В данной статье рассмотрим как разместить приложение UniGUI от А до Я на VPS, то есть, посмотрим весь процесс, от создания самого приложения в виде ISAPI модуля dll до размещения его на сервере (на примере Microsoft Azure). Я работал одновременно на локальном компьютере и удаленном. Поэтому некоторые картинки то на английском, то на русском языках. Но сохранена последовательность.
Почему Azure? Дают 30 дней бесплатного использования. Для начинающих – на мой взгляд один из лучших вариантов. Также если Вы стартап, то для Вас программа BizSpark – получите Azure на 3 года для 5 разработчиков.
Также ещё один момент – я рассматривал уже купленную, полную версию UniGUI. Чтобы приложение работало на VPS, на сервере необходимо проинсталлить специальный файл, который идет вместе с лицензией. Он содержит в себе библиотеки ExtJS и др. Если пробовать триальную версию загружать или не дай Бог пиратскую, то получите в браузере “Loading…” Но выход есть, можно прямо на VPS поставить Delphi+UniGUI скомпилировать 1 раз 1 ISAPI dll и все последующие библиотеки будут работать. Но всё же, лучше, если есть возможность – купить лицензию – меньше, гораздо меньше “головняков” потом будет, да и свежая версия постоянно – тоже хорошо!!!
