Данная статья – практика по одной из статей ресурса metanit с некоторыми вариациями.
- Создаем первое приложение
- Подключаем EntityFramework
- Добавляем модели
- Добавляем контроллеры
- Добавляем представления
- Создаем базу данных через EntityFramework
- Делаем первоначальное заполнение данными
- Реализуем методы Buy/Remove
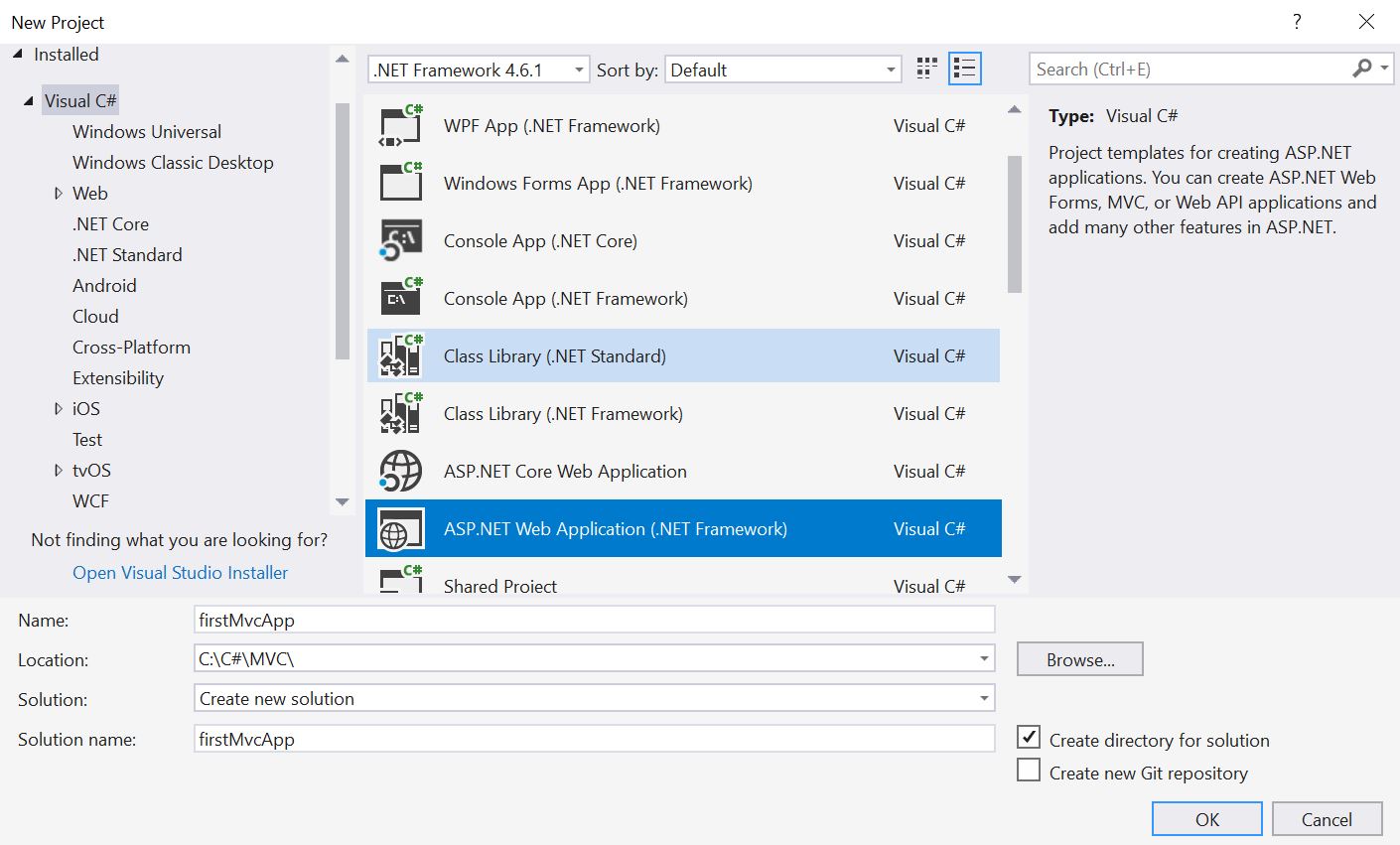
В 17 студии создадим новое ASP.NET WebApplication
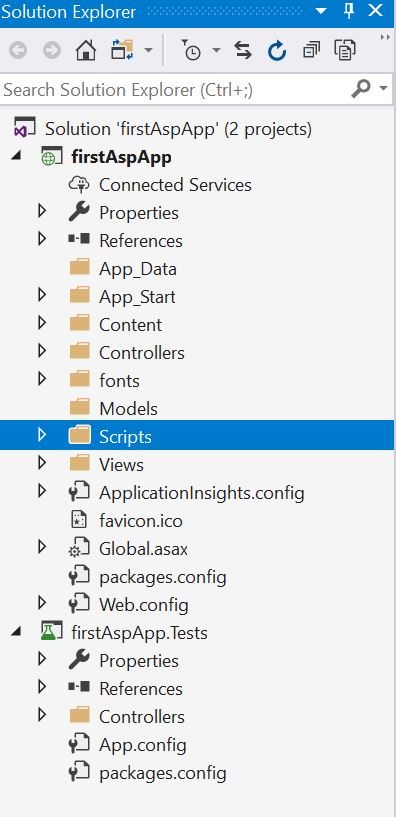
Студия создаст структуру файлов, посмотрим, что у нас здесь
Обратим внимание на папки
- Models
- Views
- Controllers
Они представляют собой основу паттерна MVC (ModelViewController)
