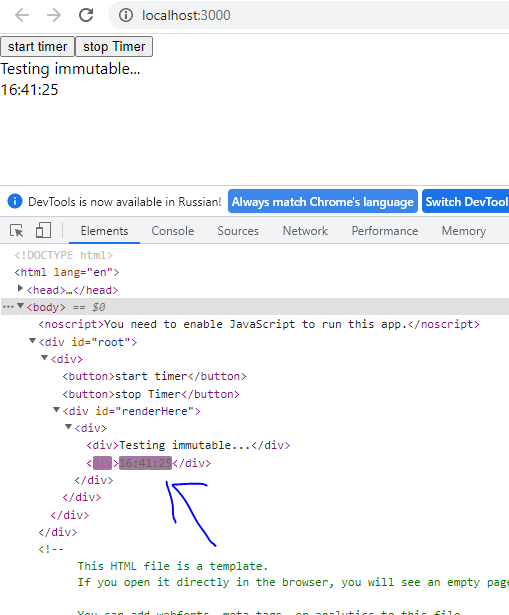
Rendered objects are immutable. Every rendered object like a frame from the movie.
It renders only those parts that have changed.

app.js
<div>
<button onClick={onClickStartTimer}>
start timer
</button>
<button onClick={onClickStopTimer}>
stop Timer
</button>
<div id="renderHere">
</div>
</div>immutable.js
import ReactDOM from 'react-dom';
export let immutableExample = () => {
const element = (
<div>
<div>Testing immutable...</div>
<div>{new Date().toLocaleTimeString()}</div>
</div>
);
ReactDOM.render(element, document.getElementById("renderHere"));
}
let timer;
export let startTimer = () => {
if (!timer)
timer = setInterval(immutableExample, 1000);
}
export const stopTimer = () => {
if (timer)
clearInterval(timer);
timer = null;
}