Итак, создадим простейшее ISAPI приложение на UniGUI
File / New / Others / UniGui for Delphi –> Application Wizzard –> ISAPI
На кнопку повесьте всё что угодно. Я написал так.
|
1 2 3 4 |
procedure TMainForm.UniButton1Click(Sender: TObject); begin Showmessage('Travel with UniGUI begins'); end; |
Далее, скомпилируем и получим файл Project1.dll, я переименовал его в test.dll, было несколько версий файла, поэтом я просто нумеровал таким образом, test1.dll, test2.dll, test3.dll и так далее. По ходу статьи названия файлов могут варьироваться – это значит я что-то менял и компилировал снова.
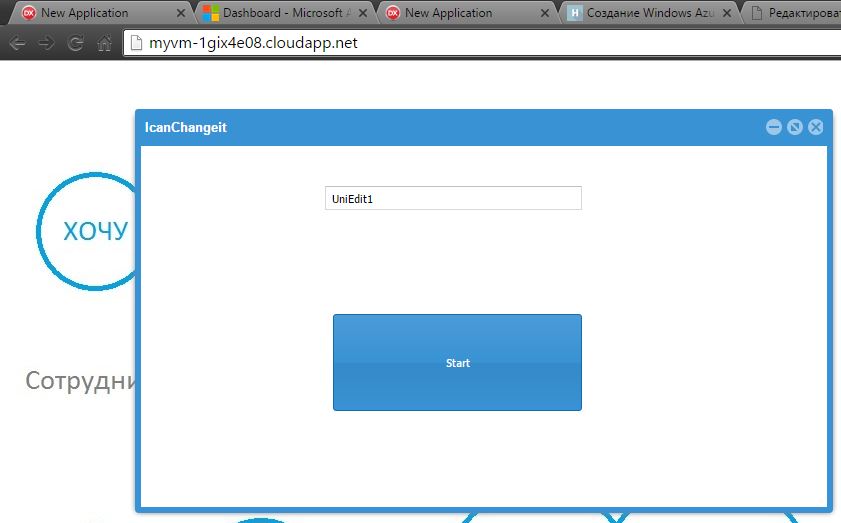
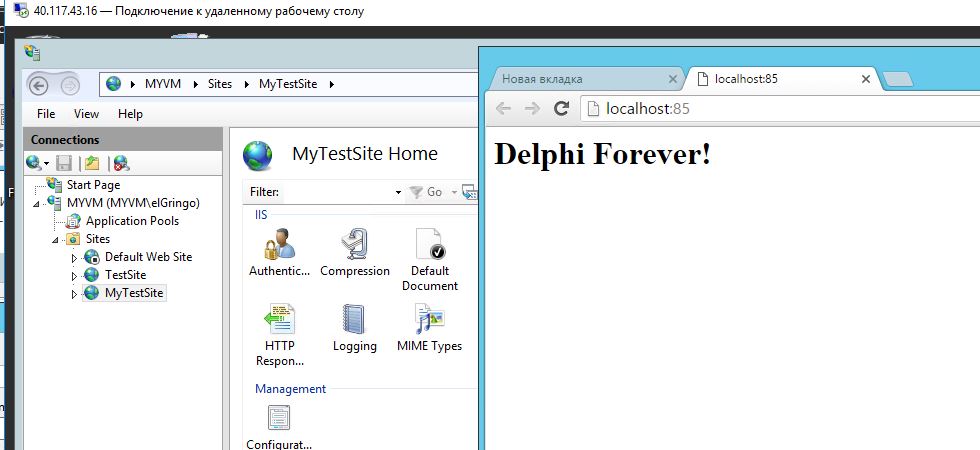
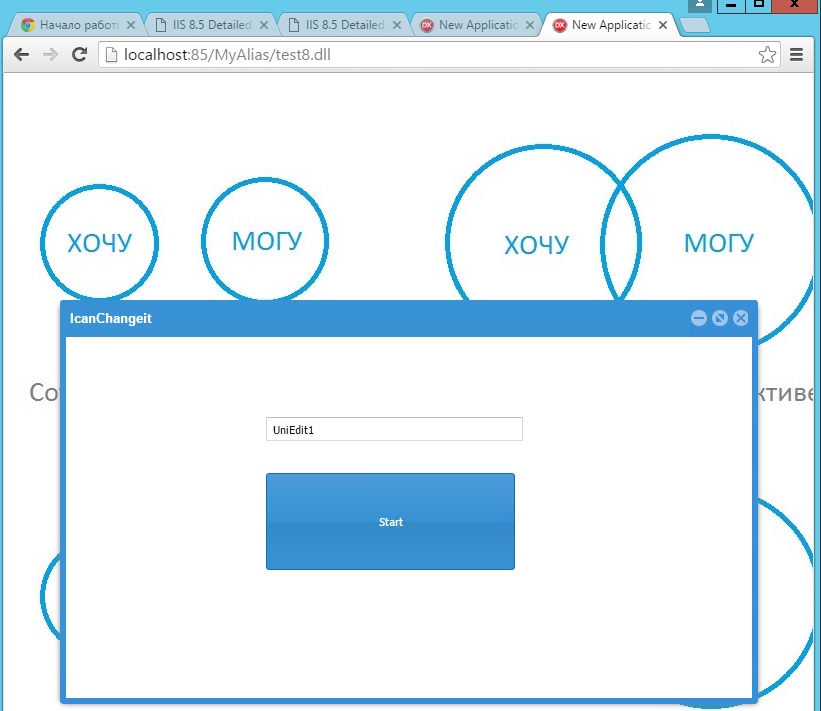
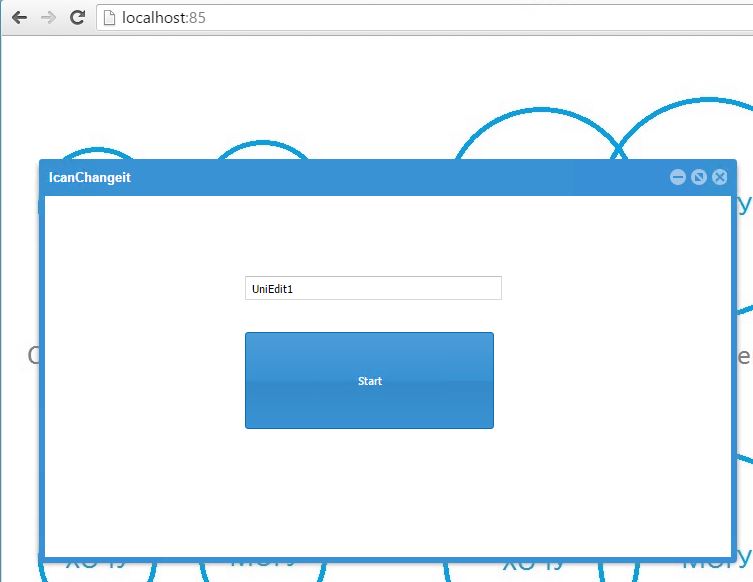
Вот как будет выглядеть конечный результат на Microsoft Azure в браузере Гугл Хром. Windows Azure это облачный Virtual Private Server или VPS. О том как его настроить мы поговорим позже. Вообще, неважно в какой VPS Вы будете работать – принципы везде одинаковые. Отличаются, конечно детали.
Как настроить WIndows Azure для работы с UniGUI?
