Итак, в данном материале – расширим немного работу с Get | Post запросами. “Пошпионим” немного за веб-сервисами с помощью замечательной программы HTTP Analyzer, по-другому именуемой “сниффер”. Для тех, кто не знаком с тем, что это такое – привожу краткое определение из Википедии.
На самом деле – таких программ очень много, а HTTP Analyzer я выбрал из-за его распространенности. Поскольку эта тема относительно новая для меня – решил начинать с простых вещей.
Цель данного поста
Понять на минимальном уровне как анализировать веб-трафик, для того, чтобы научить свою Delphi программу общаться с веб-сервисами – отправлять им те данные, которые они ждут, тем методом (Get | Post), которые они ждут и получать те данные, которые от них возможны.
А если проще – научить Delphi программу авторизовываться, попадать в личные кабинеты различных веб-сервисов, для того, чтобы, скажем подключаться к API этих сервисов, но обо всем по-порядку – для начала просто подключимся и посмотрим на принципиальном уровне как анализировать веб-трафик, а в другом примере соберем “печенье” (Cookie-файлы) и посмотрим, что делать с перенаправлением страниц.
Алгоритм работы с веб-сервисами
Пример № 1 – форма логина / пароля из прошлого поста
Данный пример ценен своей простотой – он поможет на принципиальном уровне понять как работать с трафиком.Итак, вспомним форму авторизации из прошлого поста.
Примечание – скрипт обработки формы в целях безопасности отключен на моем сервере. При желании, Вы можете запустить этот скрипт на своем сервере и проверить дальнейший код.
ШАГ 0 Установка HTTP Analyzer
Установим и запустим HTTP Analyzer (легко ищется в сети).
ШАГ 1 – запускаем “боевой режим”
Итак, жмем на старт, чтобы начать анализ трафика.
ШАГ 2 – делаем что-то на исследуемой странице
Вводим на форме произвольные данные, например логин=123 пароль=123 и нажимаем “Отправить”.
ШАГ 3 – ищем то, что отловил “сниффер”
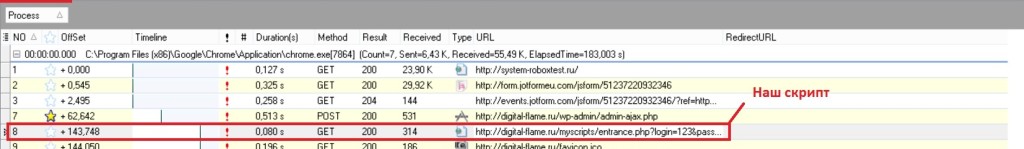
Далее, смотрим в потоке информации наш домен и скрипт. Из прошлого поста мы знаем, что скрипт называется entrance.php. В принципе, отслеживание можно было бы организовать по-другому, например посмотреть на код страницы, посмотреть какие там есть скрипты и примерно их уже отсматривать в сниффере.
Как только увидели наш скрипт в потоке информации – жмем на паузу, чтобы обновление прекратилось. Вообще, на этом шаге нужно терпение. Потому что у меня, например, при проделывании одних и тех же действий “сниффер” не всегда срабатывал. Тут важно успеть заметить свой сайт или свой скрипт в общем потоке информации и нажать на паузу. Также можно заметить кучу различных сервисов “Большого брата”, которые вечно куда-то отправляют статистику – от гугла от вконтакте и так далее – стоит лишь понаблюдать за трафиком…
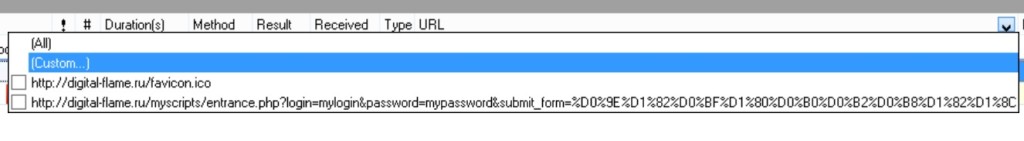
Если этого “трэша” в трафике много и свой сайт / скрипт теряется, то можно настроить фильтр. Я это делал таким образом… Наводил мышью на панель, где написано URL – в правой части появлялась стрелочка вниз…
Далее нажимал Custom – и настраивал со следующим условием
Далее, в принципе мне показывались только результаты по моему домену.
