Под пользовательскими отчетами я понимаю отчеты, в которых у пользователя есть хотя бы минимальный выбор – какие данные будут включены в отчет, как они будут расположены и так далее. То есть, некоторая кастомизация. Часто пользователи любят вставлять свои логотипы в отчет, названия своих фирм, цвета и прочее. Частично эти задачи можно решить без программирования – дав некоторый выбор пользователю. В данной статье посмотрим самый простой пример – выбор полей БД для вывода пользователю.
Возьмем наш предыдущий пример с выводом 200 записей в БД и немного изменим его таким образом.
В части кода у нас будут изменения такого вида…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
... {ПОЛЕ FAMILY} if Family.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Family'; memo.SetBounds(101,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Role} if Role.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Role'; memo.SetBounds(201,20,100,20); memo.HAlign:=haCenter; end; ... |
Ну и так далее… чуть ниже я приведу полный код, но сейчас я хотел сказать, что с FastReport такие вещи делаются относительно легко!
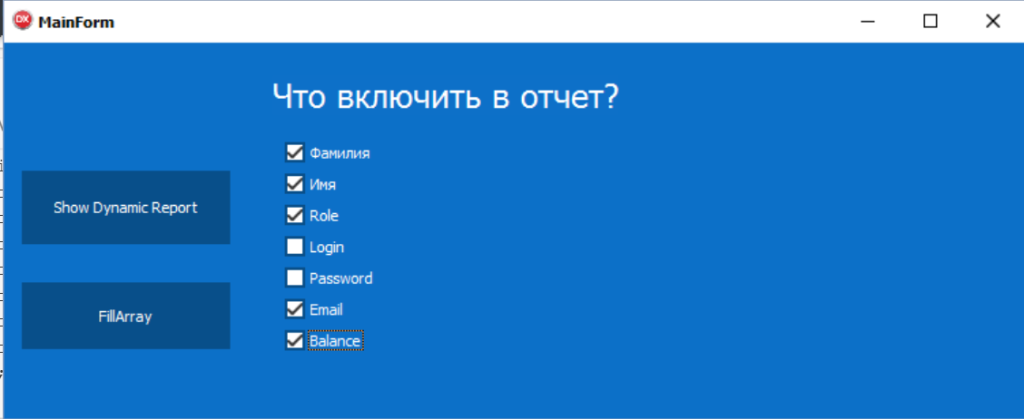
Если пользователь продвинутый, то можно, конечно ему включить в отчет и дизайнер отчетов FastReport – frxDesigner, но процент таких пользователей крайне мал, на мой взгляд!!! Итак, проверим нашу программу в действии
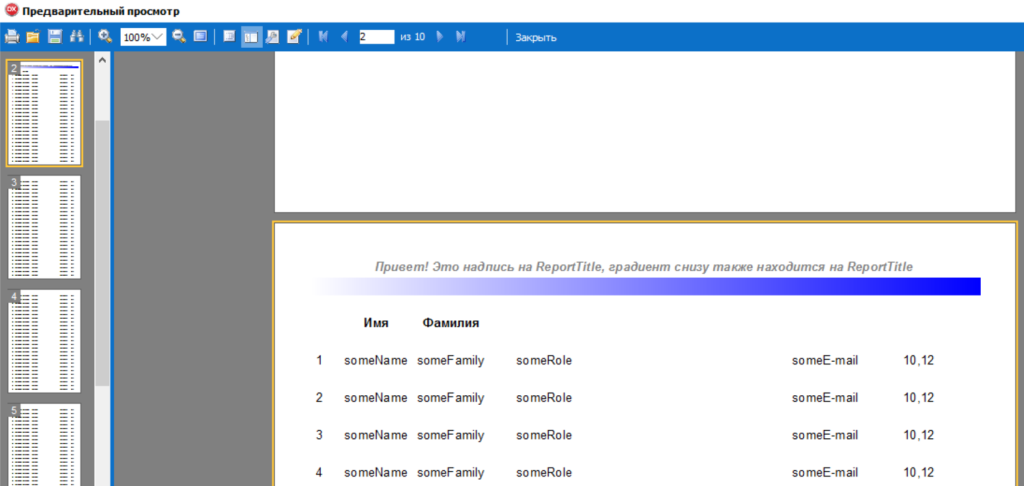
Вот что у нас получилось
Как видно – отобразились только те поля, которые были отмечены! Это то, чего мы и добивались. Я думаю принцип понятен – остается довести отчет до ума, под свою задачу – настроить красивое и корректное отображение, добавить колонтитулы и так далее…
А вот и полный код обработки кнопки Show Dynamic Reports
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 |
procedure TMainForm.bShowDynamicReportClick(Sender: TObject); var Page: TfrxReportPage; Memo: TfrxMemoView; TitleBand:TFrxReportTitle; DataBand :TfrxMasterData; HeaderBand: TfrxHeader; Gradient:TFrxGradientView; FooterBand:TfrxFooter; begin frxReport1.Clear; { ДОБАВЛЯЕМ ТИТУЛЬНУЮ, ПЕРВУЮ СТРАНИЦУ } Page := TfrxReportPage.Create(frxReport1); { создаем уникальное имя } Page.CreateUniqueName; { устанавливаем размеры полей, бумаги и ориентацию по умолчанию } Page.SetDefaults; { добавляем memo на страницу } Memo := TfrxMemoView.Create(Page); Memo.CreateUniqueName; Memo.Text := 'My Dynamic'+#13#10+#13#10+'FastReport with Lots of Data!' ; Memo.Top:=trunc(Page.Height/3); Memo.Height:=200; //Оформляем Memo.Color:=clBlue; Memo.Font.Size:=30; Memo.Font.Style:=[fsBold]; Memo.Font.Color:=clWhite; //Центрируем