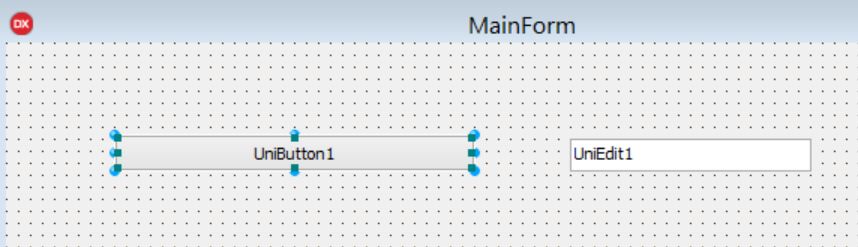
Сегодня случайно наткнулся на интересную возможность в UniGui – обрабатывать события компонентов при помощи JavaScript, а конкретно при помощи функций из библиотеки ExtJS. Разберем простой пример. Откроем проект UniGui в Delphi и добавим на форму 2 элемента UniButton1 и UniEdit1
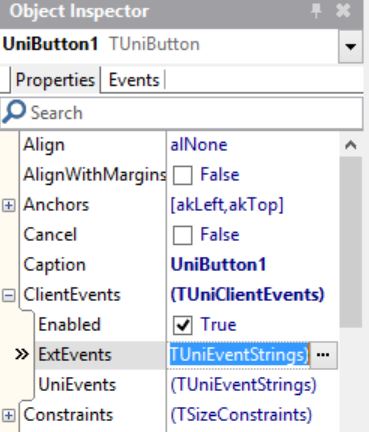
Теперь в объектном инспекторе найдем ExtEvents
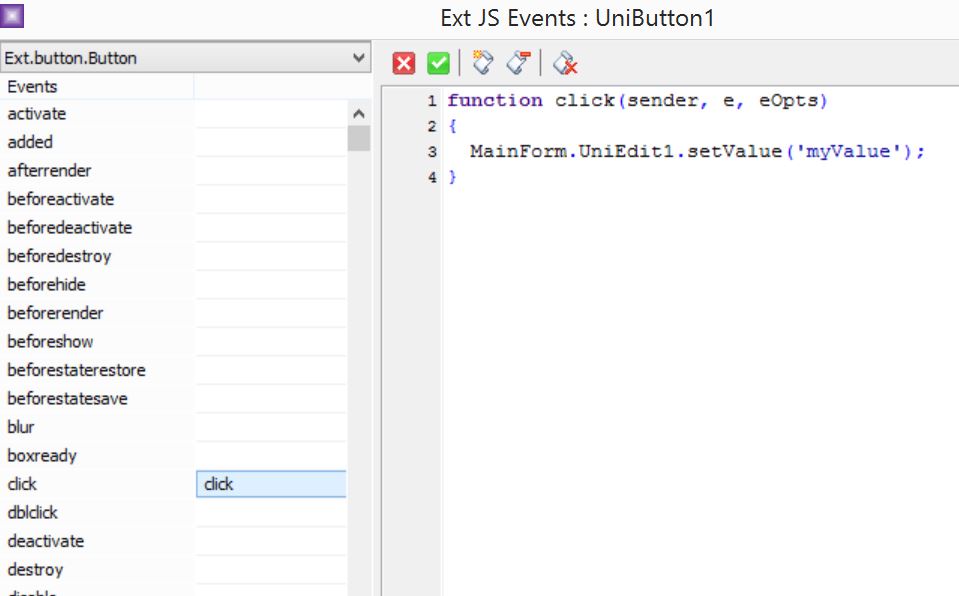
Далее, жмем 2 раза на пустое поле рядом с событием click, и система сама выдаст нам код
|
1 2 3 4 |
function click(sender, e, eOpts) { } |
Далее, нам остается его лишь дополнить
|
1 2 3 4 |
function click(sender, e, eOpts) { MainForm.UniEdit1.setValue('myValue'); } |
И вот что самое интересное!!! Обратите внимание на конструкцию
|
1 |
MainForm.UniEdit1.setValue('myValue'); |
Ведь первая его часть MainForm.UniEdit1 это как бы чистый дельфийский код, а вот последняя его часть setValue(‘myValue’) это метод из библиотеки ExtJS для компонента Ext.form.field.Text, но что это за компонент такой? Это в делфи Uniedit1. Вообще говоря весь этот код на javascript, но для удобства дельфинов имена элементов, структура подобраны так, чтобы максимально соответствовать дельфийскому духу.
