- Merge and overriding. Stylesheet (0) – > Style in header (1) -> Style Tag in other tag (2). In embraces the priority of the tag. Same tags will be overriden, other will be merged.
- Inheritance. Every children tag inherits css style if defined from the parent. For ex. every <p> tag defined in the body tag will inherit rules for the body.
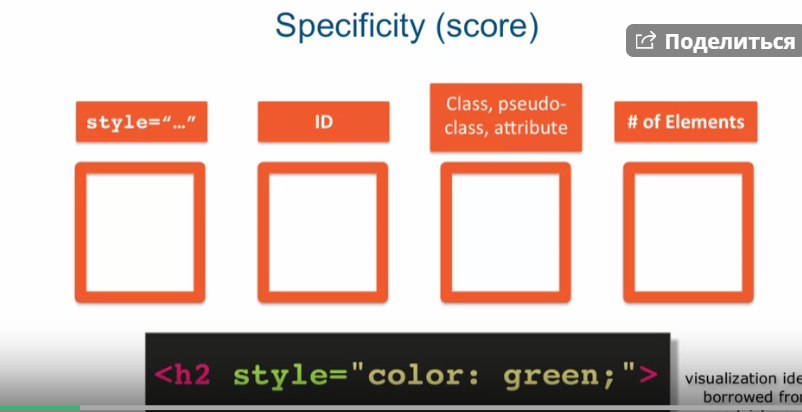
- Specificity. Most specific selector wins. You can count the scores like this

That means that
style in tag > id > class > number of Elements
