Файл Main.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>main</title> </head> <body> <button id="ClickEvent">ClickEvent</button> <button id="MouseMove">MouseMove</button> <script src="EventHandler.js"></script> <hr> <div id="mydiv"> </div> </body> </html> |
Файл EventHandler.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/** * @author Stas */ var SwitchOn=true; //Функция для обработки события onclick function MyClick(){ if (SwitchOn==true){ SwitchOn=false; document.getElementById('mydiv').innerHTML='This is Text after you clicked'; } else { SwitchOn=true; document.getElementById('mydiv').innerHTML='Another Text after your clicked';} } //Функция для обработки события onmousemove function MyMouseMove(){ document.getElementById('mydiv').innerHTML='This is mouse move Text'; } //Функция для обработки события window.onload - сразу после загрузки //Довольно популярный обработчик и часто называется именно init... function init(){ document.getElementById('mydiv').innerHTML='init function on load window has worked correctly'; } //Назначаем обработчики через присваивание document.getElementById('ClickEvent').onclick=MyClick; document.getElementById('MouseMove').onmousemove=MyMouseMove; window.onload=init; /** // ДРУГОЙ ВАРИАНТ. Назначаем обработчики через анонимные функции document.getElementById('ClickEvent').onclick=function(){MyClick();}; document.getElementById('MouseMove').onmousemove=function(){MyMouseMove();}; window.onload=function(){init();}; */ |
Как узнать какие обработчики у элементов?
Я пользуюсь на данный момент Aptana Studio 3 – довольно хорошая IDE. Приведу пример, как можно посмотреть какие обработчики есть у элементов?
Например, нам нужен обработчик для элемента с ID ‘MouseMove’, тогда пишем эту конструкцию
|
1 |
document.getElementById('MouseMove') |
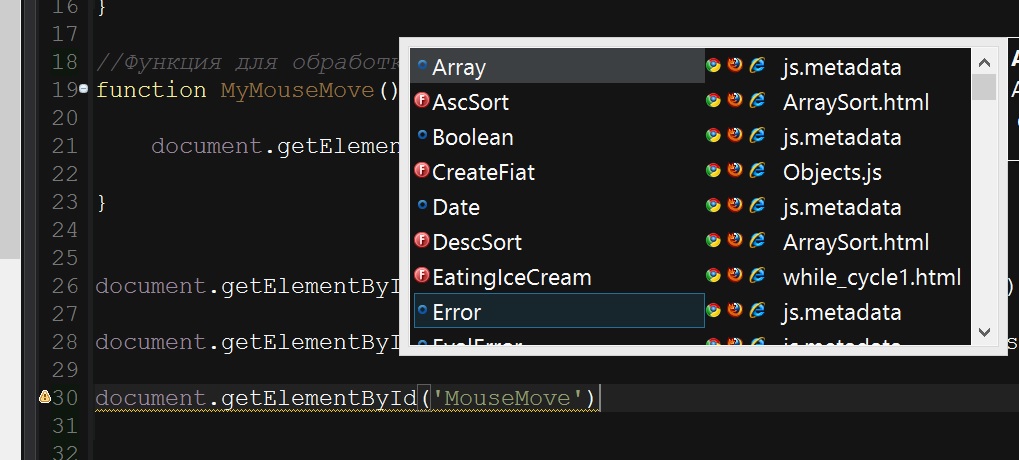
Ставим курсор на конец строки
И жмем CTRL+SPACE
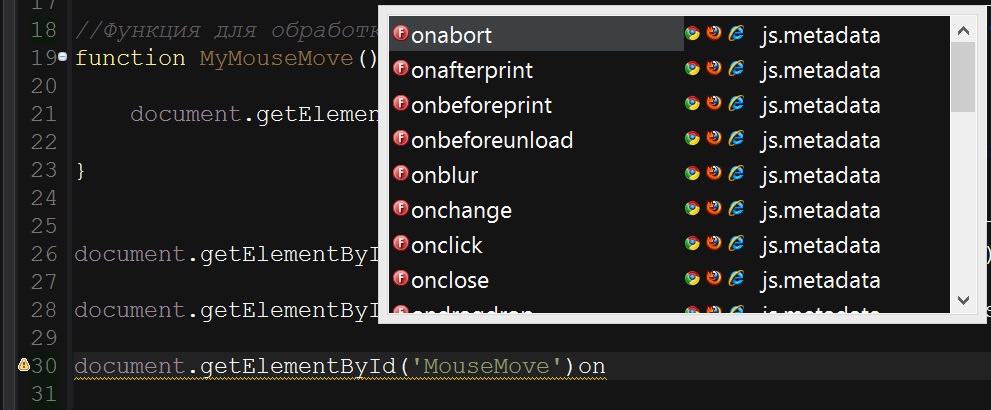
Система нам что-то предлагает, далее начинаем печатать 2 буквы on все обработчики начинаются с on, например, onclick, onmousemove и так далее… Выбираем один из них. Система сама поставит точку. Дальше все как в коде выше.