Вообще, более подробная статья о том как создать виртуальную машину и IIS на ней находится здесь. Я же опишу кратко
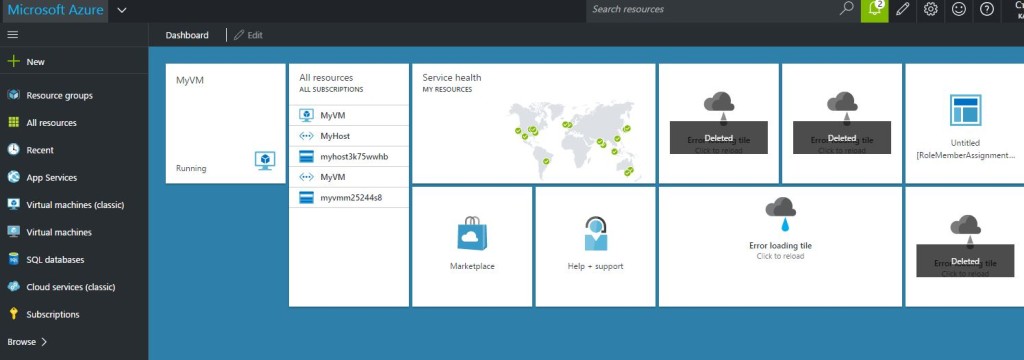
Я не буду здесь описывать как создать учетную запись в Azure. Гуглите и регистрируйтесь. Скажу лишь, что в процессе регистрации у меня попросили банковскую карту, списали с неё 30 руб для проверки того, настоящая она или нет. В итоге, у нас получилось следующее.
Эти плитки появились после того как я поработал. Какие-то виртуальные машины повключал, какие-то поудалял.
Итак, перво-наперво, создаем виртуальную машину.
New –> Compute — > Windows Server 2012 R2 –> Проделайте ряд шагов, задайте те настройки, которые Вам нужны. Из Resource и Classic я выбрал второе.
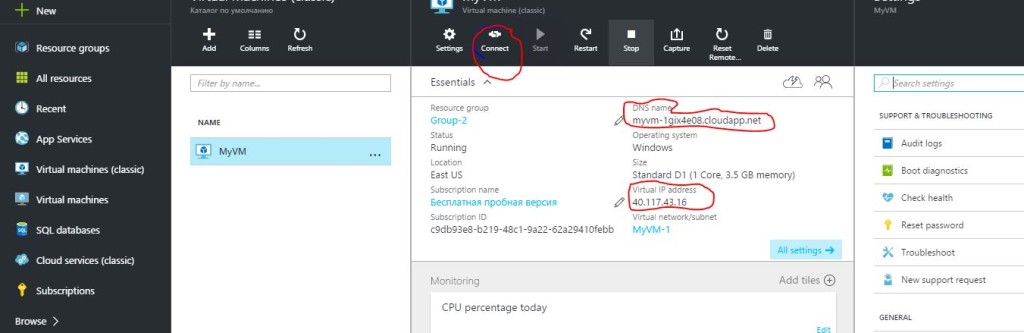
Подключение к виртуальной машине через RDP
Можно нажать на Connect и скачается файл на подключение по RDP. Но я сделал традиционным способом – открыл сначала RDP на клиенте, и лишь потом ввел в него все данные IP, Логин, пароль. Также удобная опция – подключить диски, чтобы потом напрямую перекачивать файлы на виртуальную машину. Если Вы не знаете, что такое RDP – либо гуглите, либо в Windows в поиске наберите “Подключение к удаленному рабочему столу”
Ссылка вида <имя виртуальной машины.cloudapp.net> это и есть ссылка по которой мы будем проходить и видеть наше приложение. Её потом можно будет заменить на “нормальный, человеческий” домен. Но это отдельная тема. Будем идти по порядку – следующий шаг – подключение веб-сервера IIS.