ШАГ 4 – начинаем анализировать
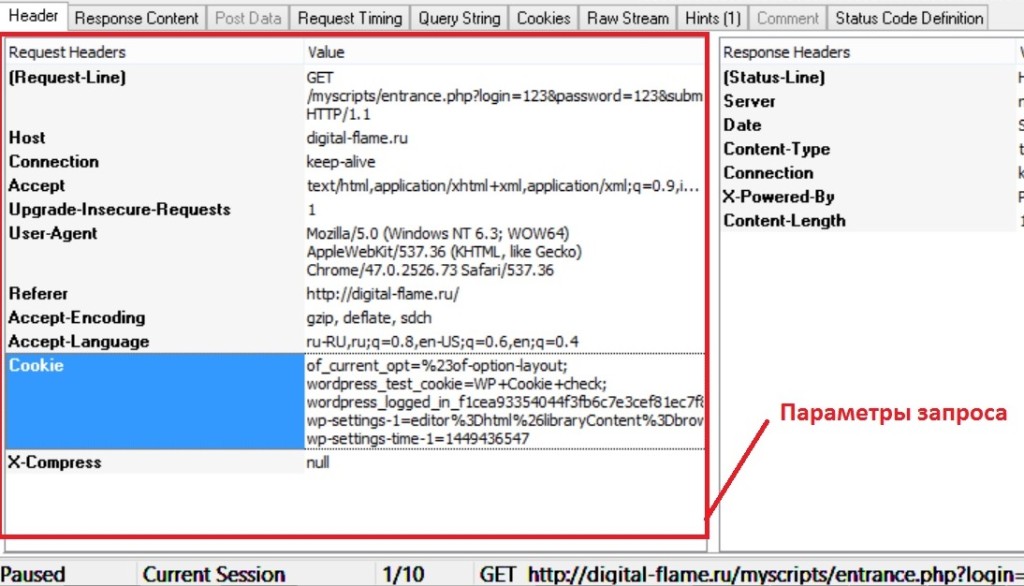
Из картинки ниже видно, что тип запроса – GET. Значит, параметры передаются в строке браузера, можно их взять прямо оттуда. Но есть более культурный способ – открыть вкладку QueryString – это мы сделаем на следующем шаге. А здесь посмотрите на параметры Host, User-Agent, Referer и другие, все они помогут более точно настроить Delphi клиент – а именно свойства компонента idHTTP1, если “код в лоб” не заработает.
ШАГ 5 – определение параметров
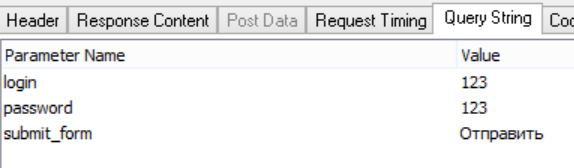
Из прошлого шага мы знаем, что наш тип запроса это GET. Это означает, что в программе HTTP Analyzer мы должны наши параметры смотреть на вкладке QueryString. Вот что отображается на рисунке ниже.
ШАГ 6 – смотрим, что приходит в ответ
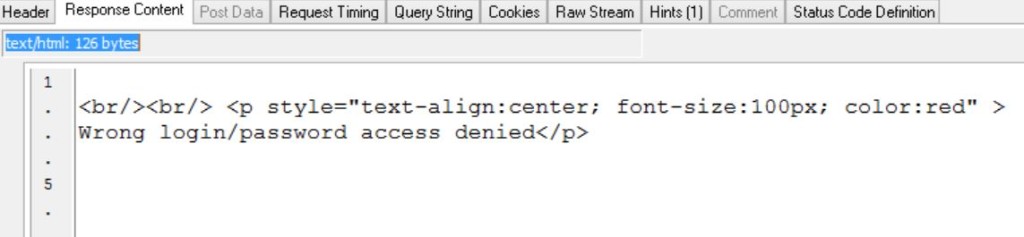
Идем на вкладку Response Content и смотрим, что отвечает нам сервер.
