В данном посте рассмотрим старую-добрую дельфийскую технологию WebBroker. Скажу сразу, этот пост больше для теории, для понимания основ ISAPI и CGI приложений, нежели для практического применения. Но, тем не менее мне было интересно узнать про технологию WebBroker, о которой я так много слышал.
Цель данного поста
Построить простейшее ISAPI приложение и разобраться с основами веб-программирования в Delphi по технологии WebBroker.
Какой набор программ потребуется?
Delphi RAD Studio (у меня XE10 Seattle)
IIS – Internet Information Server – программа-сервер, от компании Microsoft (у меня на борту Windows 8.1 стояла версия IIS 8.5, единственное, нужно было её активировать).
ISAPI (согласно Чарльзу Калверту) – сформируем в Dephi на ходу – dll библиотеки расширений веб-сервера (Microsoft IIS) – после загрузки остаются в памяти, дожидаясь следующих запросов клиента (cgi, в отличие от ISAPI, удаляются из памяти после окончания запроса – поэтому с CGI транзакций больше, но больше и стабильности, в теории).
Создаем ISAPI приложение
Технически, ISAPI приложение имеет расширение dll, поэтому запустить его напрямую, скажем не получится как exe. Вообще говоря ISAPI приложение мне чем-то напоминает PHP скрипт, для обработки которого также нужен сервер, например Apache. Иными словами, как только мы создадим ISAPI приложение нам тут же надо будет настроить сервер, я выбрал IIS сервер от компании Microsoft.
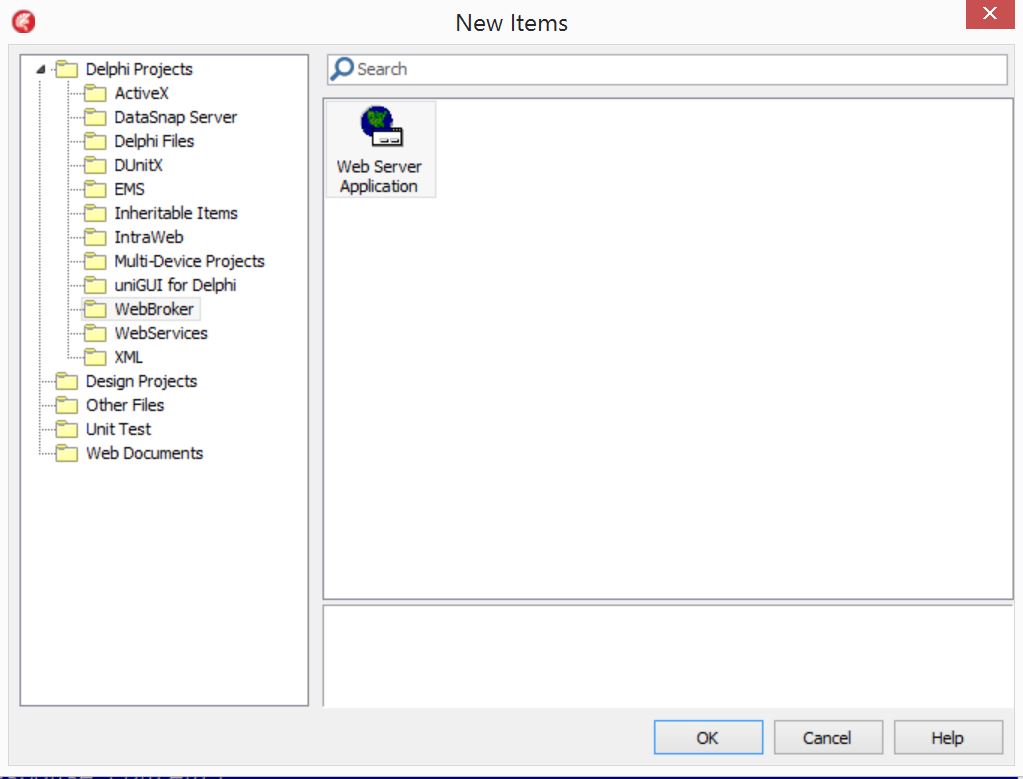
FILE | NEW | OTHER
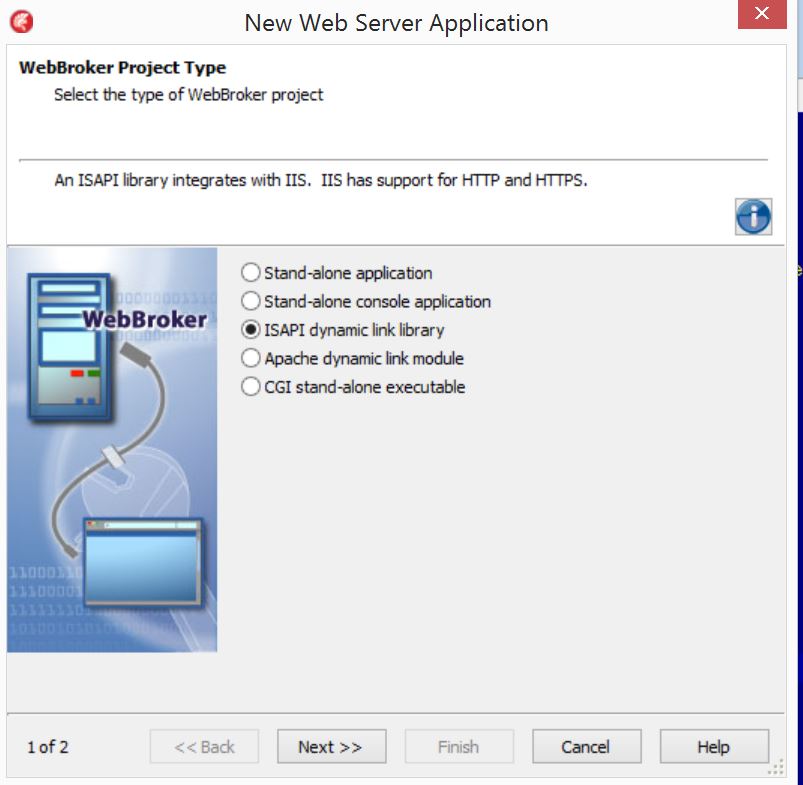
Выбираем ISAPI DLL
 Выбираем FireMonkey (тут, в принципе на вкус и цвет)
Выбираем FireMonkey (тут, в принципе на вкус и цвет)
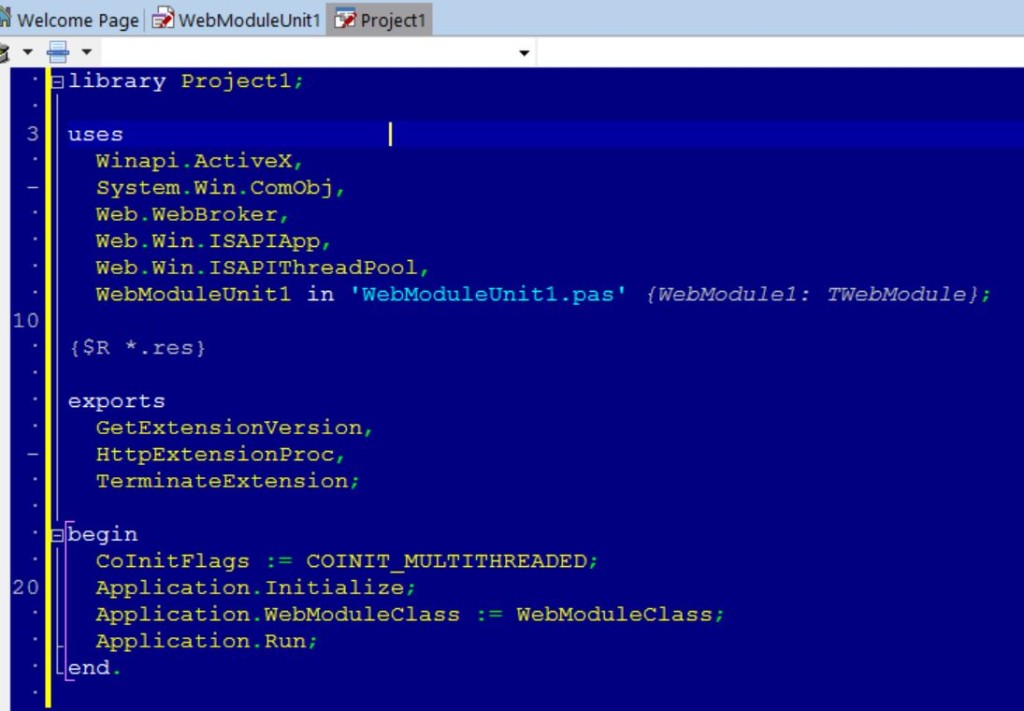
Итак, если все нормально, у нас должны появиться 2 вкладки
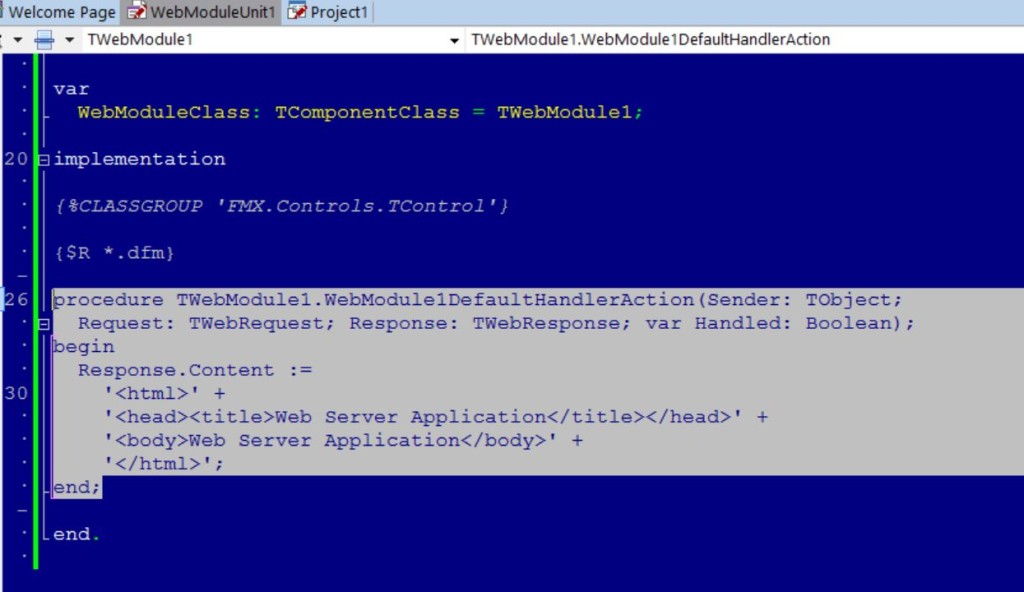
Если мы зайдем в код WebModuleUnit, то увидим следующий обработчик
Обратите внимание – WebModule1DefaultHandlerAction – то есть это некоторая реакция, которая задается по умолчанию. То есть на запрос этого сценария мы получим то, что написано в Response.Content, а именно – нам вернется Title страницы и Body – в браузере мы увидим именно их.
Что нужно сделать дальше?
Скомпилировать проект (Project | Compile Project1). Именно скомпилировать !!!
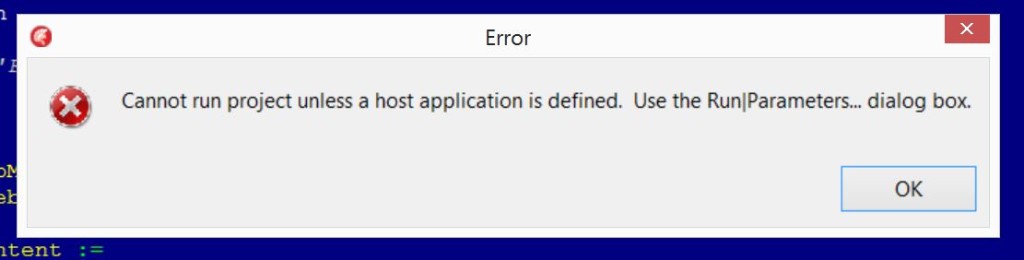
Обратите внимание, если вы попробуете нажать на “ПЛЭЙ”, то программа попросит Вас настроить хост приложение.