Подключение веб-сервера IIS
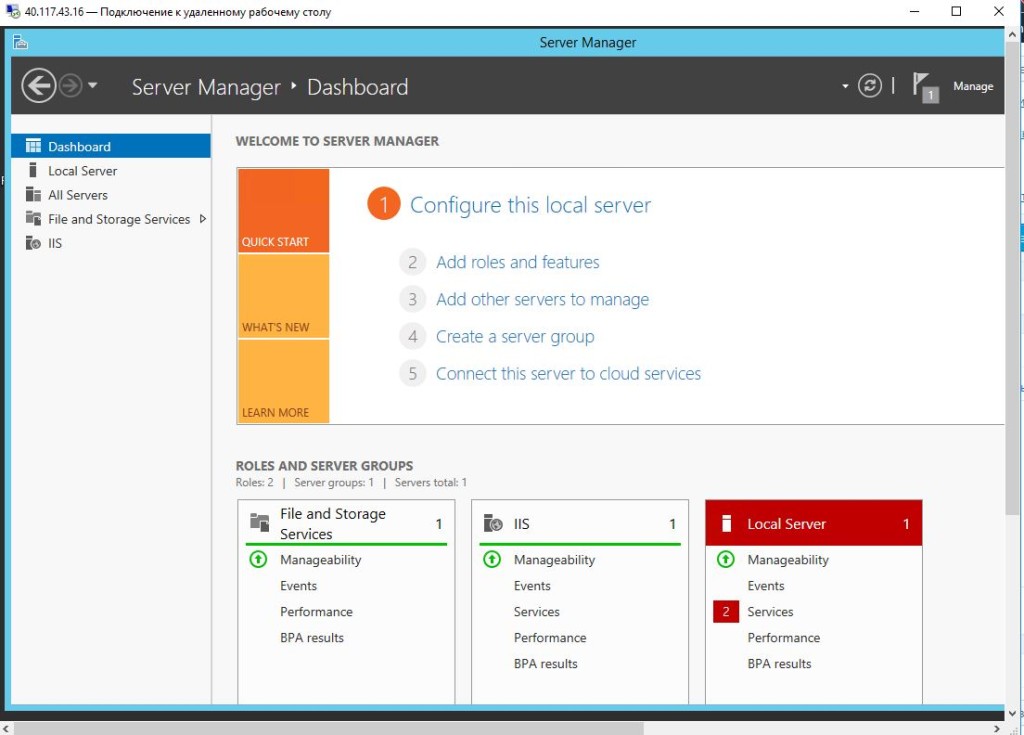
Когда зайдем по RDP на виртуальную машину, сразу же увидим следующее
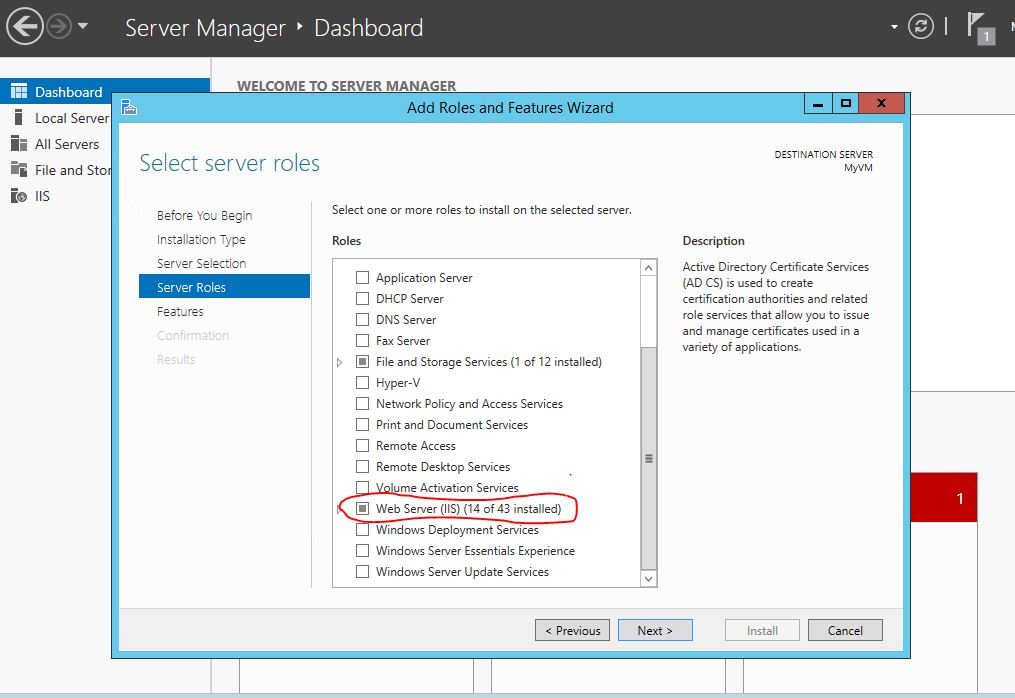
Жмем на Add roles and features, потом 3 раза Next, и выходим к дереву. В этом дереве выбираем IIS. У меня он уже инсталлирован, поэтому в скобках написано installed.