Таким образом как обратиться к тому или иному элементу через JS из Delphi?
Выбрать элемент над которым будем работать (например кнопку UniButton1 в нашем примере)
Открыть объектный инспектор в Delphi
Найти ClientEvents, далее ExtEvents
Далее выбрать событие, которое будем обрабатывать, например click, далее кликнуть 2 раза по пустому полю рядом – появится шаблон функции, например такой для события click
|
1 2 3 4 |
function click(sender, e, eOpts) { } |
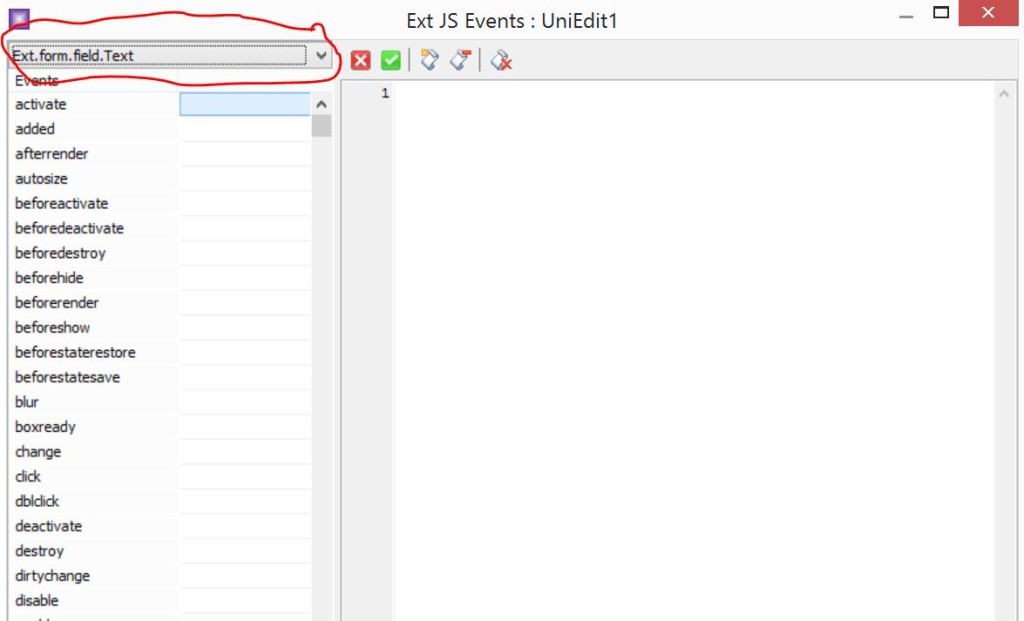
Далее, если мы, например хотим обработать UniEdit1, то закроем ExtEvents для кнопки и откроем его для UniEdit.
Теперь посмотрим какой это у нас элемент по классификации библиотеки ExtJS, это можно увидеть в левом верхнем углу
Далее, можно залезть в API библиотеки по данному элементу и выбрать то или иное свойство или метод, в зависимости от задачи.
Далее, вернемся в ExtEvents для кнопки и напишем, например, вот такой обработчик,
|
1 2 3 4 |
function click(sender, e, eOpts) { MainForm.UniEdit1.setValue('myValue'); } |
Вся цепочка до объявления метода/свойства пишется как в Delphi MainForm.UniEdit1, вторая часть .setValue(‘myValue’) пишется как в API библиотеки JS. Вообще говоря, вся эта конструкция – это JS, точнее его фрэймворк ExtJS, поэтому важно, чтобы соблюдался регистр. Так как Delphi – регистронезависимый язык – можно легко ошибиться.
!!!!!! Важное замечание. JS это регистрозависимый язык, поэтому важно, чтобы регистр совпадал с тем, что написано в Delphi. То есть,
Правильно
MainForm.UniEdit1.setValue(‘myValue’); // <<<< В точности совпадает c тем, что написано в Delphi
Неправильно
mainform.UniEdit1.setValue(‘myValue’); //<<< Ошибка в регистре
Mainform.UniEdit1.setValue(‘myValue’); //<<< Ошибка в регистре