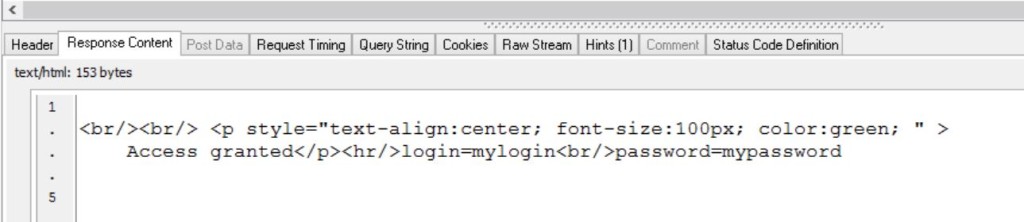
В данном случае, мы ввели неправильные с точки зрения скрипта логин и пароль. Теперь, если проделать шаги 1-5 ещё раз – но в форме ввести корректные, с точки зрения скрипта данные (mylogin mypassword), то во вкладке Response Content мы увидим другую картину.
Итак, мы видим, посреди текста Access granted. Таким образом, можно анализировать возвращаемый контент на предмет успеха или нет.
ШАГ 7 – создаем клиента Delphi
На форме – панель сверху, на ней кнопка GET2, под панелью Memo, под Memo WebBrowser.
В принципе, вот такой код у меня в данном случае сработал…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
procedure TForm2.GET2Click(Sender: TObject); var RequestToServer:string; ServerAnswer:string; begin RequestToServer:= 'http://digital-flame.ru/myscripts/entrance.php?login=mylogin&password=mypassword'; ServerAnswer:=idHttp1.Get(RequestToServer); if ServerAnswer<>''then begin memo1.Lines.Clear; memo1.Lines.Add(ServerAnswer); Webbrowser1.LoadFromStrings(ServerAnswer,'ServerAnswer'); end; //Проверка успешности входа if pos('Accsess granted',ServerAnswer)<>0 then memo1.Lines.Add('Вход успешно осуществлен'); end; |
Поскольку это Get запрос, то все параметры я передал прямо в строке по правилам. После знака “?” начинаются параметры. Имя параметра=значение параметра. Следующий параметр после знака амперсанда “&”, конец строки никак не обозначал.
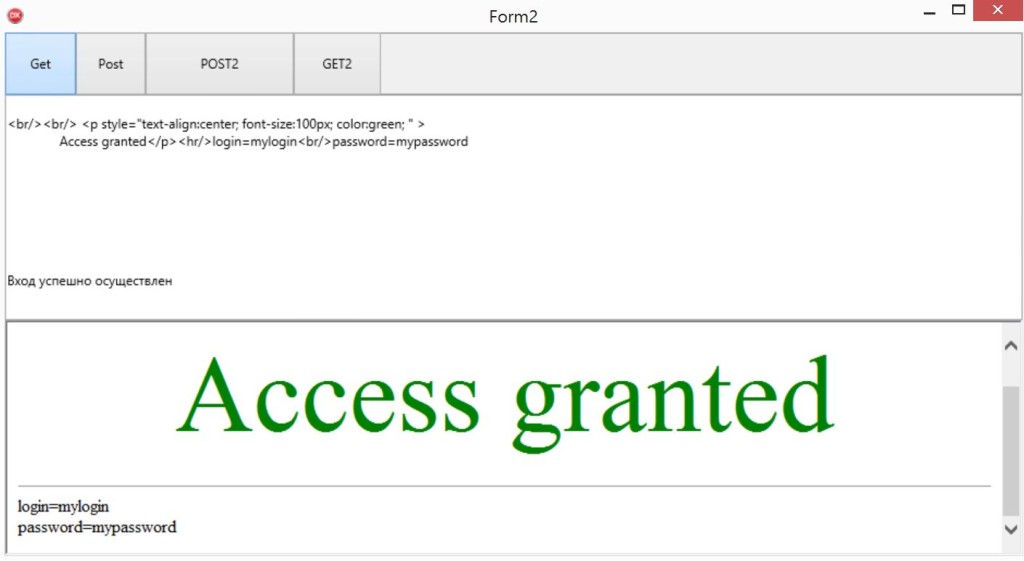
Результат кода
Пример №2 – подключение к веб-сервису тестирования Roboxtest.
Этот пример ценен для нас тем, что позволит посмотреть как работать с “Печеньем” (Cookie-файлами), с одной стороны, а с другой – подскажет, что делать с редиректами. Поскольку я один из разработчиков этого веб-сервиса – создал на нем тестовую учетную запись.
Стартовая страница http://system-roboxtest.ru/user/login
Логин TestEmail@TestDomain.ru
Пароль TestEmail@TestDomain.ru
Примечание – в данный момент в целях безопасности тестовый аккаунт удален.