В принципе всё. Далее у нас появится рабочий IIS на виртуальной машине.
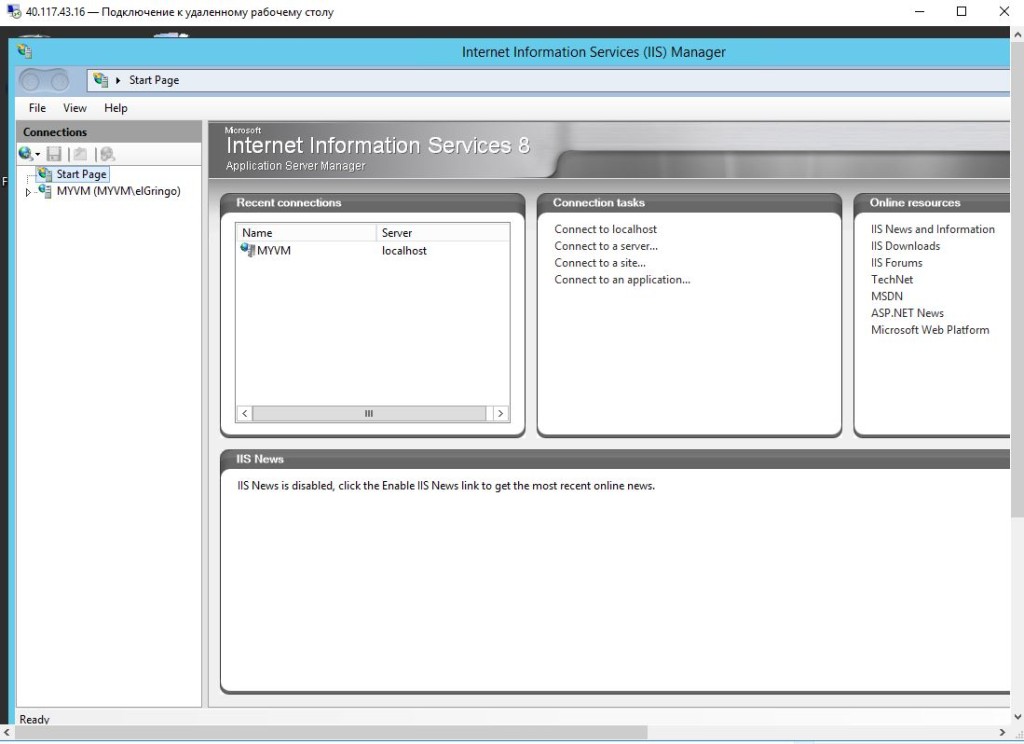
Жмём Win+R, вводим inetmgr и видим следующую картину
Как настроить IIS и Windows Azure, чтобы приложение запускалось из Интернет?
Настройка IIS
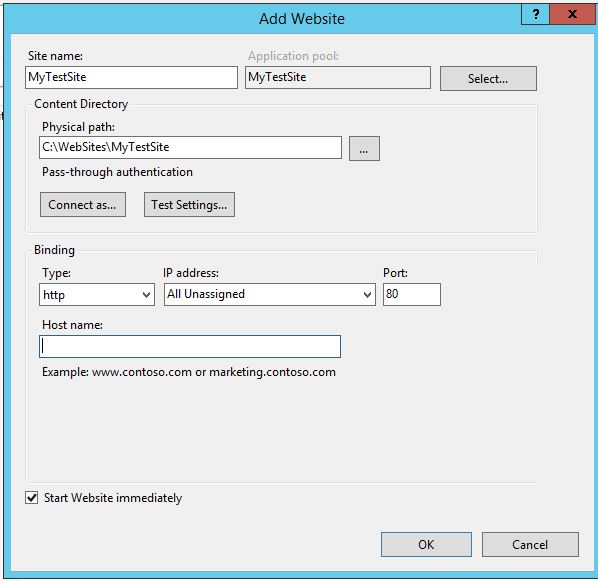
Правой кнопкой мыши на Sites –> Add WebSite и заполняем настройки сайта
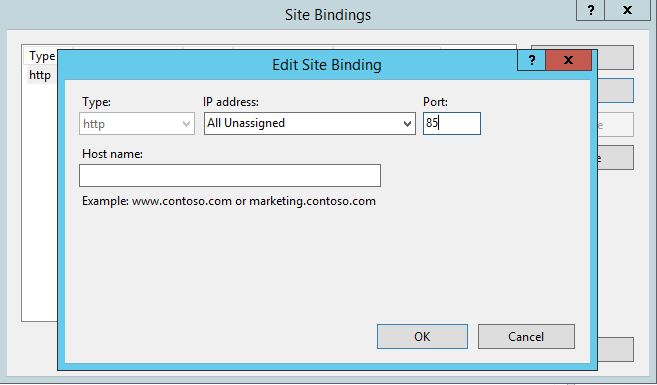
Обратите внимание! Мы здесь поставили 80 порт!!! По идее, он нам и нужен, так как это порт для http по умолчанию. Система будет сопротивляться, можете пока временно поставить любой другой порт, например порт 85 или позже поменять его в привязках. Но для работы в сети Интернет, нам нужен именно 80 порт!!!