Memo.VAlign:=vaCenter; Memo.HAlign:=haCenter; { этот объект будет растянут на ширину бэнда } Memo.Align:=baWidth; //////////////////////////////////////////////////// {ДОБАВЛЯЕМ СТРАНИЦУ С ДАННЫМИ} { добавляем страницу } Page := TfrxReportPage.Create(frxReport1); { создаем уникальное имя } Page.CreateUniqueName; { устанавливаем размеры полей, бумаги и ориентацию по умолчанию } Page.SetDefaults; {СОЗДАЕМ BAND REPORT TITLE} TitleBand:=TFrxReportTitle.Create(Page); TitleBand.CreateUniqueName; TitleBand.Top:=0; TitleBand.Height:=40; {ДОБАВЛЯЕМ НА НЕГО MEMO} Memo:=TFrxMemoView.Create(TitleBand); Memo.CreateUniqueName; Memo.Text:='Привет! Это надпись на ReportTitle, градиент снизу также находится на ReportTitle '; Memo.Height:=20; Memo.Align:=baWidth; Memo.HAlign:=haCenter; Memo.Font.Style:=[fsBold,fsItalic]; Memo.Font.Color:=clGray; {ДОБАВЛЯЕМ ИСТОЧНИК ДАННЫХ} frxReport1.DataSets.Add(frxDBDataset1); {ДОБАВЛЯЕМ ГРАДИЕНТ} Gradient:=TFrxGradientView.Create(TitleBand); Gradient.CreateUniqueName; Gradient.SetBounds(0,21,TitleBand.Width,19); Gradient.BeginColor:=clWhite; Gradient.EndColor:=clBlue; Gradient.Visibility:=[vsPreview,vsExport,vsPrint]; //Gradient.Color:=$00C08080; Gradient.Style:=gsHorizontal; Gradient.Visible:=true; Gradient.Align:=baWidth;//Ключевой параметр,благодаря которому градиент появляется {ДОБАВЛЯЕМ HEADER для данных} HeaderBand := TfrxHeader.Create(Page); HeaderBand.CreateUniqueName; HeaderBand.Top:=TitleBand.Top+TitleBand.Height+1; HeaderBand.Height:=40; {ДОБАВЛЯЕМ ДАННЫЕ НА HEADER - ПОДПИСИ ДАННЫХ} {ИМЯ} memo:=TfrxMemoView.Create(HeaderBand); memo.CreateUniqueName; //Подключение к данным memo.Text:='Имя'; memo.SetBounds(21,20,100,20); memo.HAlign:=haCenter; memo.Font.Style:=[fsBold]; {ФАМИЛИЯ} memo:=TfrxMemoView.Create(HeaderBand); memo.CreateUniqueName; //Подключение к данным memo.Text:='Фамилия'; memo.SetBounds(101,20,100,20); memo.HAlign:=haCenter; memo.Font.Style:=[fsBold]; {ДОБАВЛЯЕМ DATABAND для данных} DataBand:=TfrxMasterData.Create(page); DataBand.CreateUniqueName; DataBand.DataSet:=frxDBDataset1; {Размещаем его на странице, так чтобы не было пересечений с предыдущим} DataBand.Top:=HeaderBand.Top+HeaderBand.Height+1; DataBand.Height:=40; {ДОБАВЛЯЕМ НА DATABAND СОБСТВЕННО ДАННЫЕ} {ПОЛЕ НОМЕР} memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='idUsers'; memo.SetBounds(0,20,20,20); memo.HAlign:=haCenter; {ПОЛЕ NAME} if Name.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Name'; memo.SetBounds(21,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ FAMILY} if Family.