В данном посте посмотрим как можно захватить элементы Dom по одному и группами, по CSS атрибутам.
В качестве примера для последующих задач возьмем такую HTML разметку
|
1 2 3 4 5 6 7 8 |
... <div id="parent"> <div id="child1">someContent1</div> <div id="child2">someContent2</div> <div id="child3">someContent3</div> <div id="child4">someContent4</div> </div> ... |
Как захватить DOM элемент или несколько DOM элементов?
Одним из базовых классов в “захвате” и манипулировании DOM элементами в ExtJS является класс Ext.dom.Element. Многие методы “захвата” DOM элементов в качестве возвращаемого класса выдают как раз, именно Ext.dom.Element, либо просто HTML элемент.
Ext.get() – захват одного элемента по id
В принципе, это достаточно универсальный метод, который позволяет захватить один элемент структуры DOM. Он является псевдонимом (alias) для метода Ext.dom.Element.get(). В качестве параметра можно передать id искомого элемента, а в качестве результата функции – возвращаемого значения, мы получим Ext.dom.Element.
Пример использования Ext.get()
|
1 2 |
var myelement=Ext.get('child1'); alert(myelement.getHtml());// выдаст someContent1 |
Ext.query() – получение массива элементов
Цитирую ApiDocs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Ext.query( selector, [asDom], [root] ) : HTMLElement[]/Ext.dom.Element[] Selects child nodes of a given root based on the passed CSS selector. Parameters selector : String The CSS selector. asDom : Boolean (optional) false to return an array of Ext.dom.Element Defaults to: true root : HTMLElement/String (optional) The root element of the query or id of the root Returns HTMLElement[]/Ext.dom.Element[] An Array of elements that match the selector. If there are no matches, an empty Array is returned. |
В данном случае мы получим массив элементов на выходе. Но есть нюанс – второй необязательный параметр asDom, он принимает значения true / false, это значит, что мы будем на выходе получать либо HTML элементы либо элементы класса Ext.dom.Element. В чем разница? Разберем на примере.
|
1 2 3 4 5 |
var myelements=Ext.query('div',false); // вернет элементы Ext.dom.Element //Cоответственно можем использовать методы класса Ext.dom.Element myelements[2].setHtml('some new text'); myelements[2].highlight('yellow',{endColor:'yellow',duration:'100000'}); alert('id of the second element is '+myelements[2].id); |
Теперь, если мы поставим второй параметр в true, то получим HTML элементы
|
1 2 3 4 5 6 7 8 |
var myelements=Ext.query('div',true); // вернет массив HTML элементов //Cоответственно НЕ можем использовать методы класса Ext.dom.Element alert(myelements[2].innerHTML); //Сработает, так как традиционный JS myelements[2].setHtml('some new text'); // Не сработает так как в массиве теперь HTML элементы myelements[2].highlight('yellow',{endColor:'yellow',duration:'100000'}); //Не сработает alert('id of the second element is '+myelements[2].id); // Не сработает |
3-й параметр позволяет указать какое “семейство” тегов мы будем обрабатывать. Изменим немного разметку на следующий вариант.
|
1 2 3 4 5 6 7 8 |
<div id="somediv">another div</div> <div id="parent"> <div id="child1">someContent1</div> <div id="child2">someContent2</div> <div id="child3">someContent3</div> <div id="child4">someContent4</div> </div> |
В этом случае, мы можем указать root параметр функции Ext.query, например так…
|
1 2 |
var myelements=Ext.query('div',true,'parent'); // вернет массив HTML элементов alert(myelements[0].innerHTML); //Сработает |
Тогда функция Ext.query выберет только внутри “семейства” c id=’parent’.
Ext.select() – получение “композитов” элементов
Цитирую ApiDocs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Ext.select( selector, [composite], [root] ) : Ext.dom.CompositeElementLite/Ext.dom.CompositeElement Selects elements based on the passed CSS selector to enable Element methods to be applied to many related elements in one statement through the returned CompositeElementLite object. Parameters selector : String/HTMLElement[] The CSS selector or an array of elements composite : Boolean (optional) Return a CompositeElement as opposed to a CompositeElementLite. Defaults to false. Defaults to: false root : HTMLElement/String (optional) The root element of the query or id of the root Returns Ext.dom.CompositeElementLite/Ext.dom.CompositeElement |
Основное назначение данного класса – применение методов сразу ко всей выделенной группе. То есть, не нужно элементы загонять в цикл, а достаточно применить метод к множеству выделенных элементов.
Изменим немного нашу разметку таким образом
|
1 2 3 4 5 6 7 8 |
<div id="somediv">another div</div> <div id="parent"> <div id="child1" class='firstclass'>someContent1</div> <div id="child2" class='firstclass'>someContent2</div> <div id="child3" class='secondclass'>someContent3</div> <div id="child4" class='secondclass'>someContent4</div> </div> |
Теперь напишем такой код (будем искать все элементы с тегом div, а среди них, с классом .firstclass). Те, которые найдем – заменим одним из методов Ext.dom.Element и подсветим желтым.
