К хорошему быстро привыкаешь, все таки подсказки с кодом вещь очень удобная. Я часто работаю с Delphi RAD Studio и очень привык нажимать “точечку” и просматривать список свойств и методов, а ещё кликать на незнакомое слово и жать F1, для получения Helpa. Так вот, начав работать с Aptana Studio 3, мне этого очень не хватало, в принципе – сама по себе IDE очень мощная, с большой кучей возможностей, но подсветки кода для внешних библиотек там на автомате не происходит.
Следующие 2 способа подходят для относительно небольших библиотек (например jQuery).
Простой способ включения подсветки кода внешних библиотек
Чтобы сделать подсветку кода – достаточно положить файл с библиотекой в папку со скриптом или в любую папку, которая находится ниже уровня, на котором находится скрипт.
Пусть например у нас есть скрипт App.js, тогда файл с внешней библиотекой нужно положить либо в эту же папку, где находится App.js, либо, например в FolderWithOurScript\SomeFolder
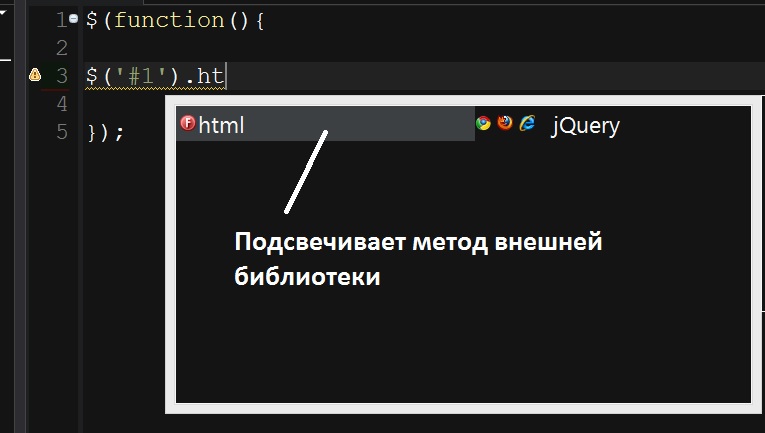
Тогда мы сможем наблюдать в Aptana Studio 3 такую картину (на примере библиотеки jQuery uncompresed)
Также, если нажать на F1 на методе jQuery, то подсветится подсказка из Хэлпа.
Этот способ может не подойти тем, у кого очень много проектов – таскать за собой ворох библиотек, наверное, не самый лучший способ, поэтому есть другой вариант.
Способ включения подсветки через Bundles ( не нужно каждый раз таскать с собой библиотеку во многих проектах)
Оригинальное решение я нашел на stackoverflow
It works for me as expected using the directions here:
- Commands > Install Bundle > jQuery
- Right click on a project, select Properties > Project Build Path and select the checkbox for jQuery 1.6.2.
If you don’t do the second part, you’ll just get snippets. This prevents you from needing to copy it into every project.
Если не сделать второй пункт, то мы получим только подсказки.
Большие библиотеки
Если у нас, например библиотека ExtJS, то можно воспользоваться и предыдущими способами, но для ExtJS есть специальный способ, через подключение плагина Spket. Довольно оригинальное и рабочее решение, на мой взгляд. Так как Aptana Studio 3 основана на Eclipse.