CREATING THE PROJECT !
What is webpack? Tool that zip our code to speedup the load of the web page. So in our code we shouild have src and out directories accordingly. Lets create our simple project with the following structure

In index.html let’s write smth. like this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world WebPack</title>
</head>
<body>
<script src="out/index.js"></script>
</body>
</html>Pay attention that we linked out/index.js files here, which not exists at the moment.
ADDING PACKAGE.JSON TO THE PROJECT
type this
npm init -yand follow the wizard in terminal. As the result we will see smth. like this

INSTALL WEBPACK !
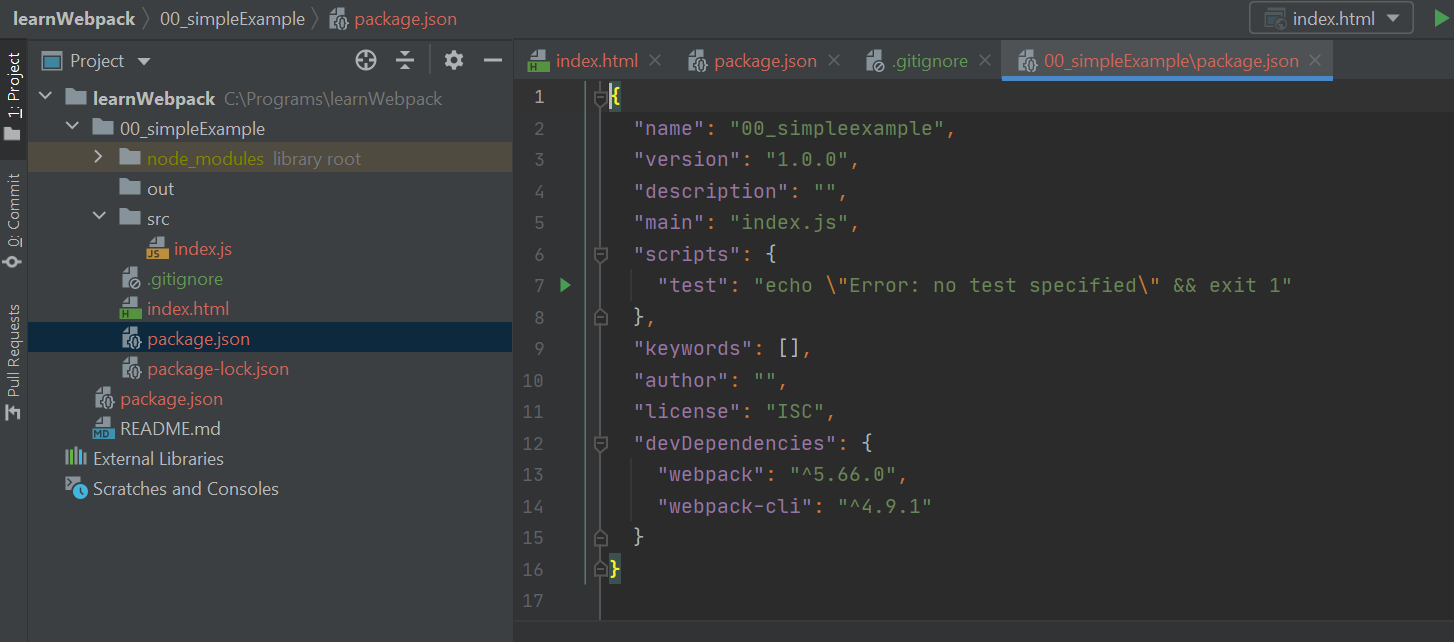
npm install webpack webpack-cli --save-devif all ok, we will find changes in our package.json file

