В данном посте посмотрим компоненты для организации полей подстановки.Во многом, я пользовался книгой Д. Осипова Базы данных и Delphi. Далее идут отрывки из этой книги.
Механизм синхронного просмотра, благодаря которому мы приобретаем возможность подставлять в основной набор данных поля из справочной таблицы, кроме сетки TDBGrid поддерживают еще два компонента: TDBLookupListBox (список) и TDBLookupComboBox (комбинированный список). Общим предком изучаемых элементов управления служит абстрактный класс TDBLookupControl. Именно в нем реализован ключевой алгоритм, позволяющий компоненту взаимодействовать со справочным набором данных.
Для осуществления синхронного просмотра программисту требуется организовать взаимодействие между основным и справочным наборами данных и указать имена внешнего, первичного ключа и название поля подстановки.
Соединение с основным набором данных производится в два действия. С помощью свойств
property DataSource: TDataSource;//источник данных базового набора данных
property DataField: String; //имя внешнего ключа
требуется определить источник данных и имя поля, являющегося внешним ключом
для связи со справочной таблицей.
После того как компонент соединится с базовой таблицей, на первый план вы-
ходит задача подключения элемента управления к справочному набору данных.
Для этого нам понадобится последовательно заполнить три свойства:
property ListSource: TDataSource; //источник данных справочного набора
property KeyField: String; //ключевое поле справочного набора
property ListField: String; //имя подстановочного поля (полей)
Прежде всего, необходимо присоединить компонент ко второму источнику
данных ListSource (который, в свою очередь, связан со справочным набором дан-
ных). После этого действия мы получим возможность определить имена первично-
го ключа (KeyField) и подстановочного поля (ListField). В ListField могут со-
держаться имена нескольких полей, но их названия требуется разделять точкой с
запятой. В этом случае в одной строке компонента будут выведены значения этих
полей одновременно.
Теперь поговорим о некоторых тонкостях класса TDBLookupControl.
Весь перечень подстановочных полей кэшируется в списке:
property ListFields: TList;
Данное свойство недоступно в инспекторе объектов, однако может сослужить
хорошую службу в тех ситуациях, когда программист осуществляет динамическое
подключение компонента во время выполнения программы. Тогда перед назначением свойства ListField имеет смысл проверять наличие поля с таким названием в списке ListFields.
Если в свойстве ListField определено несколько полей, то нам может пригодиться свойство
property ListFieldIndex: Integer;//по умолчанию ноль
Оно укажет, какое из полей (включенных в строку ListField) будет использоваться при поиске. Если мы отображаем несколько полей в компоненте
TDBLookupComboBox, то свойство ListFieldIndex определит значение в области
строки ввода.
Для проверки допустимости редактирования данных вызовите метод компонента
function CanModify: Boolean;
Для явного запрета установите в true свойство
property ReadOnly: Boolean;
Если поле базового набора данных не обязательно для заполнения и допускает
пустые значения, то для ввода неопределенного значения NULL удобно назначить
“быструю” клавишу с помощью свойства
property NullValueKey: TShortCut;
Список подстановки — TDBLookupListBox
Задача элемента управления заключается в обеспечении связи основного набора данных со справочной таблицей. Значения из справочного набора данных представляются в виде списка. Выбирая ту или иную строку в элементе управления, пользователь осуществляет подстановку выбранной записи в основной набор.
Значение выбранной строки всегда можно получить, обратившись к свойству
property SelectedItem: String;
Если ни одна из строк не выбрана, то свойство окажется пустым. Число видимых строк в компоненте определяется свойством
property RowCount: Integer;
Комбинированный список подстановки — TDBLookupComboBox
Элемент управления решает ту же задачу, что и компонент TDBLookupListBox.
Выбранное в комбинированном списке значение доступно в свойстве
property Text: String; //только для чтения
Метод
procedure DropDown;
принудительно извлекает выпадающий список. В момент показа списка возни-
кает событие
property OnDropDown: TNotifyEvent;
Пока список виден, свойство
property ListVisible: Boolean;//только для чтения
возвращает значение true.
