Введение
Базовым классом для любых компонент в ExtJS является Ext.Component. Этот класс позволяет экземплярам участвовать в автоматизированном жизненном цикле
Создание (instantiation)
Отрисовка (rendering)
Установка размеров (sizing )
Позиционирование (positioning)
Разрушение (destruction)
ExtJS обладает широким набором уже созданных компонентов, а также обладает возможностью их создавать – на основе уже готовых либо “с нуля”.
Размещение компонент в контейнерах
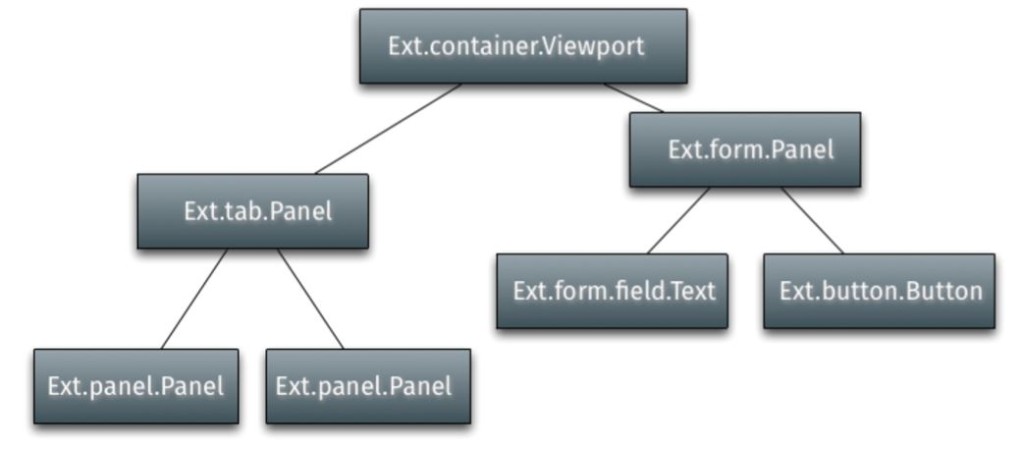
Компоненты не “болтаются” в безвоздушном пространстве. Они как правило помещаются внутрь контейнеров – ими могут служить панели, так называемые viewport и др. виды контейнеров. Родительские же компоненты, в свою очередь, управляют жизненным циклом дочерних компонент. Ниже рисунок с официального сайта ExtJS, из статьи про компоненты.
Обратите внимание – все компоненты помещены в Ext.container.Viewport. Другие компоненты помещены в другие панели. На той же странице приводится следующий код создания 2 дочерних панелей, помещенных во Viewport
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Ext.onReady(function(){ var childPanel1 = Ext.create('Ext.panel.Panel', { title: 'Child Panel 1', html: 'A Panel' }); var childPanel2 = Ext.create('Ext.panel.Panel', { title: 'Child Panel 2', html: 'Another Panel' }); Ext.create('Ext.container.Viewport', { items: [ childPanel1, childPanel2 ] }); }); |
xtype или короткое название компонента
В ExtJS у каждого компонента есть короткое имя, так называемый “xtype”. В качестве примера – вот список некоторых xtype
| xtype | Class |
|
|
|
| button | Ext.button.Button |
| buttongroup | Ext.container.ButtonGroup |
| colorpalette | Ext.picker.Color |
| component | Ext.Component |
| container | Ext.container.Container |
| datepicker | Ext.picker.Date |
| editor | Ext.Editor |
| grid | Ext.grid.Panel |
| panel | Ext.panel.Panel |
| progress | Ext.ProgressBar |
| slider | Ext.slider.Single |
| tabpanel | Ext.tab.Panel |
| treepanel | Ext.tree.Panel |
| window | Ext.window.Window |
Используя xtype – перепишем наш пример выше таким образом, чтобы одну панель создавать по ссылке, а вторую непосредственно через xtype
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Ext.onReady(function(){ var childPanel1 = Ext.create('Ext.panel.Panel', { title: 'Child Panel 1', html: 'A Panel' }); var childPanel2 = Ext.create('Ext.panel.Panel', { title: 'Child Panel 1', html: 'Another Panel' }); //Создание панелей внутри контейнера viewport Ext.create('Ext.container.Viewport', { items: [ childPanel1,//<<Первую панель создаем через ссылку //Вторую панель, для примера создаем через xtype {xtype:'panel', title:'Child Panel 2', html:'some html in panel2'} ] }); }); |
Рендеринг компонентов – прямой и отложенный(lazy)
Рендеринг – это отрисовка компонента внутри того или иного html элемента на веб-странице. Прямой рендеринг – это отрисовка сразу же после создания компонента. Отложенный – это отрисовка компонента в тот момент, когда нам это нужно. Рассмотрим все это на примерах.
