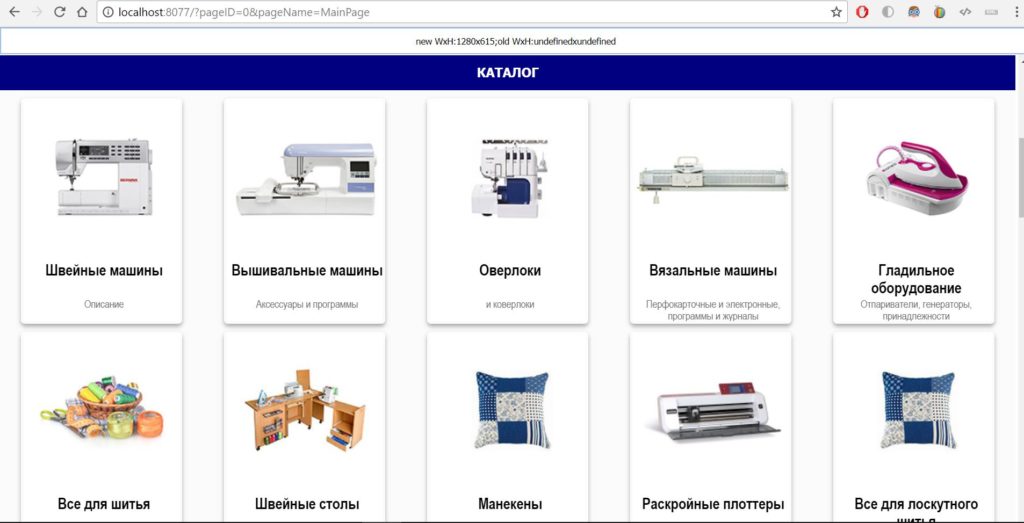
Во многих своих проектах я делаю такие панельки (фрэймы).
Сначала создадим CSS
ServerModule – > CustomCSS
|
1 2 3 4 5 6 7 8 |
.box-shadow { padding: 3px !important; box-shadow: 0px 3px 8px #aaa, inset 0px 2px 3px #fff; } .border-radius{ border-radius: 5px } |
У фрэйма делаем следующее
|
1 2 3 4 5 6 |
function afterrender(sender, eOpts) { sender.addCls('border-radius'); sender.addCls('box-shadow'); //sender.body.setStyle("background-color", "#FBFBFB"); } |