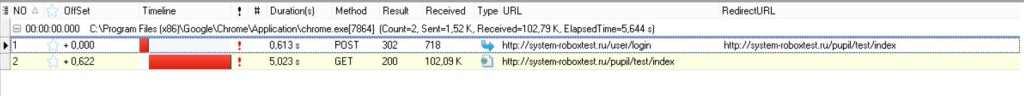
Итак, поехали! Анализ “сниффера” в данном случае показал, что после успешной авторизации сервис перебрасывает нас на другую страницу, а именно на http://system-roboxtest.ru/pupil/test/index
Причем, если для страницы http://system-roboxtest.ru/user/login зайти на вкладку Response Content, то мы не увидим ничего…
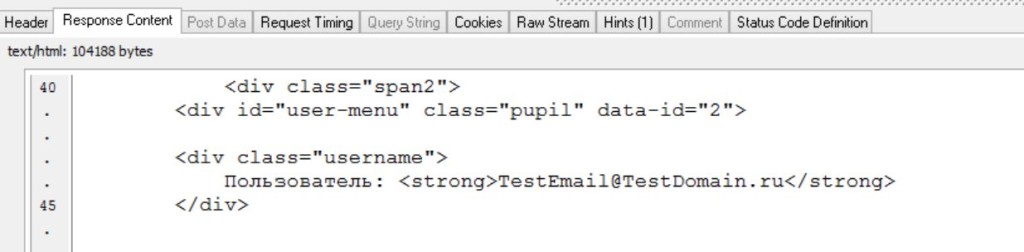
А для страницы http://system-roboxtest.ru/pupil/test/index эта же вкладка будет выглядеть следующим образом…
То есть, условием успешного попадания “внутрь”, может служить строчка
Пользователь: <strong>TestEmail@TestDomain.ru</strong>
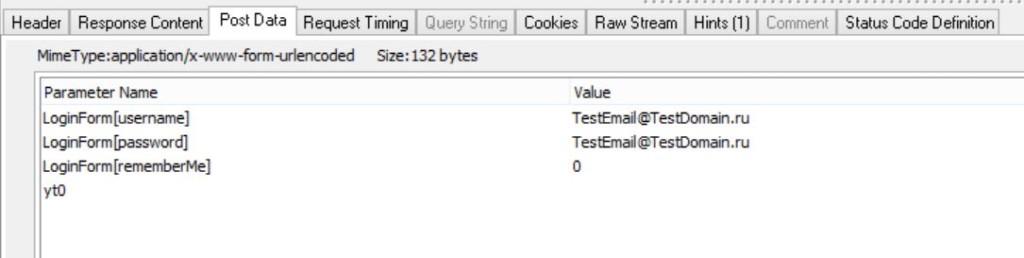
Теперь посмотрим на метод и список параметров для первой страницы. Метод POST, а список параметров для этого метода смотрим на вкладке PostData
Информацию со вкладки Header для 1 страницы аккуратно перебиваем в свойства компонента idHTTP1, а сам обработчик можем оформить следующим образом…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
procedure TForm2.POST2Click(Sender: TObject); var sl:tstringlist; result:string; begin sl:=tstringlist.Create; sl.Add('LoginForm[username]=TestEmail@TestDomain.ru'); sl.Add('LoginForm[password]=TestEmail@TestDomain.ru'); sl.Add('LoginForm[rememberMe]=0'); sl.Add('yt0='); result:=idhttp1.Post('http://system-roboxtest.ru/user/login',sl); if