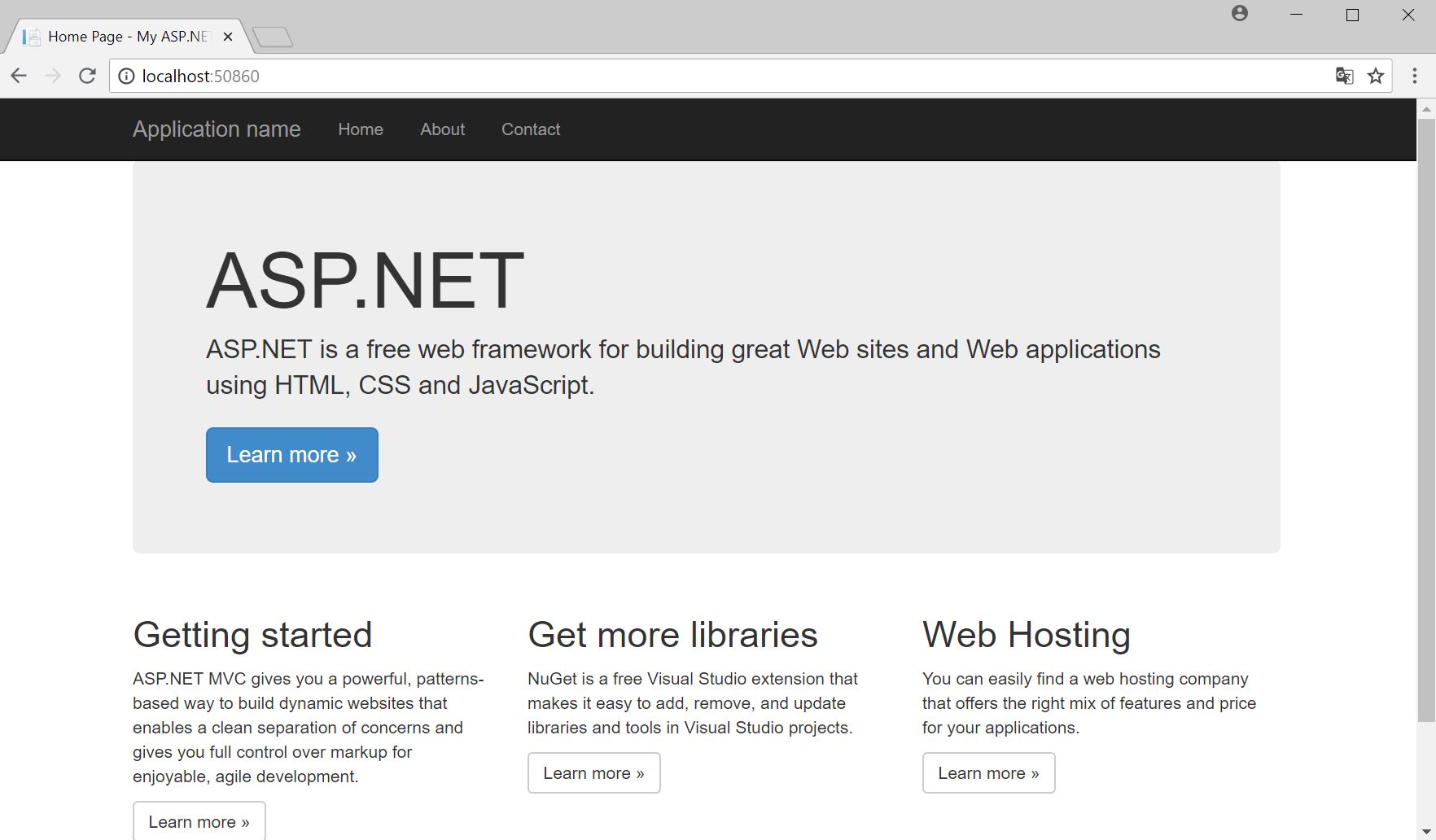
Запустим наше приложение
У нас есть такие пункты меню Home, About, Contact. Зайдем в папку Controllers и откроем файл HomeController.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace firstAspApp.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } |
Видно, что у нас здесь одноименные методы. В дальнейшем разберемся как они работают.
Добавление моделей через EntityFramework
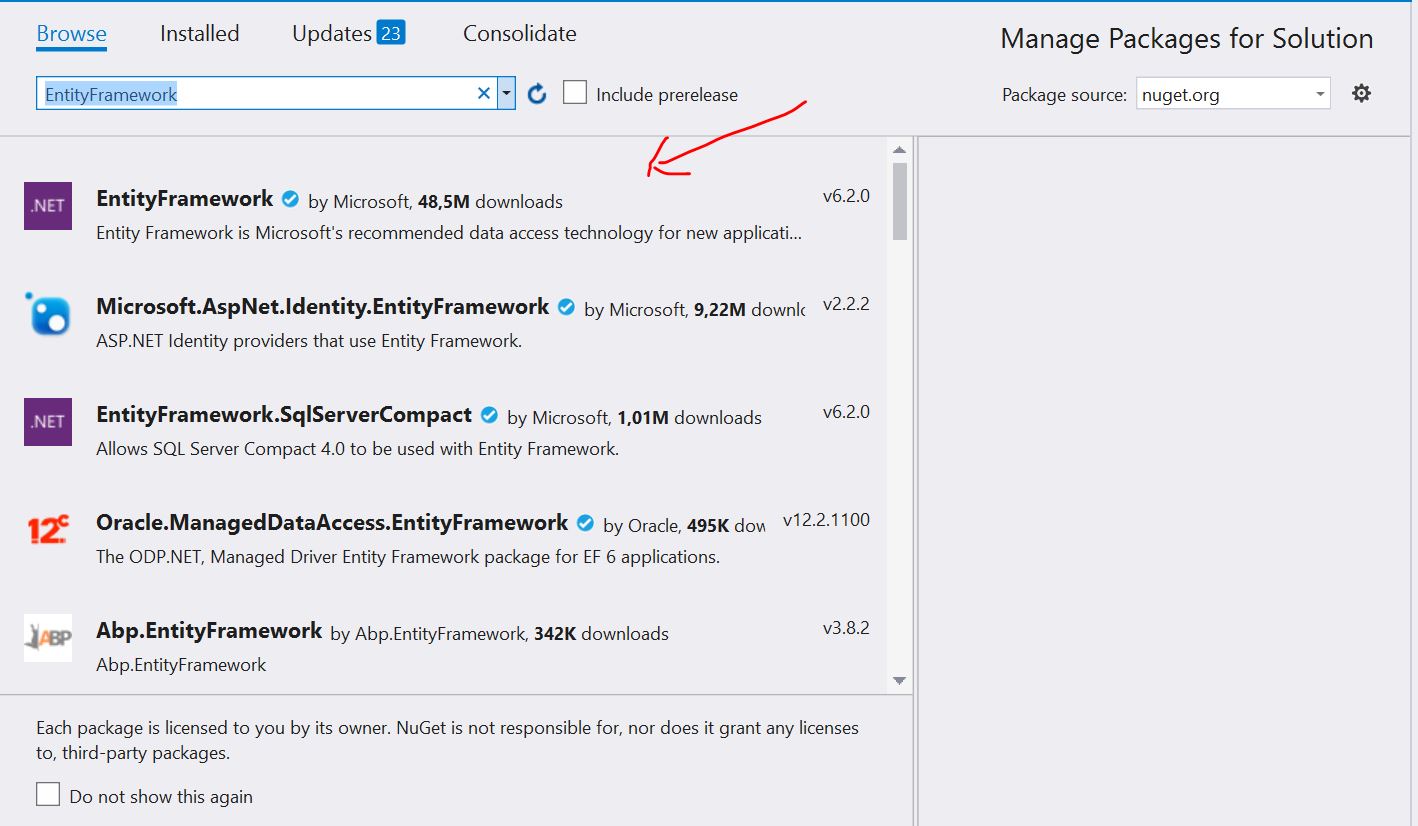
Сначала добавим сам EntityFramework
Tools – >NugetPackage Manager
Добавление моделей
В папку Models добавим пару файлов с моделями, итак, жмем Ctrl+Shift+A и добавляем сначала один файл, потом другой.
Класс Car
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace firstAspApp.Models { public class Car { public int Id { get; set; } public string Name { get; set; } public string Brand { get; set; } public decimal Price { get; set; } } } |
Класс Purchase
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; namespace firstAspApp.Models { public class Purchase { [Key] public int Id { get; set; } public string Person { get; set; } public string Adress { get; set; } public int CarId { get; set; } public DateTime Date { get; set; } } } |
Определение ключевого поля модели
Если в дальнейшем связывать модель с БД, то нужно указать ключевое поле. Это можно сделать 3 способами
- Написать ключевое поле первым и написать его как Id
- Поставить атрибут [Key], добавив using System.ComponentModel.DataAnnotations;
- Написать PurchaseId
Контекст модели
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace firstAspApp.Models { public class CarContext : DbContext { public DbSet<Car> Cars {get;set;} public DbSet<Purchase> Purchases { get; set; } } } |
Для получения данных из бд, нам нужно создать контекст модели. Сделать это можно унаследовав от класса DbContext
База данных
Будем использовать MSSQL и подход CodeFirst.
