В данной статье посмотрим как добавить текстовый редактор TinyMCE в проект UniGUI под Delphi.
Что такое TinyMCE?
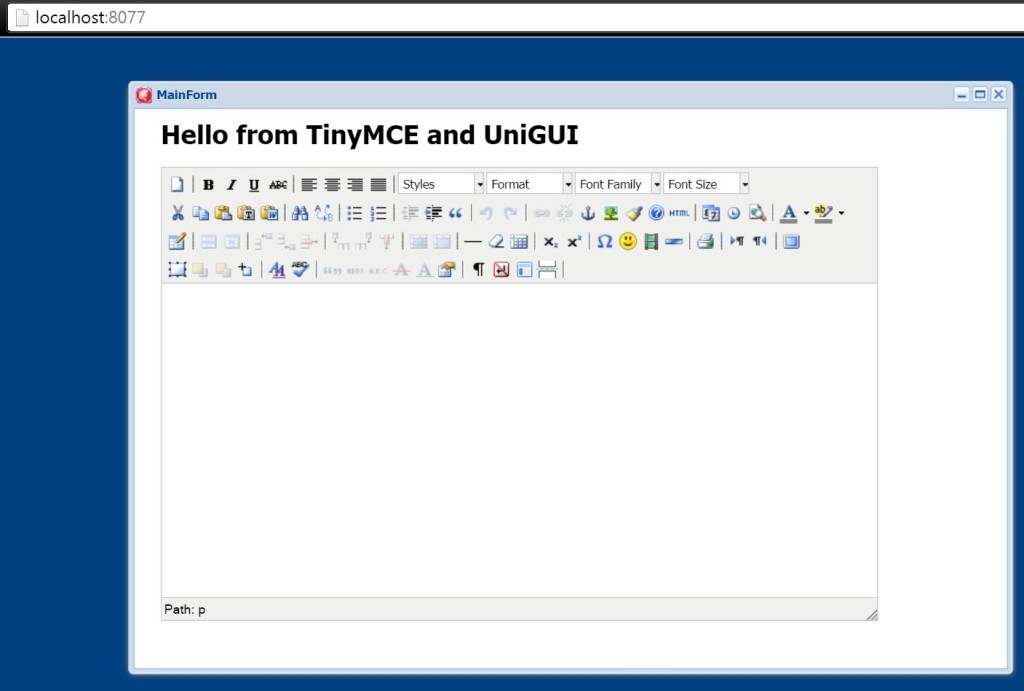
Это текстовый редактор, написанный на javascript и распространяемый в качестве библиотеки. У него множество настроек, а выглядит он примерно так как на рисунке ниже.
Как подключить TinyMCE к обычному веб-проекту?
В принципе ничего сложного нет! Всё описано в документации. В самом простом виде это будет выглядеть так.
1 Шаг – подключение библиотеки
Через сети CDN, на примере протокола http://
|
1 |
<script src='http://cdn.tinymce.com/4/tinymce.min.js'></script> |
Суть в том, что библиотека грузится прямо из сети, со стороннего сервера. Есть ещё вариант – скачать библиотеку и подключать её со своего сервера.
Шаг 2 – Установка и настройка текстового редактора
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> //Подключение библиотеки <script src='http://cdn.tinymce.com/4/tinymce.min.js'></script> //Указываем вместо какого селектора установить редактор <script> tinymce.init({ selector: '#mytextarea' }); </script> </head> //А здесь собственно форма с нашим селектором, в данном случае textarea <body> <h1>TinyMCE Quick Start Guide</h1> <form method="post"> <textarea id="mytextarea">Hello, World!</textarea> </form> </body> </html> |
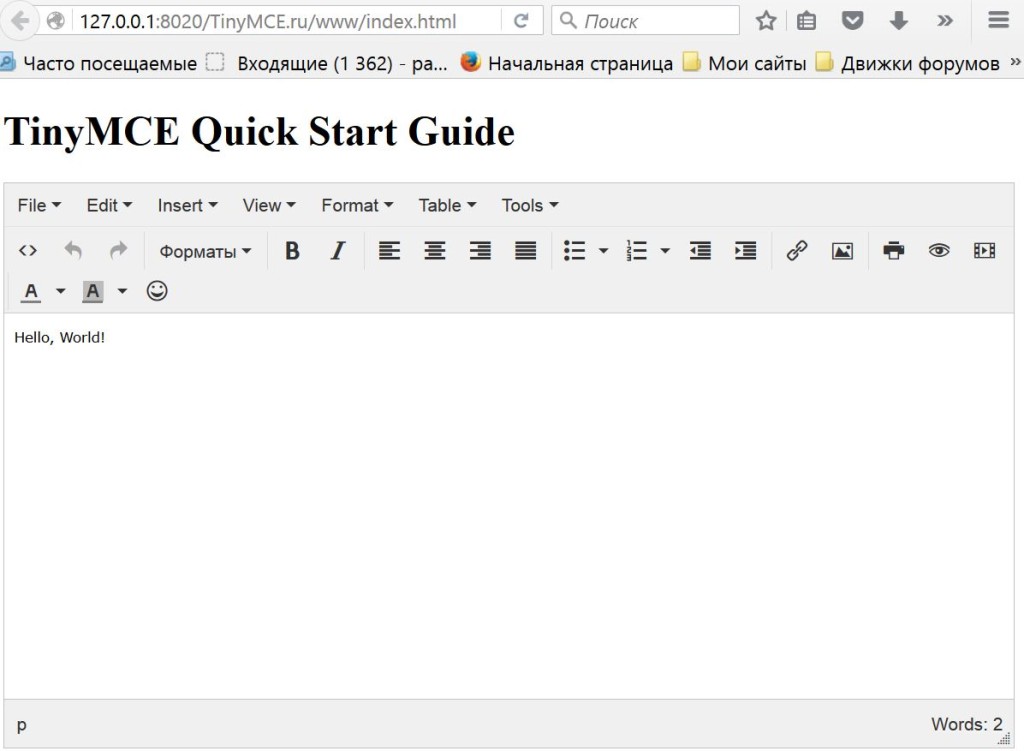
Если всё это проделать, то получится примерно такой результат
А вот чтобы получился результат как на самой первой картинке – нужно добавить массу плагинов и настроек. Об этом подробнее можно почитать в документации. Текст из данного редактора можно принимать разными способами, уже привычным PHP скриптом, как в примере здесь.
