Универсальный способ работы со свойствами, методами, событиями ExtJS
(На примере класса Ext.dom.Elements)
При моем знакомстве с ExtJS меня долгое время мучил вопрос – “Где взять все свойства и методы того или иного класса?”, а также “Как узнать какой метод или свойство актуальные для данной версии библиотеки? “. Во многих IDE – есть выпадающие списки методов и свойств, а далее F1 и выплывает помощь (например в Delphi RAD Studio). Но что делать ExtJS разработчику? Разбираться с Sencha CMD? Мучать Sencha Architect? При беглом знакомстве с Architect я понял, что так просто до описаний классов там не добраться, так как для элементарной правки кода приходится “выеживаться”. Поскольку я начинающий ExtJS разработчик и работаю в Aptana Studio – не нашел ничего лучше как работать с документацией, которая у ExtJS ну очень удобная.
Итак, разберем универсальный способ на примере класса Ext.dom.Element. У этого класса довольно много свойств и методов. Я покажу универсальный способ – как просмотреть их все и найти нужные при необходимости.
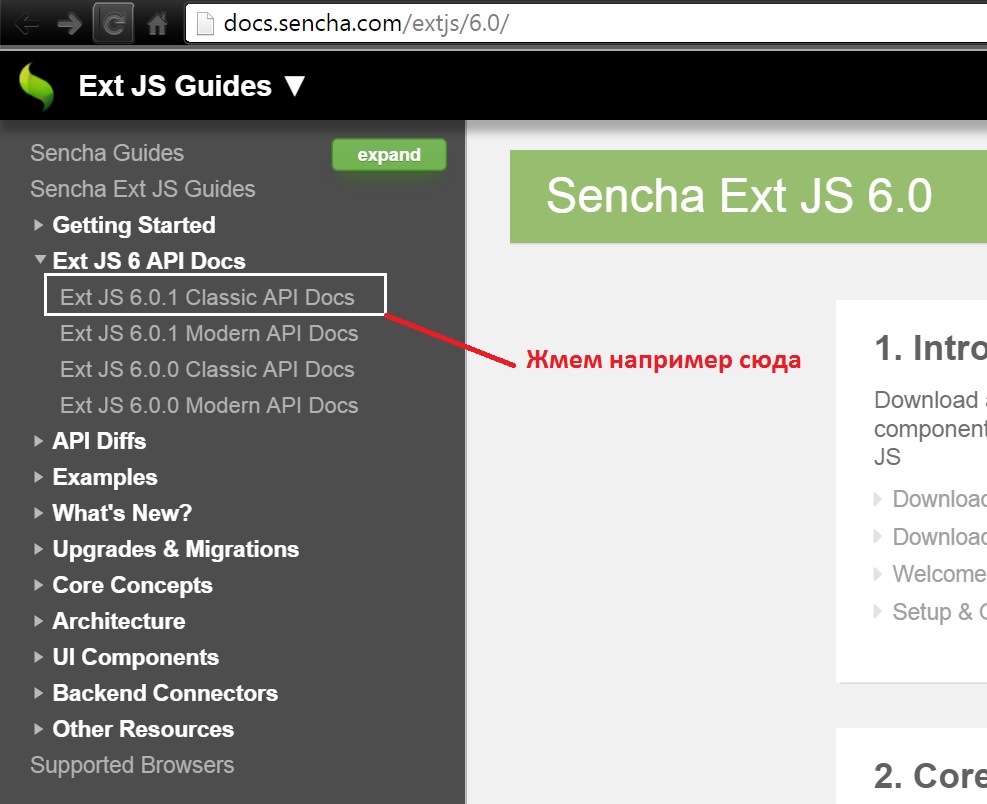
Итак, допустим у нас ExtJS 6 версии. Идем на официальный сайт sencha и находим там документацию, я нашел её по следующему адресу
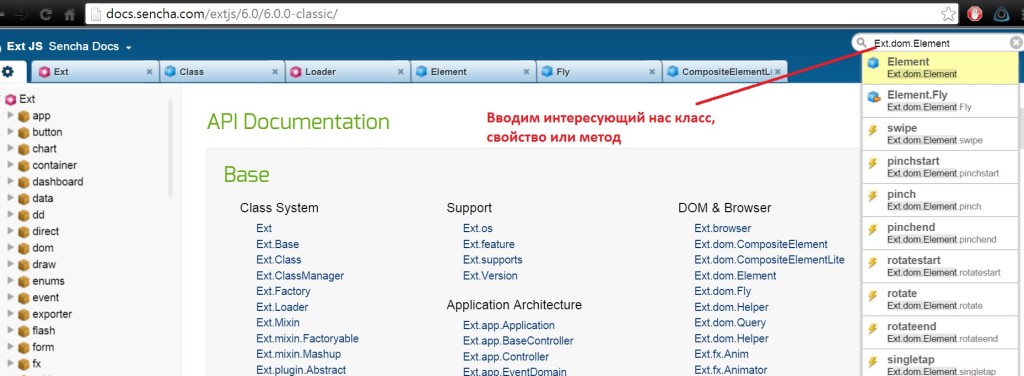
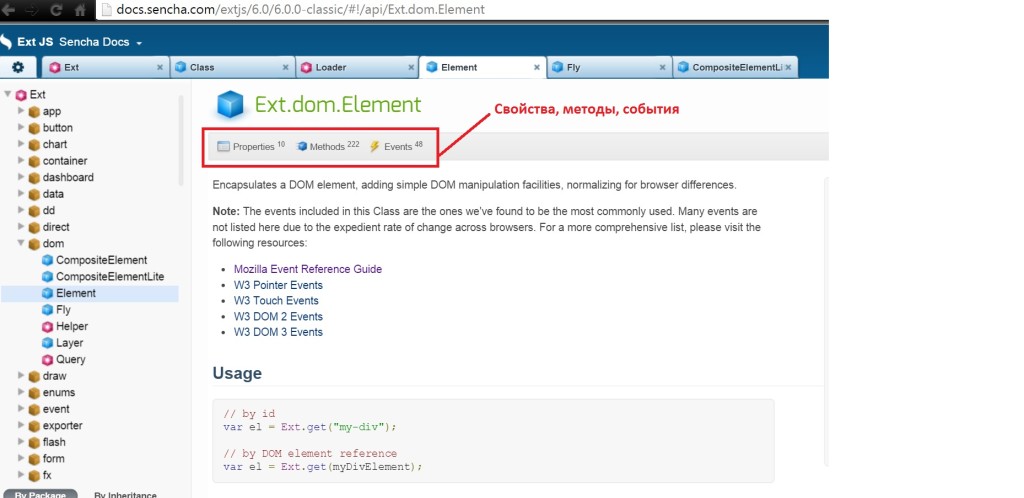
Далее читаем описание, выбираем свойства, методы, события…
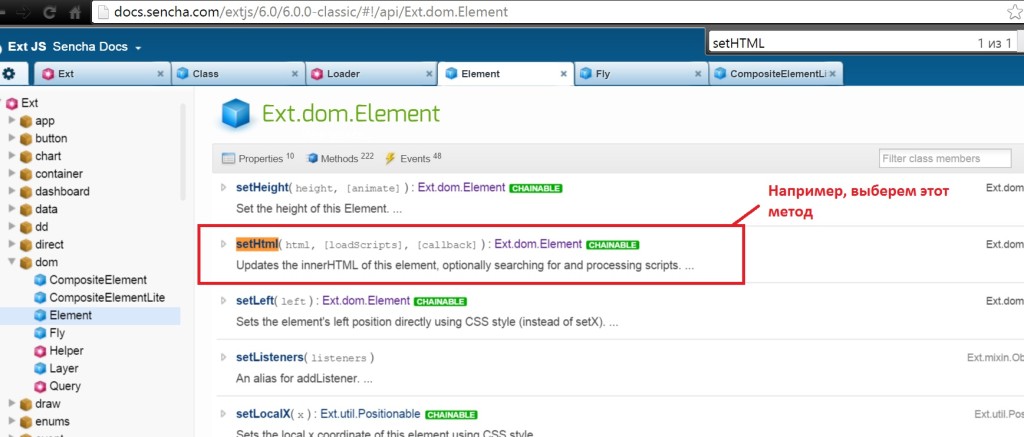
Далее выберем какой нибудь метод….
Итого, зная, что у нас элемент класса Ext.dom.Element, мы можем обратиться к нему таким образом.
|
1 2 3 4 5 6 |
//Если элемент класса Ext.dom.Element в единственном экземпляре myelement.setHtml('some new text'); //Если это множество элементов Ext.dom.Element //Например, при применении метода Ext.query('tagName') myelements[2].setHtml('some new text'); |
По аналогии, таким образом можно работать со всеми классами библиотеки и пользоваться всеми её возможностями, а не редкими обрывками свойств и методов в интернете.