Первый вариант решения проблемы
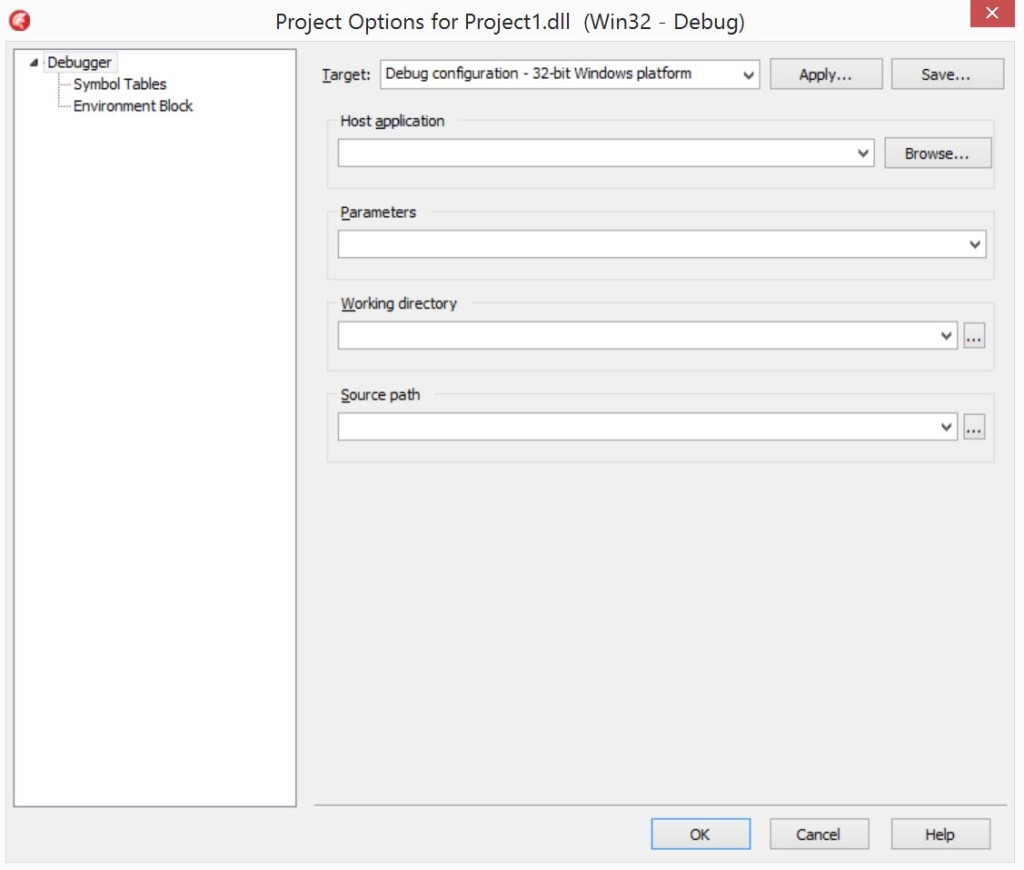
В принципе, его можно настроить, если зайти в настройки (Run | Parameters). И тогда перед нами предстанет такое окно…
После настройки параметров, наверное все заработает – я этот вариант не пробовал, но о нем пишет Bob Swart в книге Charlie Calvert “Энциклопедия Delphi”.
Второй вариант решения проблемы
Поскольку мы пишем под Веб, то логично было бы запускать программу прямо из браузера. Но для этого нужно настроить сервер IIS – о том как это сделать я скажу чуть позже. Итак, остановимся пока на варианте запуска нашего веб-приложения напрямую из браузера.
Как обратиться к приложению ISAPI на сервере ?
Самый простой, элементарный вариант!
Допустим мы скомпилировали наш ISAPI модуль и в папке Win32 обнаружили файл Project1.dll, или любое другое название, в зависимости от того как Вы назвали проект, у меня это Project1.dll – по сути это серверный сценарий, который отрабатывает и выдает некоторый результат в браузер. Чтобы все отработало правильно, нужно положить этот Project1.dll в нужную папку нашего сайта (у меня это C:\WebAps), которую знает IIS.
После настройки сервера IIS можно обратиться, например так
|
1 |
http://localhost/myapp/Project1.dll |
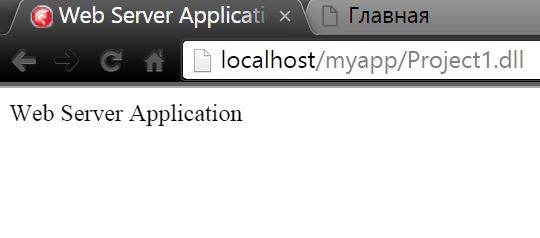
И тогда мы получим такой результат… Чуть позже мы настроим сервер IIS, чтобы узнать как это все заработало !
Как обратиться к этому сценарию на сервере из HTML кода?
Теперь пример поинтереснее!!!
Для начала создадим этот HTML код – самое простое это форму с логином / паролем и кнопкой отправить
|
1 2 3 4 5 6 |
<form class="myform" style="width: 500px; height:200px; border: 1px dotted red; margin: auto;" action="http://localhost/myapp/Project2.dll" method="POST"> <div style="padding: 10px;">Логин: <span style="float: right;"><input name="login" size="50" type="text" /></span></div> <div style="padding: 10px;">Пароль:<span style="float: right;"> <input name="password" size="50" type="text" /></span></div> <div style="position: relative; left: 70px;"><input name="submit_form" type="submit" value="Отправить" /></div> </form> |
Вот как эта форма будет выглядеть на сервере хостинга Digital-flame.ru
Обратите внимание !!!
Строка
|
1 |
action="http://localhost/myapp/Project2.dll" |
указывает на месторасположение нашего сценария, то есть если это веб-ресурс, а не локальный компьютер, то браузер обратиться на веб-ресурс. В нашем же случае мы используем IIS в качестве локального сервера, поэтому адрес обращения будет именно такой. Более детально Вы это поймете, когда разберетесь как настроить сервер IIS, чтобы наш сервер отработал так как нам нужно.
Внимание, для того, чтобы могли обратиться по адресу
|
1 |
http://localhost/myapp/Myhtml.html |
Нужно код HTML cсохранить в текстовом файле, сохранить его с расширением, например Myhtml.html и положить его в папку C:\WebApps
Сам сценарий мы немного перепишем – для этого можно создать другой проект WebBroker либо в том же самом заменить код для компиляции нового DLL… (Итого, в папке C:\WebApps будут Project1.dll и Project2.dll)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
procedure TWebModule1.WebModule1WebActionItem1Action(Sender: TObject; Request: TWebRequest; Response: TWebResponse; var Handled: Boolean); var i:integer; begin Response.Content:='<h1>Hello World</h1>'; if request.Method='GET' then Response.Content:=Response.Content+' <b>GET</b>'+ '<br>GET CONTENT '+Request.Query; if Request.Method='POST' then Response.Content:=Response.Content+' <b>POST</b>'+ '<br>POST CONTENT '+Request.Content; end; |
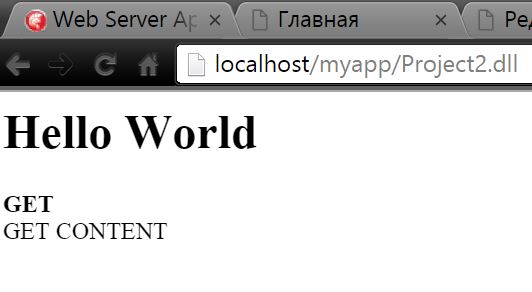
Что делает этот код? Здоровается с миром, и, в зависимости от типа запроса выдает тот или иной ответ. Итак, скомпилируем его. Вот такой результат должен получиться в браузере, если обратиться к сценарию в чистом виде, без параметров GET | POST.
Как настроить сервер IIS для запуска ISAPI приложения?