Либо, если из под UniGUI – средствами Delphi + Javascript.
Как подключить TinyMCE в UniGUI?
ШАГ 1
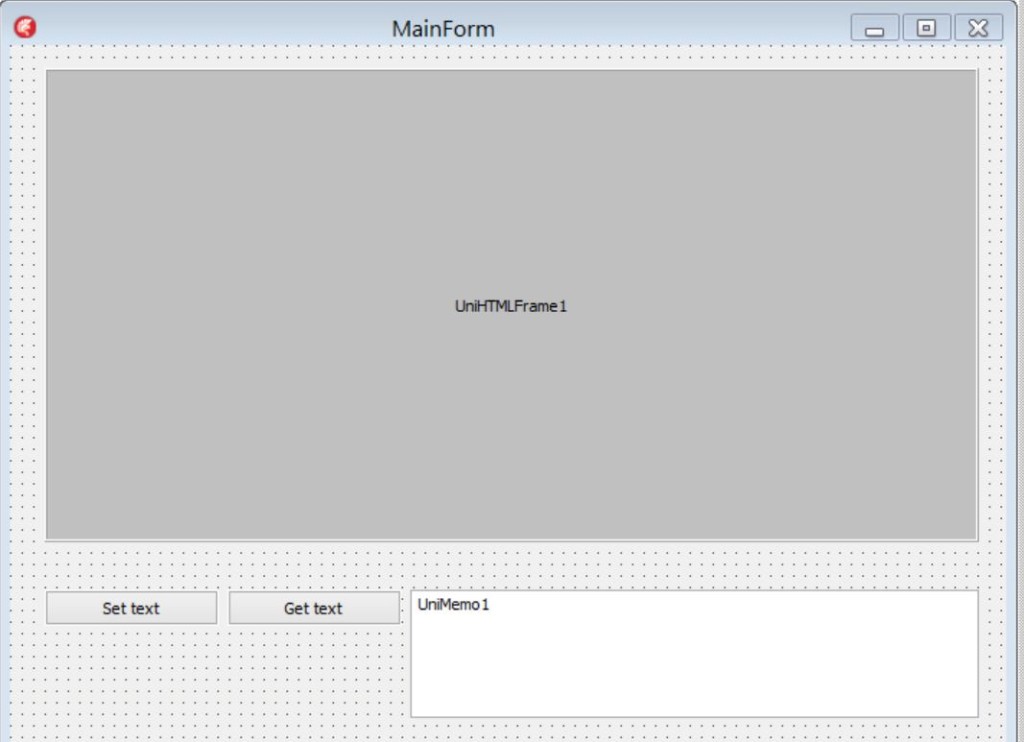
Создадим Standalone приложение для простоты и разместим на нём UniHTMLFrame. В свойстве HTML компонента UniHTMLFrame пропишем
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<h1>Hello from TinyMCE and UniGUI</h1> <textarea id="ed1" style="width: 100%; height: 400px;"></textarea> <script> tinyMCE.init({ theme : "advanced", plugins : "autolink,lists,spellchecker,pagebreak,style,layer,table,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template", // Theme options theme_advanced_buttons1 : "newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen", theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", theme_advanced_resizing : true, extended_valid_elements : "img[class=myclass|!src|border:0|alt|title|width|height]", mode: "exact", elements : "ed1" }); </script> |
ШАГ 2
Пропишем путь к библиотеке
Server Module –> CustomFiles
|
1 |
tiny_mce/tiny_mce.js |
При этом иерархия файлов должна совпадать. Например, мой проект лежит в папке
|
1 |
C:\DELPHI\MyStudyProjects\234_UniGUI_Tiny_MCE\Win32\Debug\Project1.exe |
А сама библиотека лежит в директории
|
1 |
C:\DELPHI\MyStudyProjects\234_UniGUI_Tiny_MCE\Win32\Debug\tiny_mce\tiny_mce.js |
Можно конечно и просто положить файл tiny_mce.js рядом с EXE, но тогда будет неудобно подключать темы библиотеки как мы делали в коде выше. В общем, экспериментируйте.
