Как загружать классы из той же директории, что и запускаемый js, html файл?
Здесь приведен сначала самый простой вариант, когда мы выносим описание наших классов в отдельный файл с расширением .js и размещаем его в той же директории, в которой у нас находится запускаемый html файл. А во второй части поста – загрузка классов из произвольных директорий.
SomeClass.js
|
1 2 3 4 5 |
Ext.define('SomeClass', { SomeClassProperty:'SomeClassData', SomeClassMethod:function(text){alert(text);} }); |
App.js
|
1 2 3 4 5 6 7 8 |
Ext.require('SomeClass'); Ext.onReady(function(){ var myinstance = Ext.create('SomeClass'); alert(myinstance.SomeClassProperty); myinstance.SomeClassMethod('hello'); }); |
Main.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--Подключение библиотеки ExtJS, CSS и нашего скрипта JS--> <link rel="stylesheet" type="text/css" href="/ExtJS/www/Styles/theme-neptune/resources/theme-neptune-all.css"> <script type="text/javascript" src="/ExtJS/www/ext-all.js"></script> <script type="text/javascript" src="App.js"></script> <title>Main</title> </head> <body> </body> </html> |
Как загружать файлы с классами из другой директории?
Сначала у меня не получалось загружать из другой директории. Но позже я развернул дискуссию на официальном форуме Sencha и ответ стал ясен, привожу его здесь.
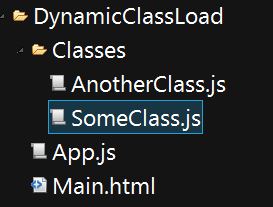
Вот структура файлов, файл SomeClass.js с классом MyApp.SomeClass я положил в папку Classes
SomeClass.js
|
1 2 3 4 |
Ext.define('MyApp.SomeClass', { SomeClassProperty:'SomeClassData', SomeClassMethod:function(text){alert(text);} }); |
App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Ext.Loader.setConfig({ enabled: true, paths:{'MyApp':'Classes'} }); Ext.require('MyApp.SomeClass'); Ext.onReady(function(){ var myinstance = Ext.create('MyApp.SomeClass'); alert(myinstance.SomeClassProperty); myinstance.SomeClassMethod('hello'); }); |
Main.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--Подключение библиотеки ExtJS, CSS и нашего скрипта JS--> <link rel="stylesheet" type="text/css" href="/ExtJS/www/Styles/theme-neptune/resources/theme-neptune-all.css"> <script type="text/javascript" src="/ExtJS/www/ext-all.js"></script> <script type="text/javascript" src="App.js"></script> <title>Main</title> </head> <body> </body> </html> |
Также мне понравилось замечание одного форумчанина
If you had another class named MyApp.foo.Bar then this class would then be located at Classes/foo/Bar.js (once again, case-sensitive). Notice the file structure is nested like the class’ namespace is.
То есть “фишка” в том, что файловая структура должна соответствовать namespace. Если наш файл с классом лежит не в той же директории, что и запускаемый html | js файл, то в namespace должно быть имя приложения, скажем MyApp.
Итого, вот те правила, которые я выявил в процессе своего исследования
Если файл с классом в другой директории, нужно в namespace первым элементом поставить имя приложения, например MyApp
-Желательно в 1 загружаемом файле 1 класс
-Последний элемент namespace класса и имя файла должны совпадать, например y нас есть такой namespace MyApp.SomeFolderName.SomeClass
Это значит, что мы должны разместить относительно запускаемого файла наш файл SomeClass.js в след. директории SomeFolderName/SomeClass.js
-Если файл в той же директории, тогда namespase можно оставить как SomeClass и файл SomeClass.js разместить в той же директории, что и запускаемый html | js файл.