|
1 2 3 |
var myelements=Ext.select('div.firstclass'); myelements.setHtml('this is element of composite collection, class="firstclass" '); myelements.highlight('yellow',{endColor:'yellow',duration:'100000'}); |
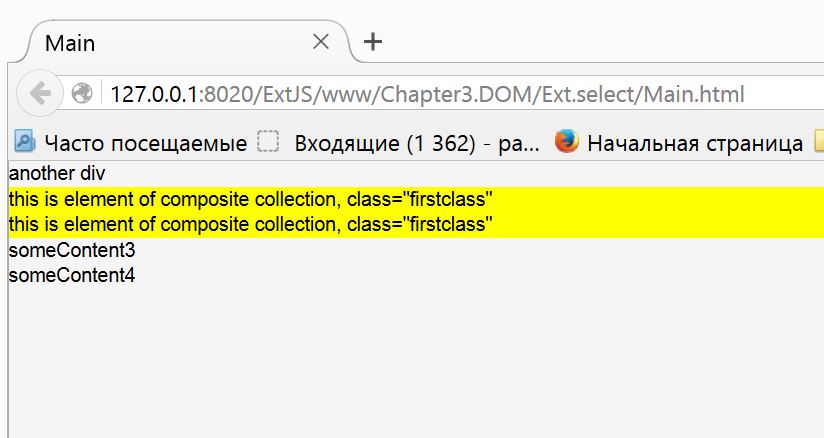
В результате получим такой результат
|
1 2 3 |
var myelements=Ext.select('div.firstclass').item(0); // <<<Вот так, через item myelements.setHtml('this is element of composite collection, class="firstclass" '); myelements.highlight('yellow',{endColor:'yellow',duration:'100000'}); |
Ext.fly()
Цитирую ApiDocs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Ext.fly( dom, [named] ) : Ext.dom.Element Gets the globally shared flyweight Element, with the passed node as the active element. Do not store a reference to this element - the dom node can be overwritten by other code. fly is alias for Ext.dom.Element.fly. Use this to make one-time references to DOM elements which are not going to be accessed again either by application code, or by Ext's classes. If accessing an element which will be processed regularly, then Ext.get will be more appropriate to take advantage of the caching provided by the Ext.dom.Element class. If this method is called with and id or element that has already been cached by a previous call to Ext.get() it will return the cached Element instead of the flyweight instance. Parameters dom : String/HTMLElement The DOM node or id. named : String (optional) Allows for creation of named reusable flyweights to prevent conflicts (e.g. internally Ext uses "_global"). Returns Ext.dom.Element The shared Element object (or null if no matching element was found). |
Если своими словами, то это облегченная версия, по сравнению с Ext.get, которая не использует кэширования и для некоторого “одноразового” использования. Работает по аналогии с Ext.get, который мы рассматривали выше. Я так понимаю эта функция нужна для тех, кто гонится за производительностью своих приложений – разработчики игр, например.
Ext.getBody(),Ext.getDoc(), Ext.getHead()
Эти методы выдают на выходе соответственно body, doc (весь документ целиком) и head в формате Ext.dom.Element
Ext.getDom()
Цитирую ApiDocs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
getDom( el ) : HTMLElement Return the dom node for the passed String (id), dom node, or Ext.Element. Here are some examples: // gets dom node based on id var elDom = Ext.getDom('elId'); // gets dom node based on the dom node var elDom1 = Ext.getDom(elDom); // If we don't know if we are working with an // Ext.Element or a dom node use Ext.getDom function(el){ var dom = Ext.getDom(el); // do something with the dom node } Note: the dom node to be found actually needs to exist (be rendered, etc) when this method is called to be successful. Parameters el : String/HTMLElement/Ext.dom.Element Returns HTMLElement |
Для меня сначала было непонятно, что такое Node, а оказывается это просто уже найденный элемент Ext.dom.Element. Вот простой пример использования функции Ext.getDom
|
1 2 3 4 |
var myNode=Ext.getDom('somediv');//Тот самый Node, экземпляр класса Ext.dom.Element var myelement=Ext.getDom(myNode); myelement.innerHTML='it works!'; alert(myelement.innerHTML); |
В принципе, на этом всё, далее ещё пара примеров…
Ещё несколько примеров напоследок
Ещё раз Ext.select
Теперь обратиться к одному или нескольким элементам можно обратиться с помощью инструкции Ext.select
|
1 2 |
var myelements=Ext.select('div').item(2); alert(myelements.dom.innerHTML); |
Тут надо не забывать, что Ext.select возвращает несколько элементов сразу, поэтому мы добавляем items(2) , как бы выбираем второй элемент из коллекции.
Либо другим образом
|
1 2 |
var myelements=Ext.select('div#div1'); myelements.hide(); |
Здесь конкретный элемент из коллекции мы выбираем прямо внутри аргумента. В принципе тут подходят все общепринятые в CSS комбинации селекторов, для того, чтобы выделить то или иное множество.
Ещё раз Ext.query
На выходе этого метода получаем набор Dom элементов, поэтому можем обращаться напрямую.
|
1 2 |
var myelements=Ext.query('div'); alert(myelements[1].innerHTML); |
Ещё раз Ext.get() или как получить innerHTML элемента, зная его ID?
|
1 2 |
var myElement=Ext.get('myID').dom.innerHTML; alert(myElement);// Выведет innerHTML |
Ещё раз Ext.get() или как изменить innerHTML элемента, зная его ID?
|
1 2 3 4 5 6 |
//Вариант №1 Ext.get('myID').dom.innerHTML='NewValue'; //Вариант №2 var myElement=Ext.get('myID'); myElement.update('NewContent'); |
Мы рассмотрели основные способы “захвата” HTML элементов с помощью библиотеки ExtJS.