Что ещё хочу сказать – я долго мучался с тем, чтобы подключить библиотеку по инструкции, то есть так…
|
1 |
<script src='http://cdn.tinymce.com/4/tinymce.min.js'></script> |
Пробовал и в свойстве HTML UniHTMLFrame и в AfterScript и BeforeScript. В общем много всего перепробовал, но сработало так как показано выше – видимо это ограничения самого фрэймворка или я в чем-то ещё не разобрался.
Если сделали всё правильно, то получится примерно такой результат.
Идем дальше, нам нужно как-то получать текст, чтобы сохранять его, скажем в БД. Можно сделать это следующим образом.
Как получить данные из TinyMCE для сохранения в БД?
Добавим некоторые компоненты для теста.
Здесь нам пригодятся события Ajax в UniGUI, о которых я писал в предыдущем посте.
Кнопку Get text обработаем следующим образом – отправим Ajax запрос с клиента
|
1 2 3 4 |
procedure TMainForm.btnGetTextClick(Sender: TObject); begin UniSession.AddJS('ajaxRequest(MainForm.form, "mce", ["text="+tinyMCE.get("ed1").getContent()])'); end; |
Обратите внимание, здесь используется конструкция
|
1 |
tinyMCE.get("ed1").getContent()]) |
Это функции из API библиотеки TinyMCE – там можно найти все функции и разобраться с их назначением. Здесь мы просто получаем контент самого редактора.
Далее, нам нужно написать ответ сервера на запрос Ajax
MainForm –>Events–>OnAjaxEvent
|
1 2 3 4 5 |
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TStrings); begin if EventName = 'mce' then UniMemo1.Text := Params.Values['text']; end; |
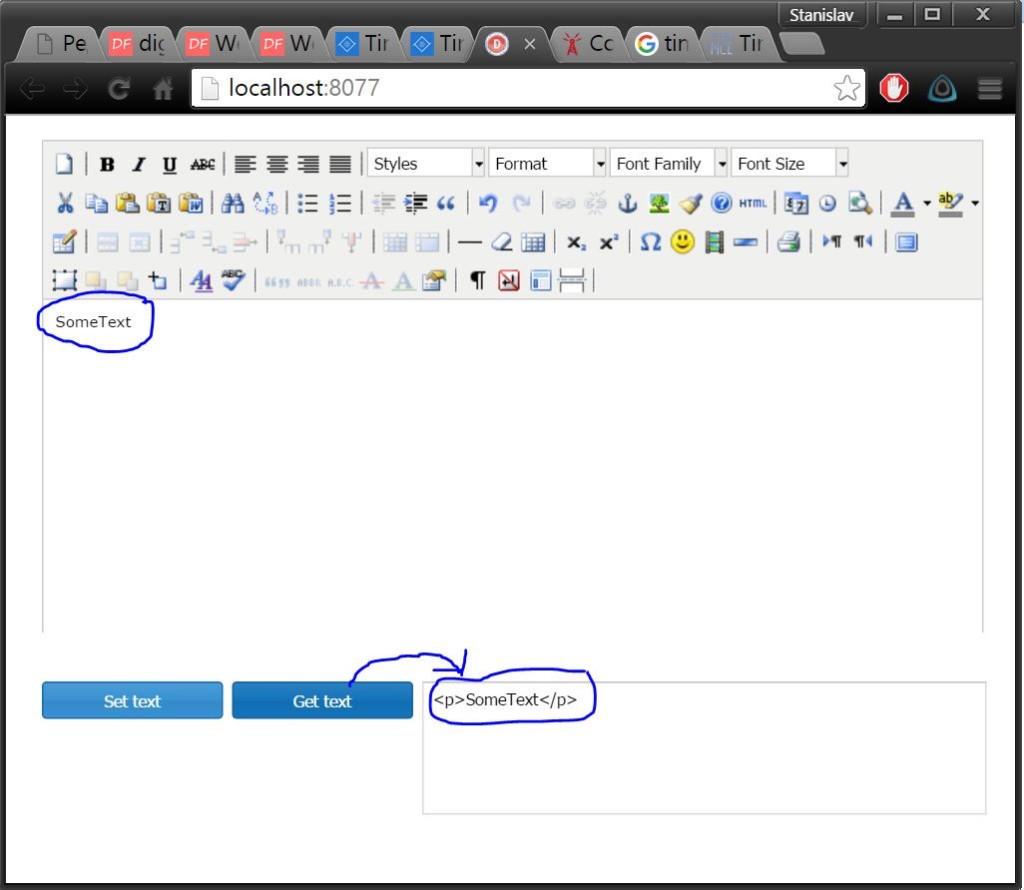
В результате получится следующая картина
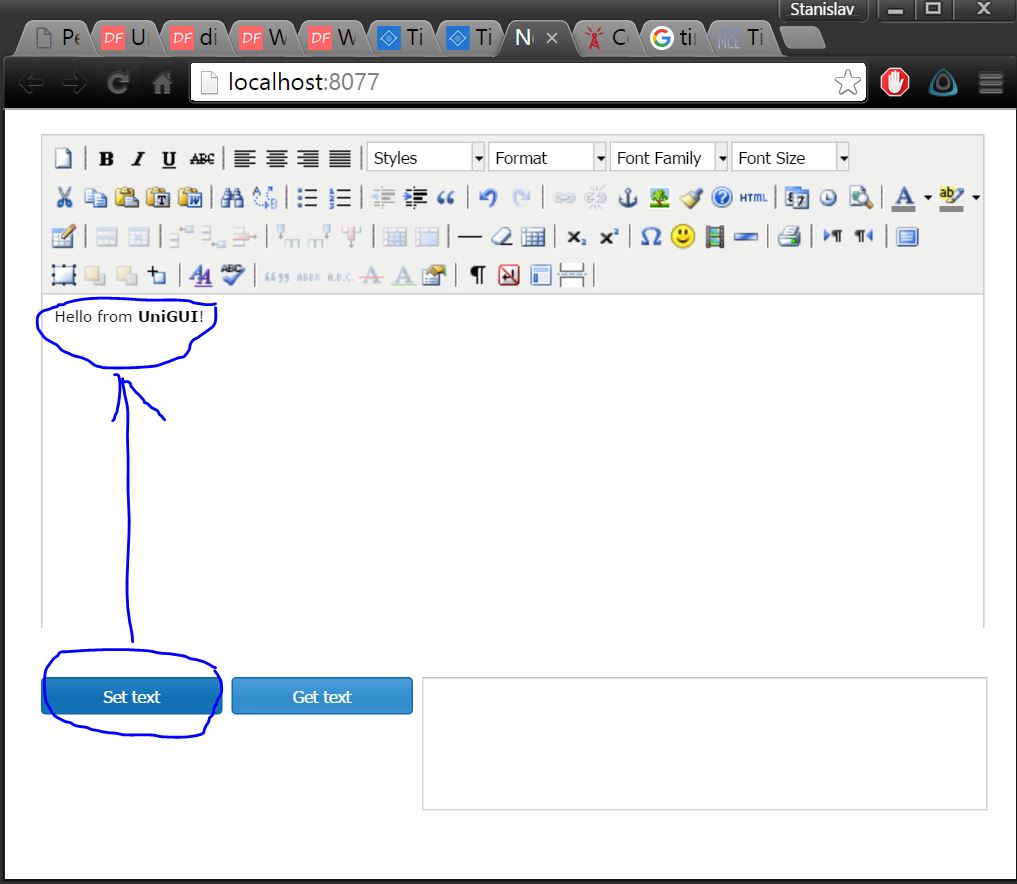
Как отправить текст в TinyMCE?
По аналогии, используем API TinyMCE
|
1 2 3 4 |
procedure TMainForm.btnSetTextClick(Sender: TObject); begin UniSession.AddJS('tinyMCE.get("ed1").setContent("Hello from <b>UniGUI</b>!")'); end; |
При желании, можно “прикрутить” AjaxRequest по аналогии.