Теперь одна из самых важных вещей – настройка сервера IIS. Об этом я уже много и подробно писал в длинной и подробной статье “Delphi+UniGui. Пишем первый “Hello World” под WEB. Легко и просто”, поэтому в принципе, материал той статьи подойдет в большинстве своем и для этой статьи. Пэтому, часть того материала, я просто копирую.
Обратите внимание!!! Единственная разница – приложение в примере выше при настройке сервера IIS (при подготовке статьи) я назвал myapp, а в примере ниже mywebapplication (так как на тот момент готовил другую статью)
поэтому разница в адресах будет следующая
Для примера выше http://localhost/myapp/Project2.dll
Для примера ниже http://localhost/mywebapplication/Project1.dll
Соответственно, чтобы заработал пример выше, нужно при создании приложения (см. пример ниже – при настройке IIS ) назвать его myapp
Основные шаги по настройке IIS
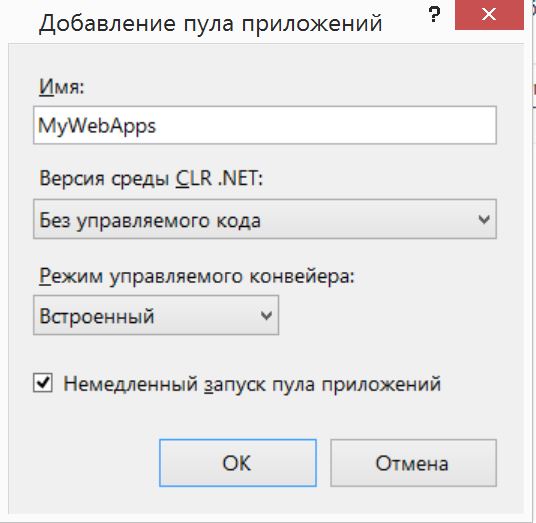
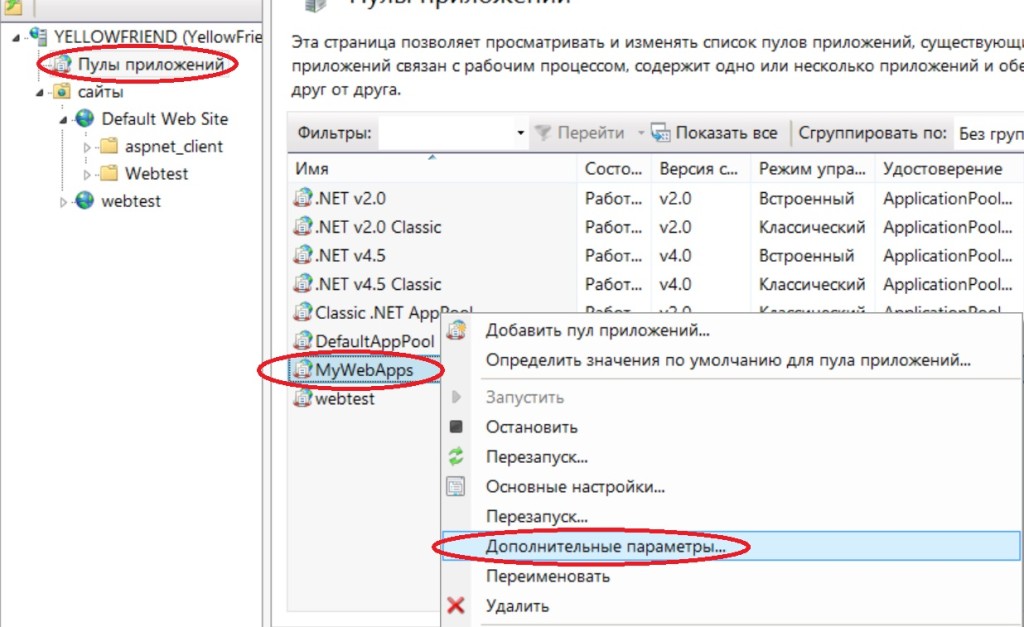
Добавляем новый пул приложений
Назовем его, скажем, MyWebApps, версия среды – без управляемого кода, режим конвейера – встроенный. Делаем все как на картинке ниже
Заходим в настройки…
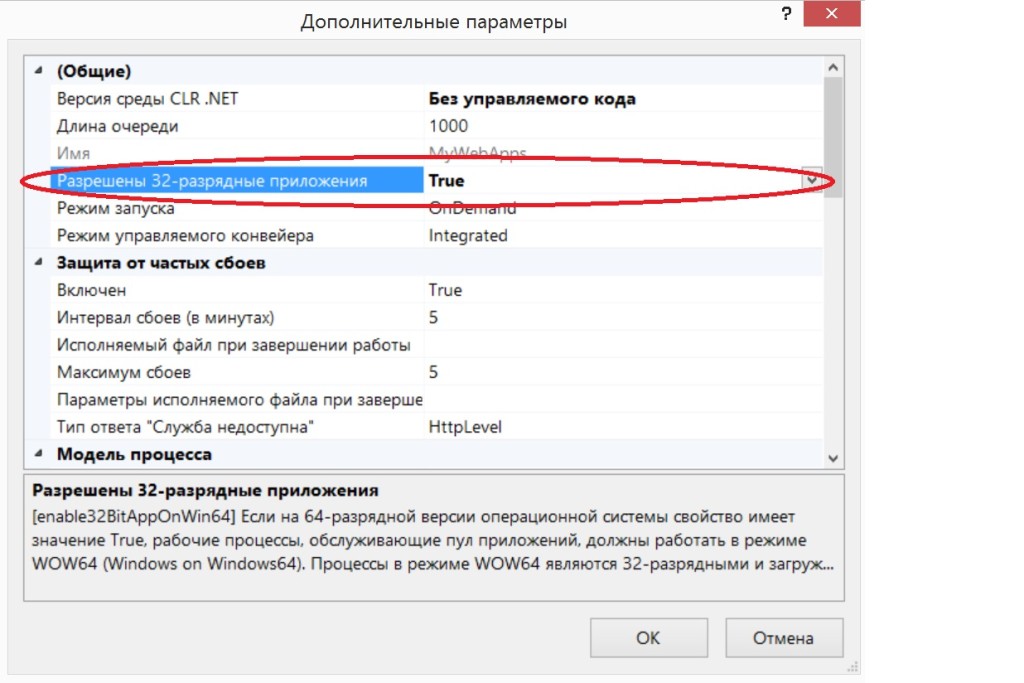
Включаем поддержку 32-разрядных приложений
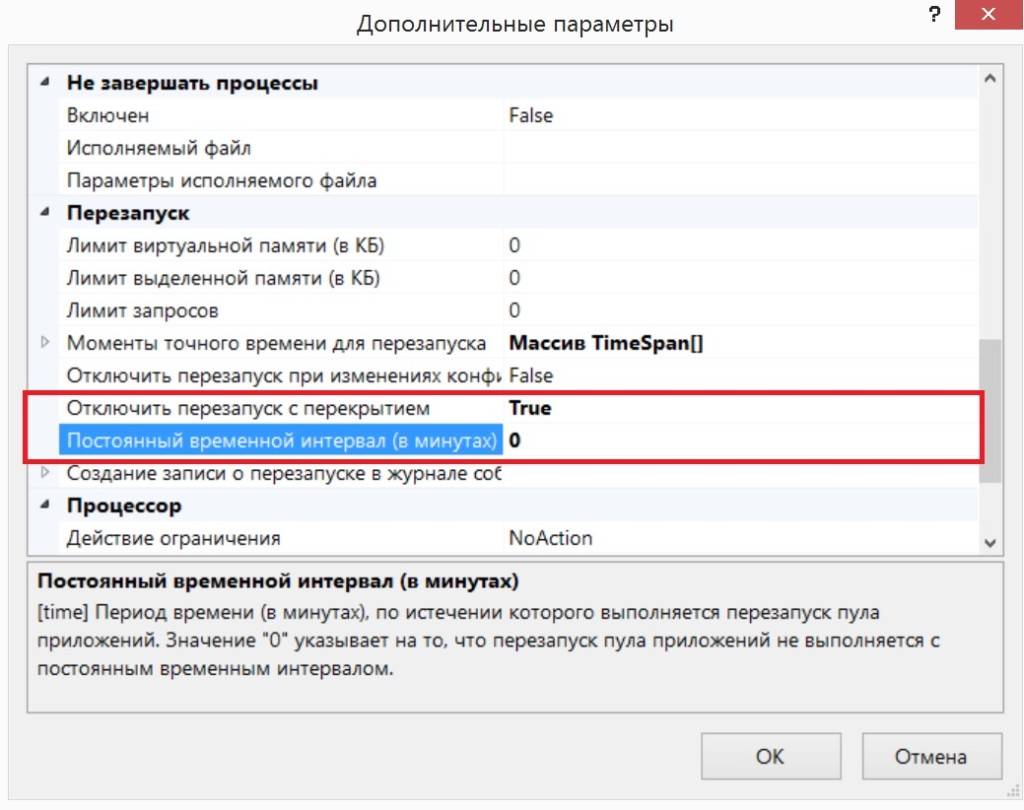
Далее, настраиваем параметры перезапуска
Жмем Ок, выходим из этого окна.
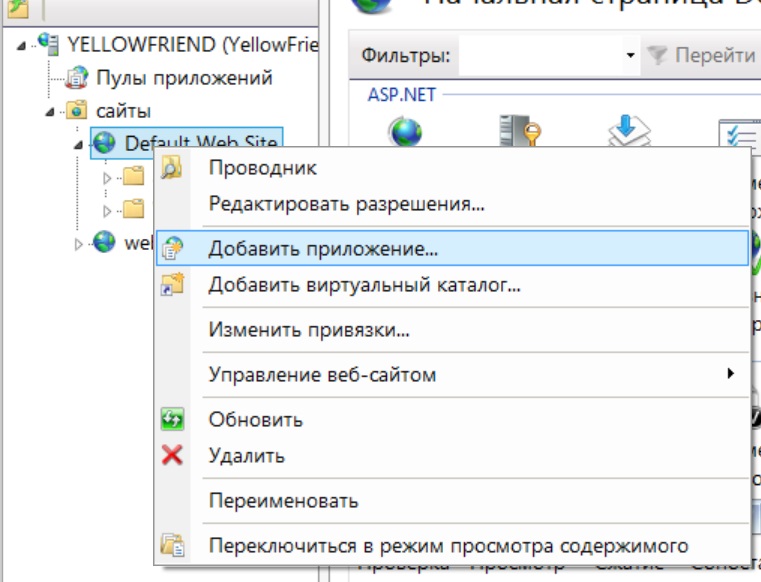
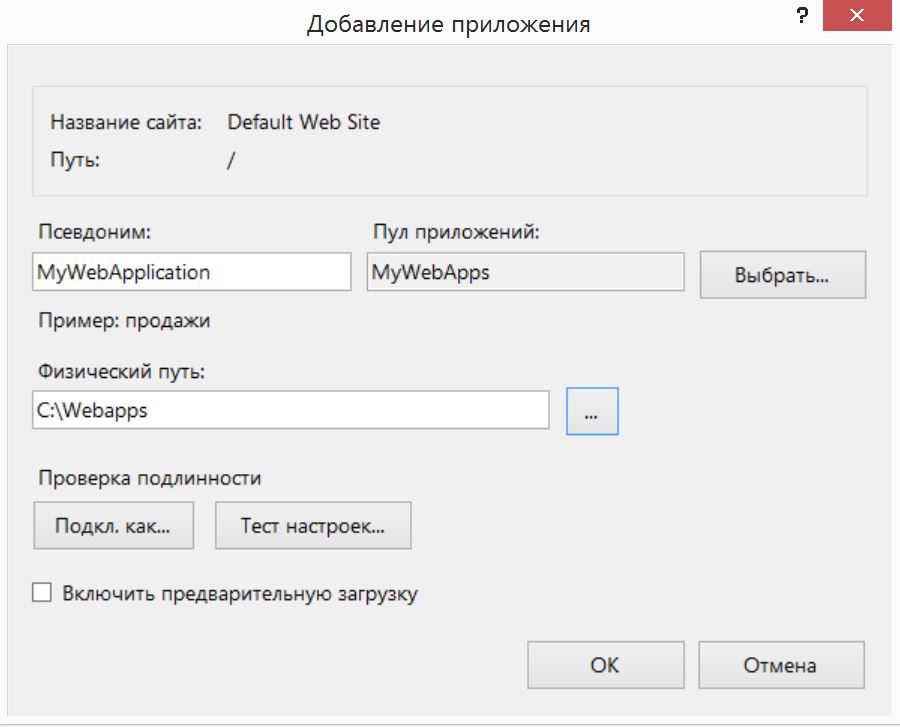
Далее идем в сайты и добавляем новое приложение
Выбираем псевдоним, пул приложений, физический путь. Внимание, в этом месте вместо псевдонима MyWebApplication – поставьте myapp, чтобы пример выше из этого поста заработал.