Для скрытия выпадающего списка применяйте метод
procedure CloseUp(Accept: Boolean);
При этом возникает другое событие
property OnCloseUp: TNotifyEvent;
Три свойства определяют особенности выпадающего списка:
property DropDownAlign: TDropDownAlign;//выравнивание
property DropDownRows: Integer; //число видимых строк в списке
property DropDownWidth: Integer;//ширина списка в пикселах
Навигатор — TDBNavigator
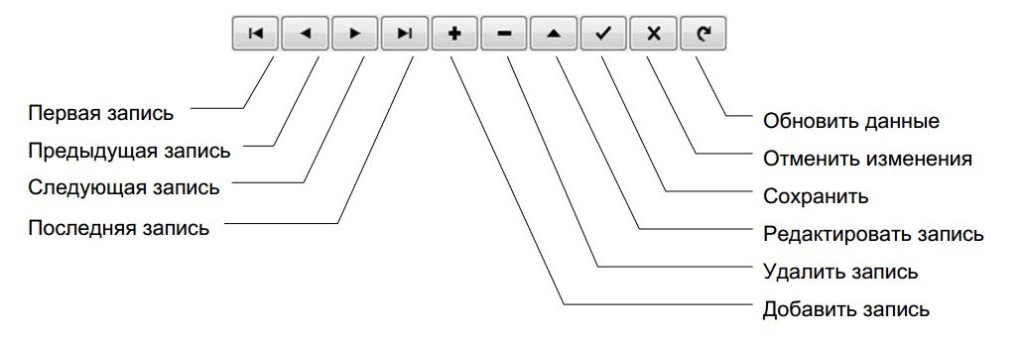
Навигатор по набору данных создан на основе класса TCustomPanel и визуально представляет собой группу кнопок (рис. 29.3). Компонент инкапсулирует в себе “золотой” минимум методов, достаточных для создания простейшего приложения, работающего с таблицей базы данных. Сразу после подключения к источнику данных при помощи свойства DataSource элемент управления сможет обеспечить перемещение по записям в наборе, вставку, редактирование и удаление записи. Достаточно щелкнуть по соответствующей кнопке. Другими словами, навигатор — отличный подарок для лентяя, т. к. позволяет создать элементарное приложение
без единой строки кода.
По умолчанию компонент содержит 10 кнопок, однако по желанию программиста вполне можно отказаться от показа ненужных элементов. Для этого следует настроить свойство
property VisibleButtons: TButtonSet;
type TButtonSet = set of TNavigateBtn;
type TNavigateBtn = (nbFirst, nbPrior, nbNext, nbLast, nbInsert,
nbDelete, nbEdit, nbPost, nbCancel, nbRefresh);
Полагаю, что в особых комментариях тип данных TNavigateBtn не нуждается:
nbFirst — кнопка “Первая запись”, nbPrior — “Предыдущая запись” и т. д.
Если вы не собираетесь предоставить пользователю возможность удалять запись, то спрячьте кнопку удаления nbDelete:
DBNavigator1.VisibleButtons:=DBNavigator1.VisibleButtons-[nbDelete];
Как и практически все визуальные элементы управления VCL, навигатор обладает элементарным обработчиком события OnClick() . Правда, несколько усовершенствованным (компонент способен различать, по какой из кнопок был произведен щелчок):
property OnClick: ENavClick;
type ENavClick = procedure (Sender: TObject;
Button: TNavigateBtn) of object;
Благодаря параметру Button, можно узнать, какая из кнопок выступила инициатором события.
Перед выполнением операции, сопоставленной с кнопкой, возникает событие
property BeforeAction: ENavClick;
В навигаторе реализован дополнительный “рубеж обороны” по предотвращению несанкционированного удаления записи.
Установив в true свойство
property ConfirmDelete: Boolean;
мы заставим компонент выводить сообщение, требующее подтвердить операцию
удаления.
Для придания кнопкам модного плоского вида переведите в true свойство
property Flat: Boolean;
Несмотря на то, что TDBNavigator представляет собой монолитный компонент, для каждой своей кнопки он умеет отображать самостоятельную всплывающую подсказку. Для назначения текстов подсказок реализован набор строк
property Hints: TStrings;
При заполнении свойства данными требуется соблюдать последовательность строк: первая строка подсказки соответствует кнопке “Первая запись”, вторая — “Предыдущая запись”, последняя — “Обновить данные” (точно в том порядке, как размещены кнопки компонента). В противном случае подсказки перепутаются.