Добавим connectionString
webConfig
|
1 2 3 4 |
<connectionStrings> <add name="CarShop" connectionString="Data Source=(localdb)\MSSQLLocalDB;AttachDbFilename='|DataDirectory|\CarShop.mdf';Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> |
Для того, чтобы база появилась и произошла начальная инициализация данными, создадим класс CarDbInitializer, унаследованный от DropCreateDatabaseAlways и добавим в контекст некоторые данные. При этом база будет каждый раз уничтожаться и создаваться заново. Сделать это можно следующим образом.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace firstAspApp.Models { public class CarDbInitializer : DropCreateDatabaseAlways<CarContext> { protected override void Seed(CarContext db) { db.Cars.Add(new Car { Name = "Mercedes-Benz", Brand = "Mercedez", Price = 12 }); db.Cars.Add(new Car { Name = "Lancer", Brand = "Mitsubishi", Price = 12 }); db.Cars.Add(new Car { Name = "L200", Brand = "Mitsubishi", Price = 12 }); base.Seed(db); } } } |
Можно использовать DropCreateDatabaseIfModelChanges<CarContext> вместо DropCreateDatabaseAlways<CarContext>. При этом, исходя из названия, база будет уничтожаться и заполняться только, если изменится модель – в данном случае Car. Также можно использовать CreateDatabaseIfNotExists<CarContext>
Мы здесь добавляем 3 строчки в базу данных.
Также нужно добавить в Global.asax строчку Database.SetInitializer(new CarDbInitializer()), чтобы каждый раз, при запуске приложения у нас происходила инициализация.