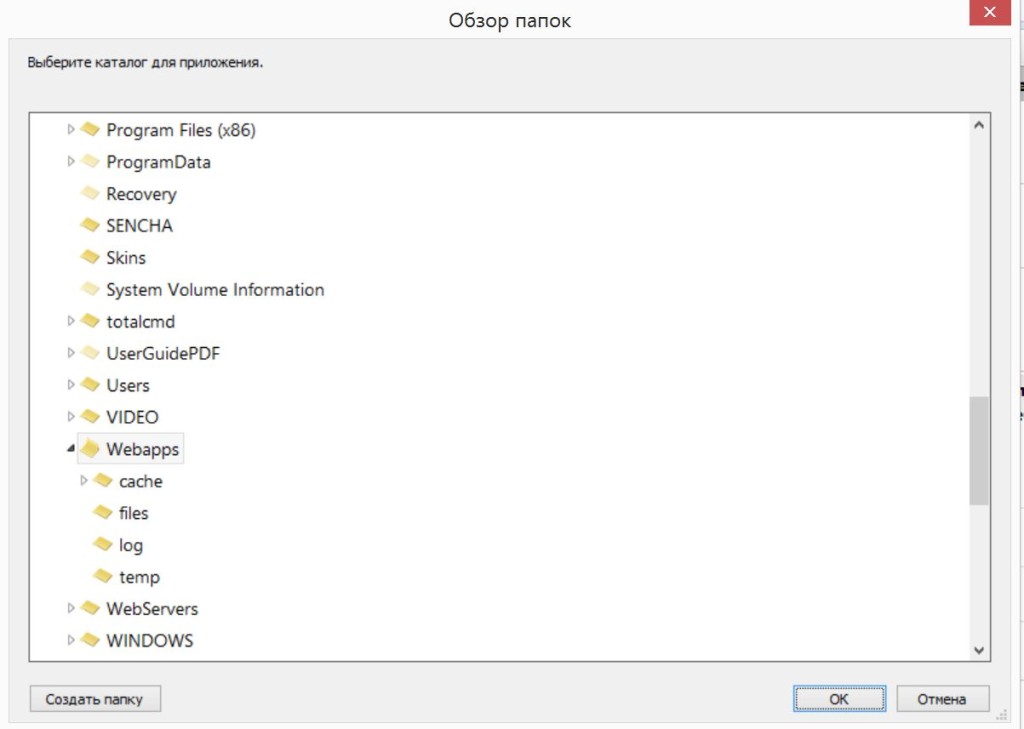
Выбираем физический путь, например C:\WebAps
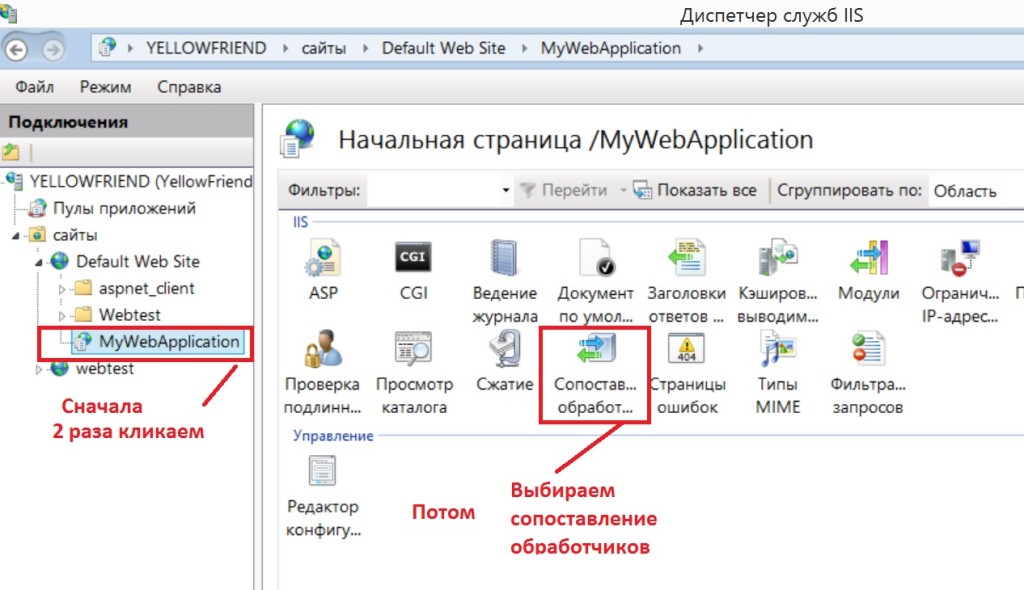
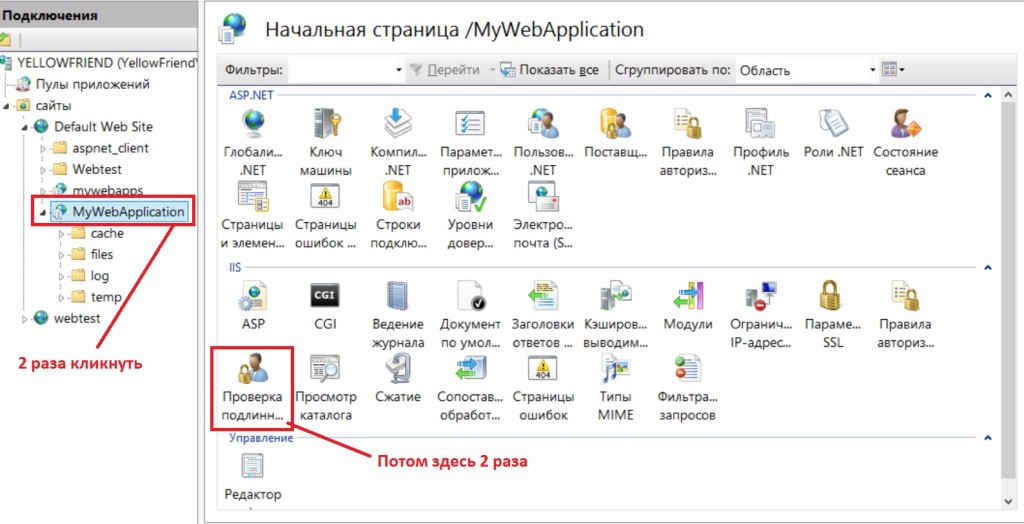
Далее, 2 раза кликаем на MyWebApplication на дереве слева
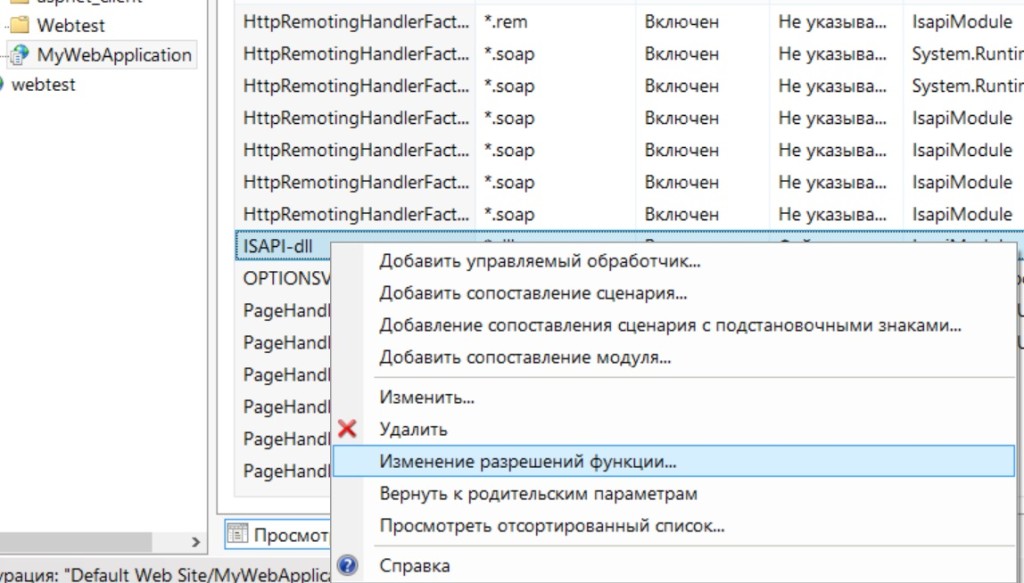
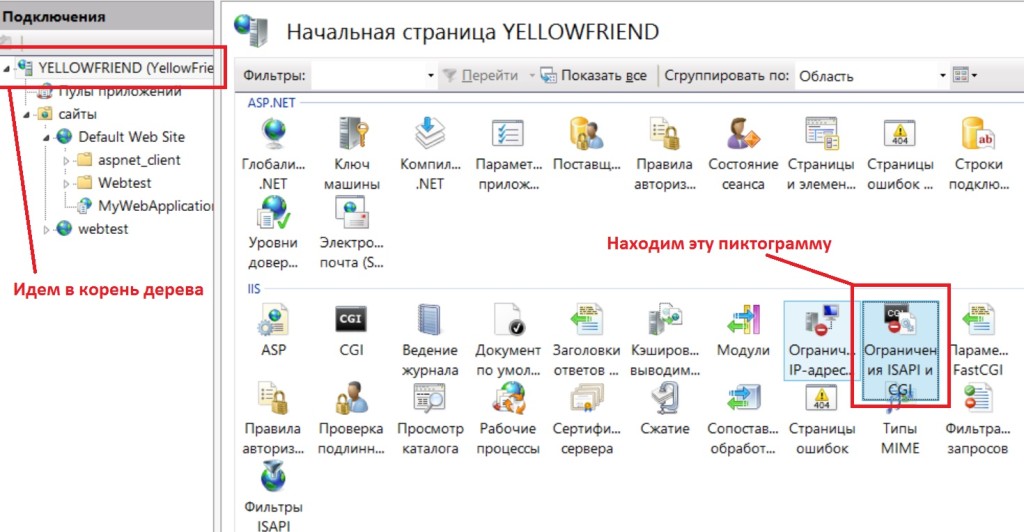
Далее, убеждаемся что ISAPI-dll находится в группе Enabled (Включен), если в группе Disabled (Выключен), то…
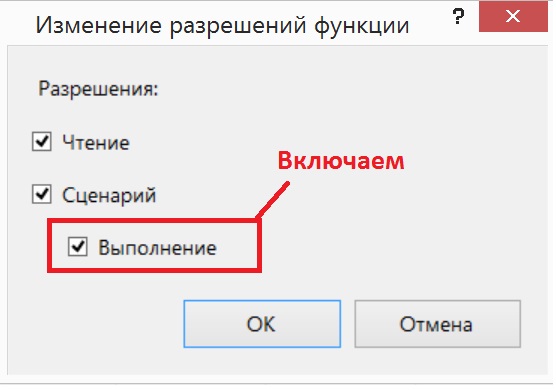
Включаем, если отключен
Далее
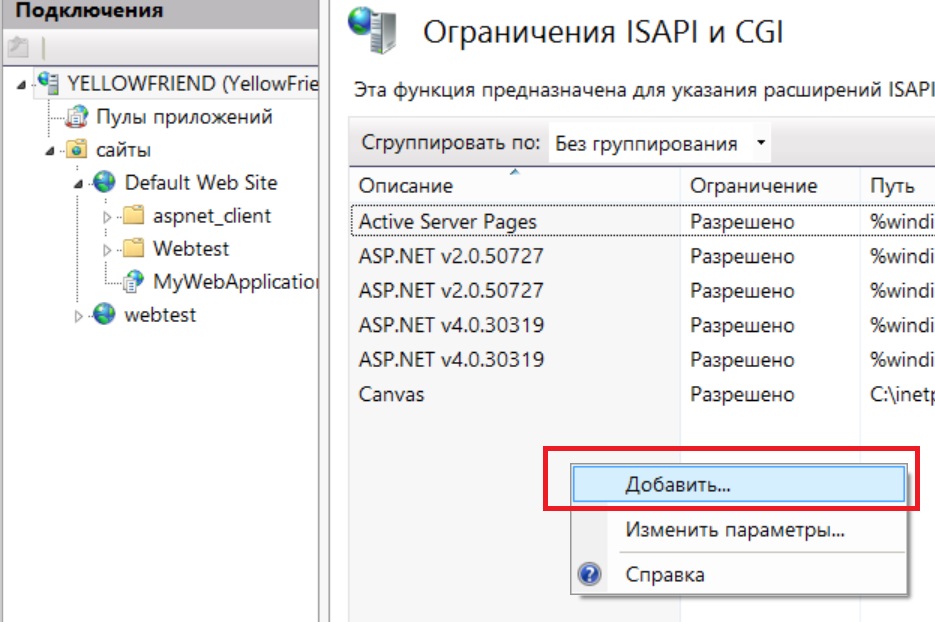
Далее, добавляем приложение в число разрешенных…
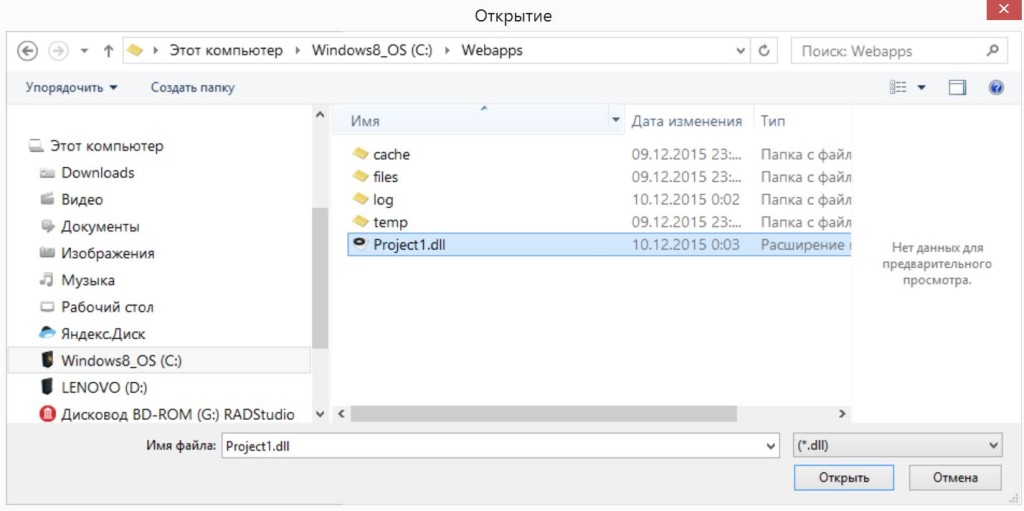
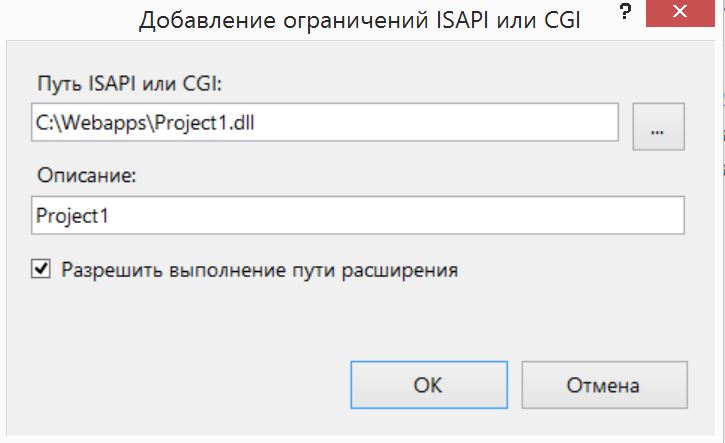
Выбираем физический путь
В итоге должно получиться так…
Далее, можно попробовать открыть браузер и набрать в адресной строке