Also, lets create .gitignore file and add there **/node_modules directory

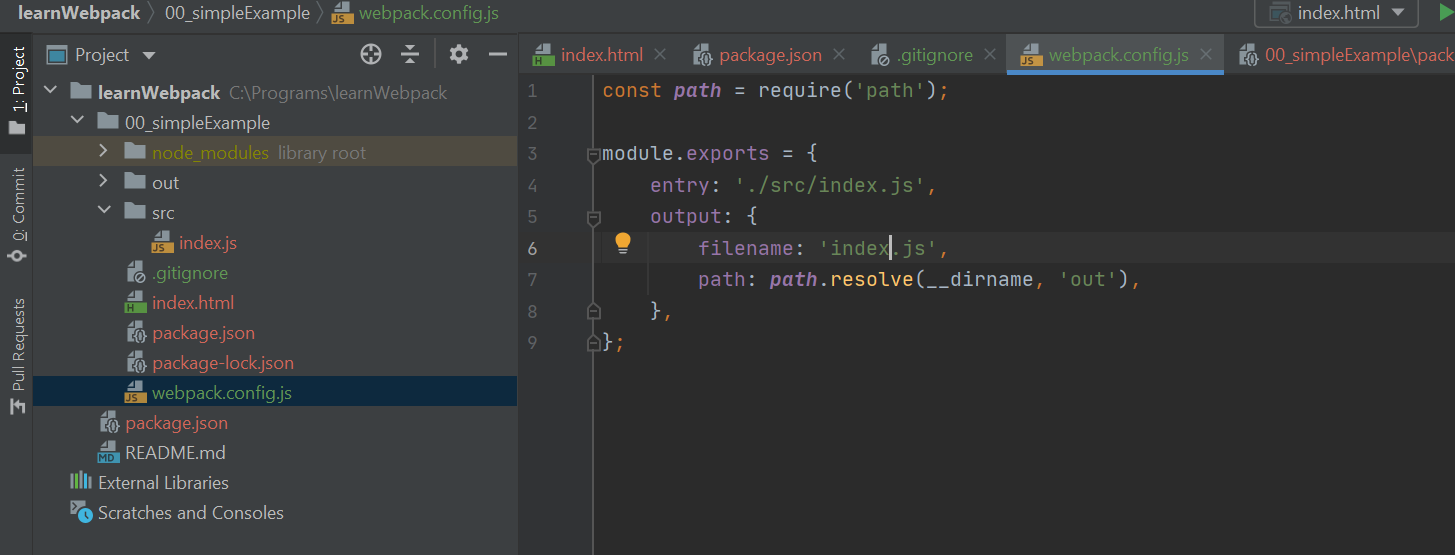
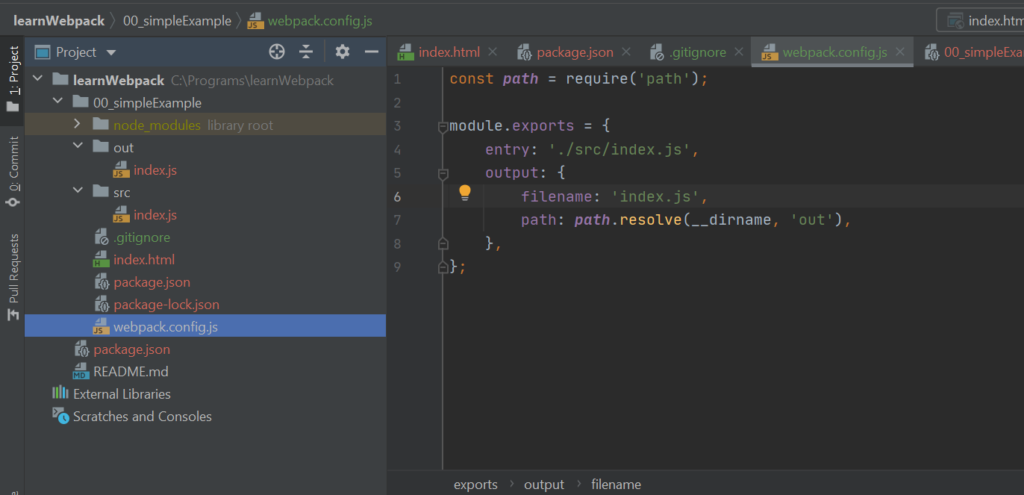
ADDING webpack.config.js

content is following
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'out'),
},
};RUN WEBPACK
npx webpack // with default config
npx webpack --config webpack.config.js
We will find the new file in out directory

Now lets look at the result

ADDINNG BUILD SCRIPT
in package.json
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
...so now we can run like this
npm run webpack