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using firstAspApp.Models; using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Optimization; using System.Web.Routing; namespace firstAspApp { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { Database.SetInitializer(new CarDbInitializer()); // << AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } } } |
Контроллер главной страницы
Controllers – > HomeController.cs
Изменим контроллер HomeController следующим образом
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using firstAspApp.Models; namespace firstAspApp.Controllers { public class HomeController : Controller { CarContext db = new CarContext(); public ActionResult Index() { IEnumerable<Car> cars = db.Cars; ViewBag.Cars = cars; return View(); } } } |
Создаем контекст и в методе Index() получаем перечисление из контекста, далее складываем его во ViewBag и возвращаем представление View()
Представление главной страницы
В папке view найдем файл cshtml и заменим в нем содержание на следующее
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Авто магазин</title> </head> <body> <div> <h3>Распродажа автомобилей</h3> <table> <tr> <td><p>Название</p></td> <td><p>Марка</p></td> <td><p>Цена</p></td> <td></td> </tr> @foreach (var b in ViewBag.Cars) { <tr> <td><p>@b.Name</p></td> <td><p>@b.Brand</p></td> <td><p>@b.Price</p></td> <td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td> </tr> } </table> </div> </body> </html> |
Запуск проекта
Главная страничка у нас есть. Теперь займемся ссылкой купить.
Метод Buy в контроллере