pos('Пользователь: <strong>TestEmail@TestDomain.ru</strong>',result) <>0 then begin memo1.Lines.Clear; memo1.Lines.Add('Ура, вошли в кабинет'); memo1.Lines.Add(result); form2.Caption:='Ура! Вошли в кабинет'; end; |
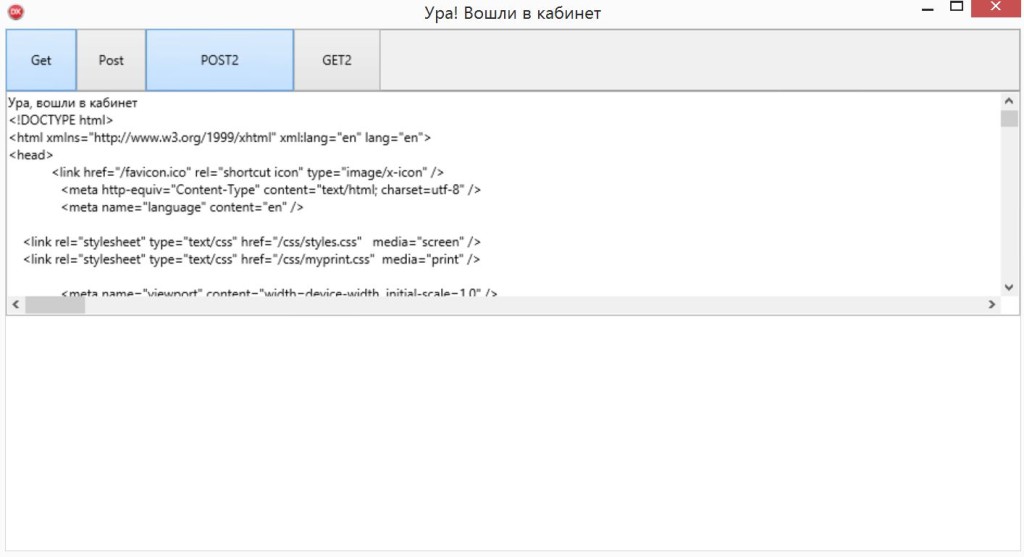
Результат кода
Как работать с “печеньем” (Cookie-файлы)?
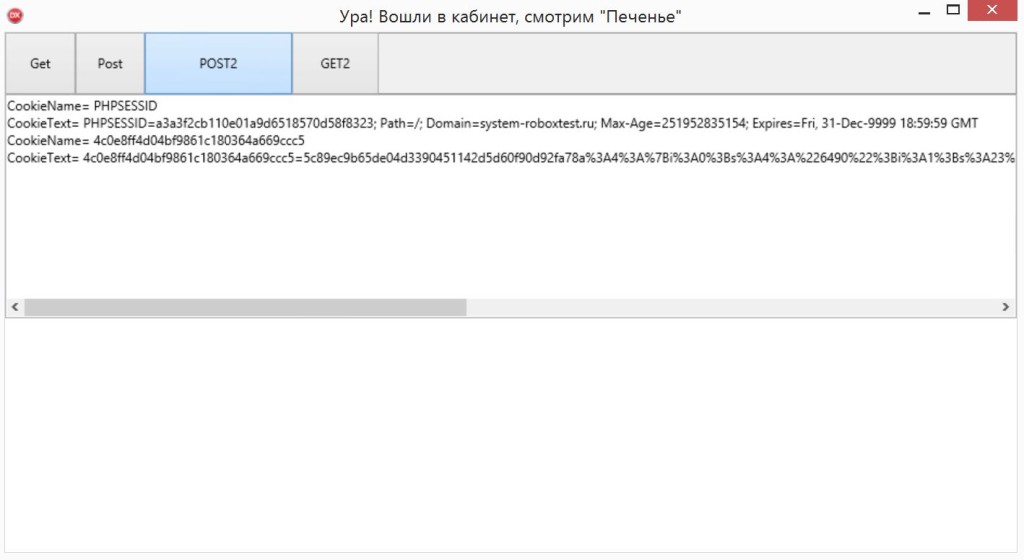
Слегка преобразуем предыдущий код, для работы с “печеньем”. Будем выводить его в memo;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
procedure TForm2.POST2Click(Sender: TObject); var sl:tstringlist; result:string; i:integer; begin sl:=tstringlist.Create; sl.Add('LoginForm[username]=TestEmail@TestDomain.ru'); sl.Add('LoginForm[password]=TestEmail@TestDomain.ru'); sl.Add('LoginForm[rememberMe]=0'); sl.Add('yt0='); result:=idhttp1.Post('http://system-roboxtest.ru/user/login',sl); if pos('Пользователь: <strong>TestEmail@TestDomain.ru</strong>',result) <>0 then begin memo1.Lines.Clear; for i := 0 to idCookieManager1.CookieCollection.Count-1 do begin memo1.Lines.Add('CookieName= '+idCookieManager1.CookieCollection.Cookies[i].CookieName); memo1.Lines.Add('CookieText= '+idCookieManager1.CookieCollection.Cookies[i].CookieText); end; form2.Caption:='Ура! Вошли в кабинет, смотрим "Печенье"'; end; end; |