Пример прямого рендеринга
|
1 2 3 4 5 6 7 8 |
//Создание панели Ext.create('Ext.panel.Panel',{ title:'Example of direct rendering', height:100, id:'id_myPanel', html:'somecontent', renderTo:Ext.getBody() }); |
Пример отложенного (lazy) рендеринга
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//Создание панели var myPanel=Ext.create('Ext.panel.Panel',{ title:'myPanel', height:100, id:'id_myPanel', html:'somecontent' }); //Создание кнопки и активация панели по клику Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'You can press here', renderTo: Ext.getBody(), listeners:{ click:function(){myPanel.render(Ext.getBody());} } }); |
Рендеринг в произвольный Html элемент
Если мы знаем id какого-либо html элемента, то можно отрендерить наш компонент прямо в этот html элемент таким образом.
При директ рендеринге
|
1 2 3 4 5 6 7 |
Ext.create('Ext.panel.Panel',{ title:'Example of direct rendering', height:50, id:'id_myPanel', html:'somecontent', renderTo:'somediv' // <<<< Пишем id элемента, в который рендерим }); |
При отложенном (lazy) рендеринге
|
1 2 3 4 5 6 7 8 9 10 |
//код выше ... Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'You can press here', renderTo: Ext.getBody(), listeners:{ click:function(){myPanel.render('somediv2');} // Указываем id.. } }); |
Добавление / вставка / удаление компонентов
Добавление в конец
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Ext.getCmp('id_myPanel').add( { xtype:'button', text:'mybutton', renderTo:'id_myPanel', listeners:{ click:function(){alert('hello from adding components');} }, } ); |
Добавление в место по индексу – в принципе это тоже самое, что и add, но мы можем указать индекс для вставки
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Ext.getCmp('id_myPanel').insert(0, <<< здесь указываем индекс для вставки { xtype:'button', text:'mybutton1', renderTo:'id_myPanel', listeners:{ click:function(){alert('hello from adding components');} }, } ); |
Удаление компонентов
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//Создание панелей var myPanel=Ext.create('Ext.panel.Panel',{ title:'myPanel', height:300, id:'id_myPanel', html:'somecontent', items:[ { xtype:'panel', title:'internal panel', html:'internal content', height:100, id:'id_internal' } ] }); //Создание кнопки и активация панелей по клику Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'Create panels', renderTo: Ext.getBody(), listeners:{ click:function(){myPanel.render(Ext.getBody());} } }); //Кнопка удаления внутренней панели Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'Delete internal panel', renderTo: Ext.getBody(), listeners:{ click:function(){Ext.getCmp('id_myPanel').remove('id_internal');} } }); |
У метода remove есть второй необязательный параметр типа boolean, если объявить его как false, то компонент не уничтожается, а просто скрывается. Чтобы добавить его снова, можно использовать метод add.
Hide() Show() methods
В данном примере мы просто создаем панель, прячем её и показываем снова методами hide(), show()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//Создание панелей var myPanel=Ext.create('Ext.panel.Panel',{ title:'myPanel', height:300, id:'id_myPanel', html:'somecontent', }); //Создание кнопки и активация панели по клику Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'Create panel', renderTo: Ext.getBody(), listeners:{ click:function(){myPanel.render(Ext.getBody());} } }); Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'hide', renderTo: Ext.getBody(), listeners:{ click:function(){Ext.getCmp('id_myPanel').hide();} } }); Ext.create('Ext.Button', { // margin:'50 10 10 70', text: 'show', renderTo: Ext.getBody(), listeners:{ click:function(){Ext.getCmp('id_myPanel').show();} } }); |