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[HttpGet] public ActionResult Buy(int id) { ViewBag.BookId = id; return View(); } [HttpPost] public string Buy(Purchase purchase) { purchase.Date = DateTime.Now; db.Purchases.Add(purchase); db.SaveChanges(); return "Спасибо," + purchase.Person + ", за покупку!"; } |
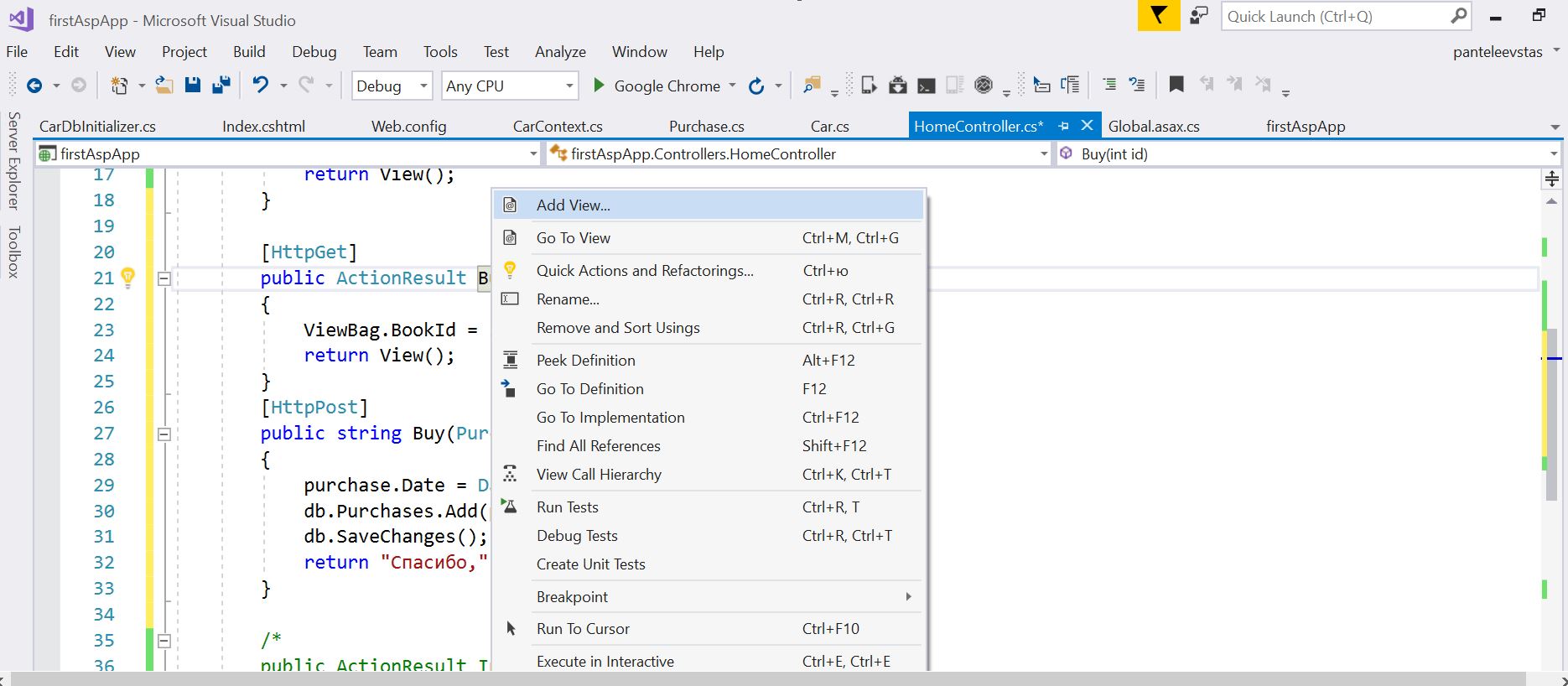
Создание представления на основе контроллера
Нажмем правой кнопкой на слове Buy и выберем AddView
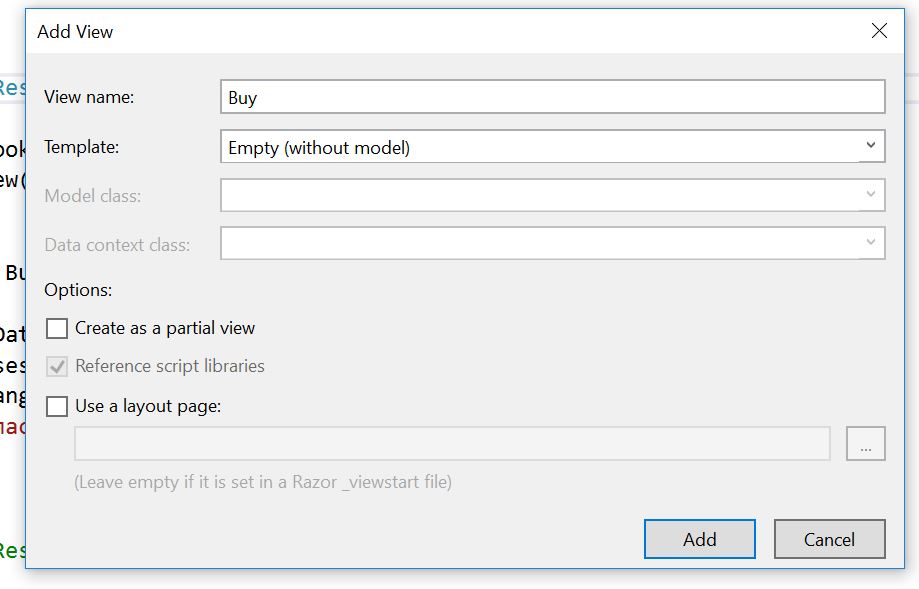
Снимем галочку Use a layout page и заменим код на следующий
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Покупка</title> </head> <body> <div> <h3>Форма оформления покупки</h3> <form method="post" action=""> <input type="hidden" value="@ViewBag.CarId" name="CarId" /> <table> <tr> <td><p>Введите свое имя </p></td> <td><input type="text" name="Person" /> </td> </tr> <tr> <td><p>Введите адрес :</p></td> <td> <input type="text" name="Address" /> </td> </tr> <tr><td><input type="submit" value="Отправить" /> </td><td></td></tr> </table> </form> </div> </body> </html> |
Поскольку это представление для метода Buy, и данные отправляются методом Post, то будет задействован метод
|
1 2 3 4 5 6 7 8 |
[HttpPost] public string Buy(Purchase purchase) { purchase.Date = DateTime.Now; db.Purchases.Add(purchase); db.SaveChanges(); return "Спасибо," + purchase.Person + ", за покупку!"; } |
На входе он получает экземпляр класса purchase
|
1 2 3 4 5 6 7 8 9 |
public class Purchase { [Key] public int Id { get; set; } public string Person { get; set; } public string Adress { get; set; } public int CarId { get; set; } public DateTime Date { get; set; } } |
Date задается вот этой строчкой
|
1 |
purchase.Date = DateTime.Now; |
