Lets take an example from previous post and do the following steps
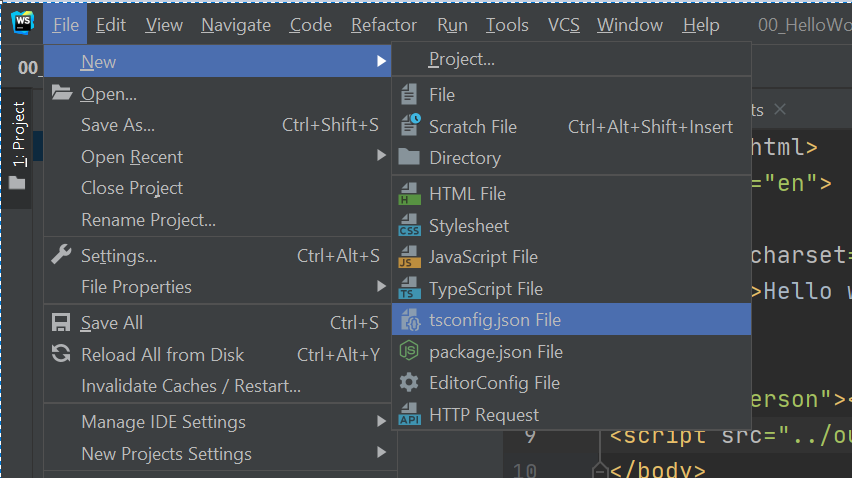
Add to project tsconfig.json

and edit it like this for example, point the out dir
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true,
"outDir": "out"
},
"exclude": [
"node_modules"
],
"include": [
"src/scripts/**/*"
]
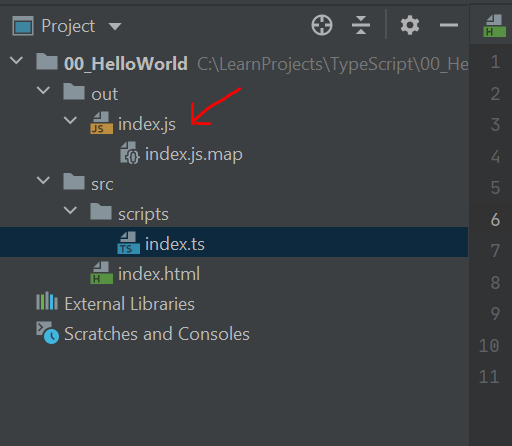
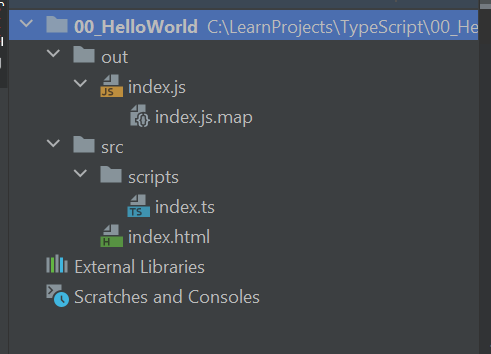
}Then alter the structure of files to the following

alter index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world, typeScript!</title>
</head>
<body>
<div id="person"></div>
<script src="../out/index.js"></script>
</body>
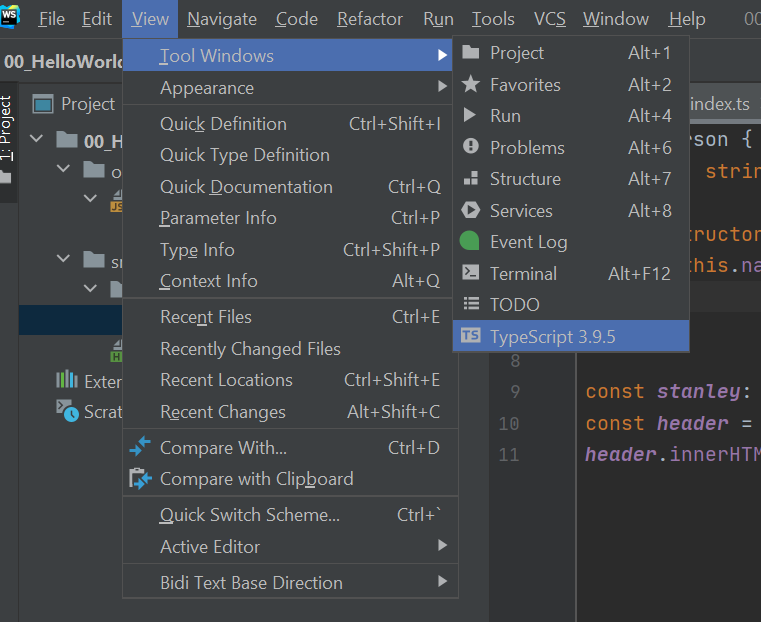
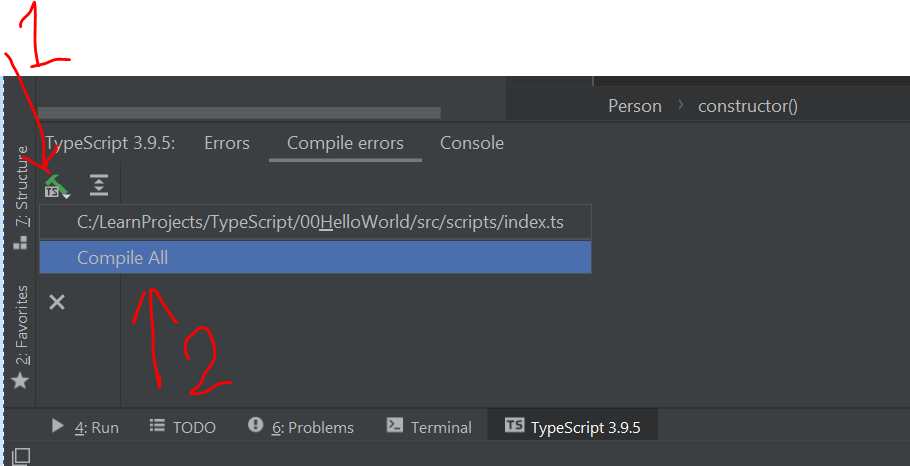
</html>open typescript tool panel

now press compile all in dropdown like below

as result we will see the js and map files in out directory, map files needed for debugging and can be disabled in tsconfig.json file by switching sourceMap field to false