http://localhost/mywebapplication/Project1.dll
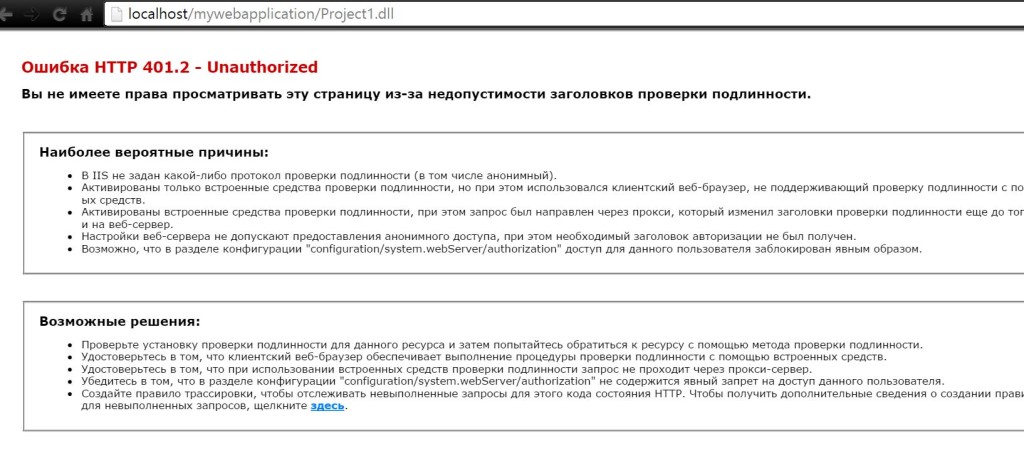
На что мы получим такую ошибку
Для того, чтобы избежать этой ошибки, нужно в IIS проделать следующее
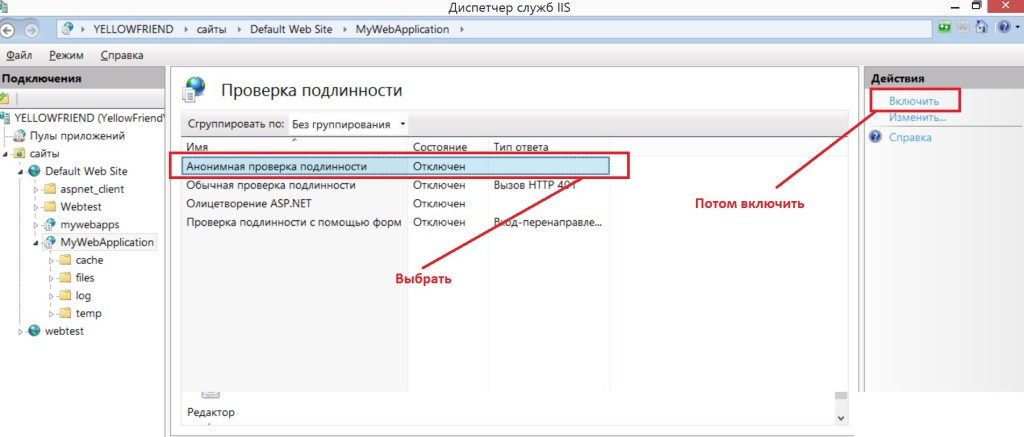
Потом необходимо включить анонимную проверку подлинности
После этого можно пройти по адресу
|
1 |
http://localhost/myapp/Myhtml.html |
Ввести некоторые значения логина / пароля
и получить результат от сценария по адресу
|
1 |
http://localhost/myapp/Project2.dll |
Я ввел значения Stas Stas и получил такой ответ сервера
|
1 2 3 4 |
Hello World POST POST CONTENT user_name=Stas&user_year=Stas&submit_form=%CE%F2%EF%F0%E0%E2%E8%F2%FC |
В принципе все, на этом пост закончу, так как для понимания теории – что такое ISAPI, думаю достаточно.
Выводы
- Создали ISAPI приложения в Delphi в нескольких вариантах, для того, чтобы посмотреть как браузер общается с сервером.
- Разобрались как настраивать сервер IIS для работы с ISAPI.
- Протестировали его и получили результат – главный результат в данном случае теоретическое понимание как писать на Delphi под Web – познакомились с основными действующими лицами ISAPI приложениями, IIS сервером от Microsoft, технологией WebBroker.
- Стоит ли применять технологию WebBroker при разработке серверных программ? Решать Вам, но на мой взгляд она достаточно трудоемкая и универсальная. Лучше, наверное остановиться на связке Delphi+UniGui, о которой я писал в соседнем посте, так как там вся мощь визуального проектирования и скорости разработки.
- Тем не менее, понимание этой технологии улучшит понимание Delphi+UniGui, что повысит качество кода.