Person, Adress, CarId распознаются из представления при отправке. При этом input поля Person и Adress должны быть названы также как и поля в модели Purchase.
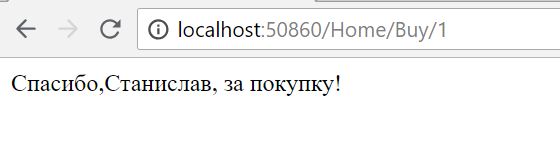
Тестирование
Дополнительно реализуем метод Remove
Добавим в контроллере
|
1 2 3 4 5 6 7 8 9 |
[HttpGet] public ActionResult Remove(int id) { ViewBag.CarId = id; Car c = db.Cars.Find(id); db.Cars.Remove(c); db.SaveChanges(); return Index(); } |
Создадим для контроллера представление (правой кнопкой мыши на слове Remove)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Remove</title> </head> <body> <div> <h1>Removed</h1> </div> </body> </html> |
И добавим ссылку в Index.cshtml
|
1 |
<td><p><a href="/Home/Remove/@b.Id">Удалить</a></p></td> |
То есть так…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Авто магазин</title> </head> <body> <div> <h3>Распродажа автомобилей</h3> <table> <tr> <td><p>Название</p></td> <td><p>Марка</p></td> <td><p>Цена</p></td> <td></td> </tr> @foreach (var b in ViewBag.Cars) { <tr> <td><p>@b.Name</p></td> <td><p>@b.Brand</p></td> <td><p>@b.Price</p></td> <td><p><a href="/Home/Buy/@b.Id">Купить</a></p></td> <td><p><a href="/Home/Remove/@b.Id">Удалить</a></p></td> </tr> } </table> </div> </body> </html> |
Теперь, если загрузить главную страницу, мы получим…
Теперь, если нажать на “Удалить”, скажем на 3-й позиции, то у нас произойдет удаление и переход на представление контроллера
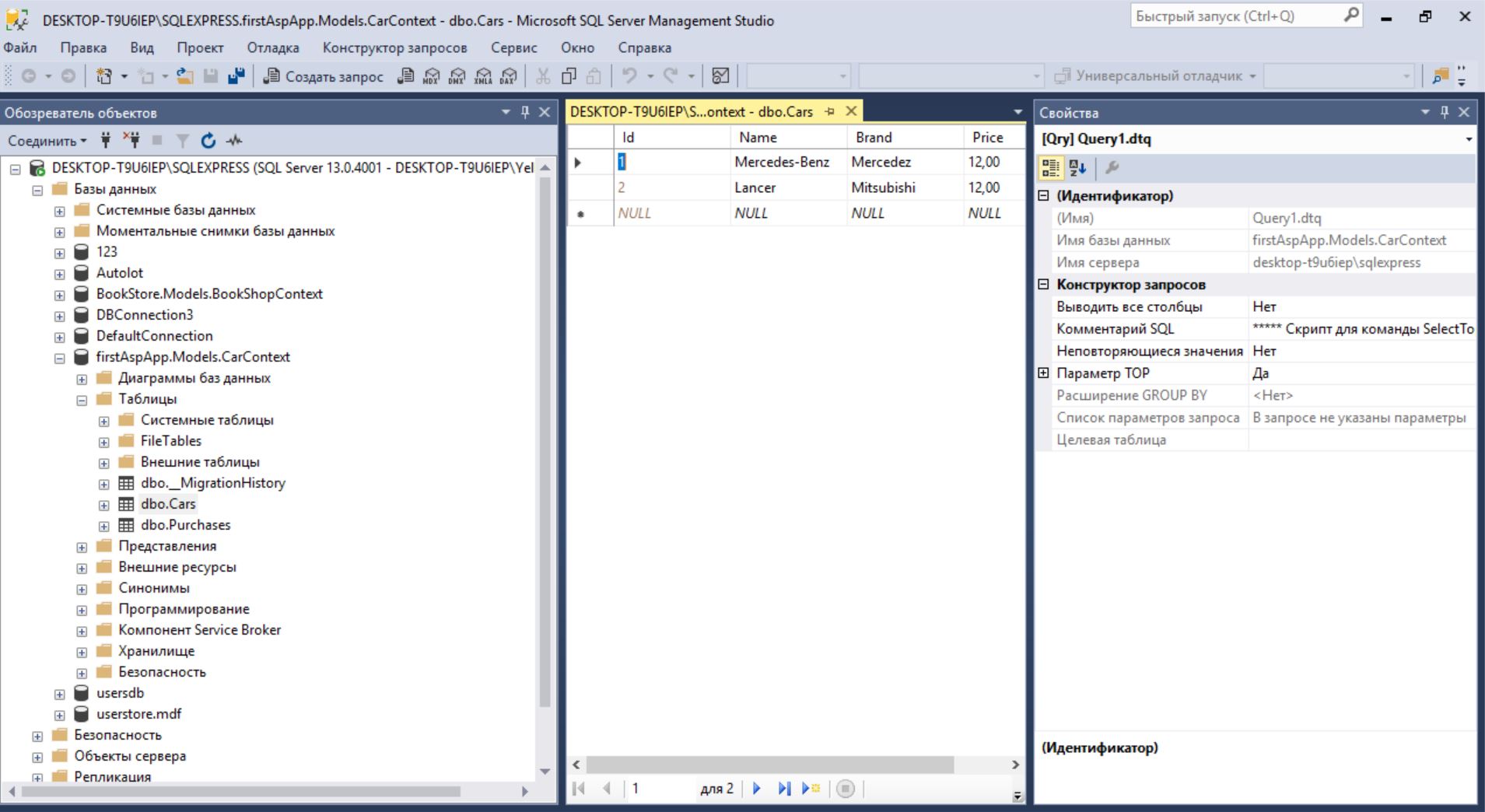
Теперь посмотрим, что происходит в базе данных? Откроем Server Management Studio
Как видно, база создалась, в таблице Cars 2 записи, потому что одну мы удалили методом Remove.