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Family'; memo.SetBounds(101,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Role} if Role.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Role'; memo.SetBounds(201,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Login} if Login.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Login'; memo.SetBounds(301,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Password} if Password.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Password'; memo.SetBounds(401,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Email} if Email.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='E-mail'; memo.SetBounds(501,20,100,20); memo.HAlign:=haCenter; end; {ПОЛЕ Balance} if Balance.Checked then begin memo:=TfrxMemoView.Create(DataBand); memo.CreateUniqueName; //Подключение к данным memo.DataSet:=frxDBDataset1; memo.DataField:='Balance'; memo.SetBounds(601,20,100,20); memo.HAlign:=haCenter; end; {ДОБАВЛЯЕМ FOOTER ДАННЫХ} FooterBand:=TfrxFooter.Create(Page); FooterBand.CreateUniqueName; FooterBand.Top:=DataBand.Top+DataBand.Height; FooterBand.Height:=40; {ПОДПИСЬ В ПОДВАЛЕ ДАННЫХ} memo:=TfrxMemoView.Create(FooterBand); memo.CreateUniqueName; //Подключение к данным memo.Text:='А это надпись из подвала данных на memo, градиент снизу тоже в подвале данных'; memo.SetBounds(0,0,FooterBand.Width,20); memo.HAlign:=haCenter; memo.Font.Color:=clGray; memo.Font.Style:=[fsBold,fsItalic]; memo.Align:=baWidth; {ДОБАВЛЯЕМ ГРАДИЕНТ НА FOOTER} Gradient:=TFrxGradientView.Create(FooterBand); Gradient.CreateUniqueName; Gradient.SetBounds(0,21,FooterBand.Width,19); Gradient.BeginColor:=clWhite; Gradient.EndColor:=clNavy; Gradient.Visibility:=[vsPreview,vsExport,vsPrint]; Gradient.Color:=$00C08080; Gradient.Style:=gsHorizontal; Gradient.Visible:=true; Gradient.Align:=baWidth;//Ключевой параметр,благодаря которому градиент появляется /////////////////////////////////////////////////// { ДОБАВЛЯЕМ ФИНАЛЬНУЮ СТРАНИЦУ } Page := TfrxReportPage.Create(frxReport1); { создаем уникальное имя } Page.CreateUniqueName; { устанавливаем размеры полей, бумаги и ориентацию по умолчанию } Page.SetDefaults; { добавляем MEMO } Memo := TfrxMemoView.Create(Page); Memo.CreateUniqueName; Memo.Text := 'Last Page!' ; Memo.Top:=trunc(Page.Height/4); Memo.Height:=200; Memo.Font.Size:=24; Memo.Font.Style:=[fsBold]; //Центрируем Memo.VAlign:=vaCenter; Memo.HAlign:=haCenter; { этот объект будет растянут на ширину бэнда } Memo.Align:=baWidth; frxReport1.PreviewOptions.ThumbnailVisible:=true; { показываем отчет } frxReport1.ShowReport; end; |