Для хорошего понимания технологии ajax в jQuery можно изучить объект jqXHR – это оболочка над объектом XmlHTTPRequest
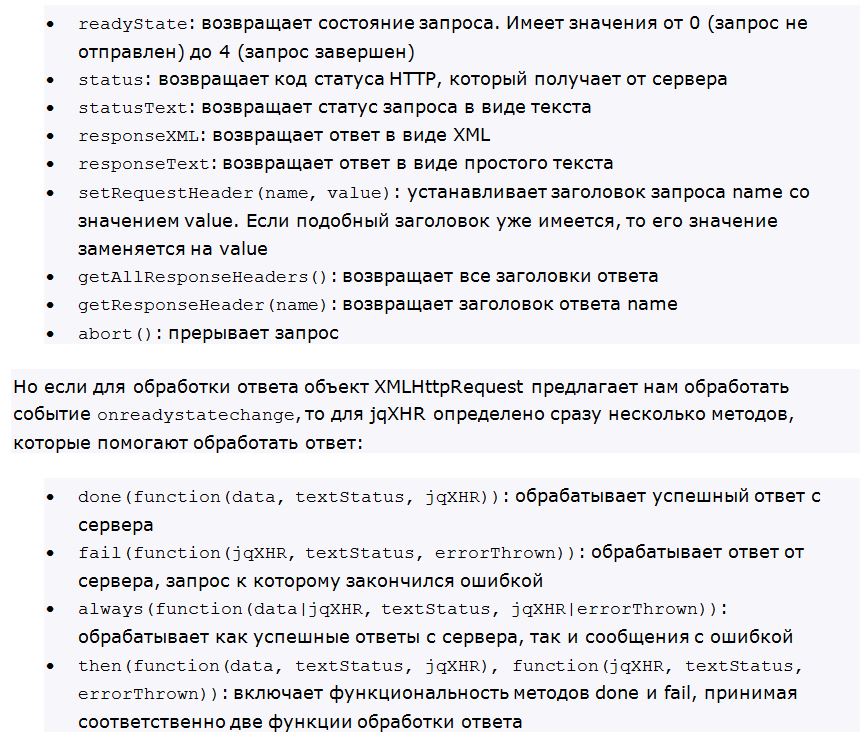
Вот основные свойства и методы, которые мы можем использовать
Теперь попробуем применить некоторые методы этого объекта. Используем код из поста про get
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ $('button').on('click',function(){ var my_jqXHR=$.get('ajaxServerAnswer.php', function(data) {$('#mydiv').empty().append(data.par1+'<br>'+data.par2+'<br>')}, 'json' // <<указываем тип данных );//get //Используем метод done my_jqXHR.done(function(){alert('Server answer = '+my_jqXHR.status);}); }); //button }); //function |