPanel1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='panel_click' then begin Sleep(1000); end; end; |