Теперь конфликта не будет. Положите в папку С:\MyWebSites\MyTestSite файл index.html c любым содержанием, и запустите его.
У меня получилось следующее, в index.html я “забил” следующее <h1>Delphi Forever</h1>
Теперь положим рядом с index.html файл test8.dll и попробуем открыть наше ISAPI приложение!
|
1 |
http://localhost:85/test8.dll |
Ничего не произошло!
А всё дело в том, что нужно настроить WebServer на обработку ISAPI приложения. О том как это делать, я уже писал в другой статье. Но кратко повторим здесь. Итак,
Создадим свой пул приложений

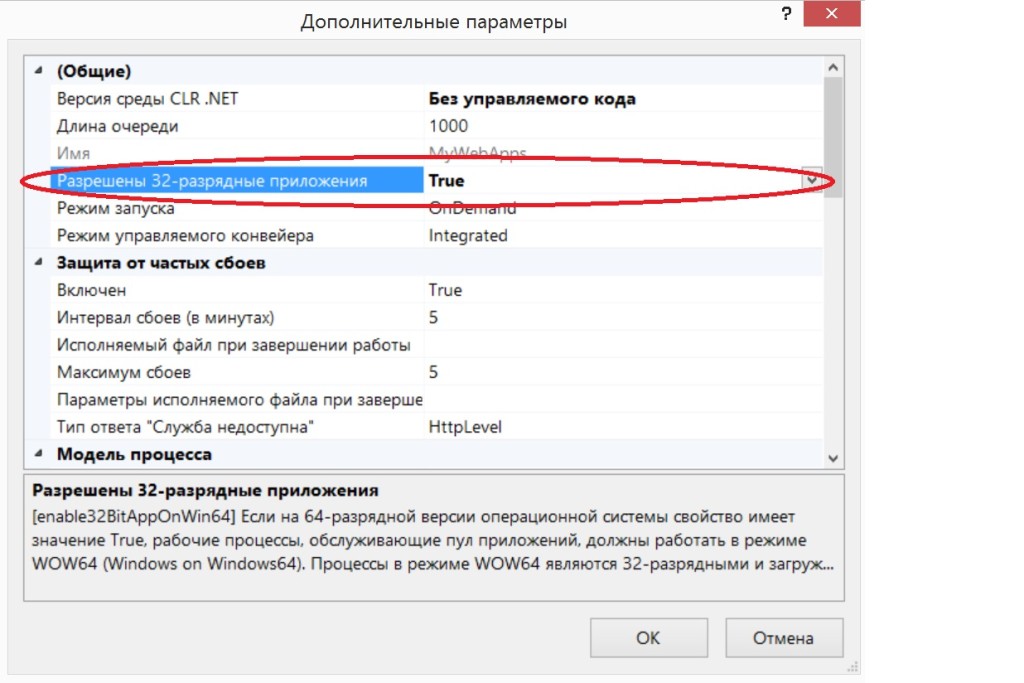
и настроим его, включив поддержку 32 разрядных приложений. Если её отключить, то приложения будут работать в режиме 64. То есть, тут работает правило или.
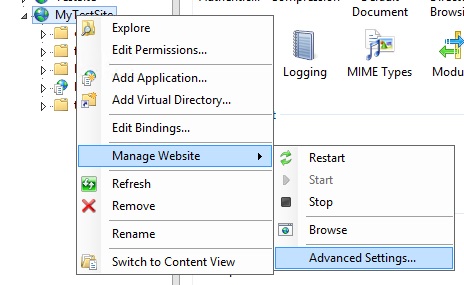
MyAppPool –>Advanced Settings

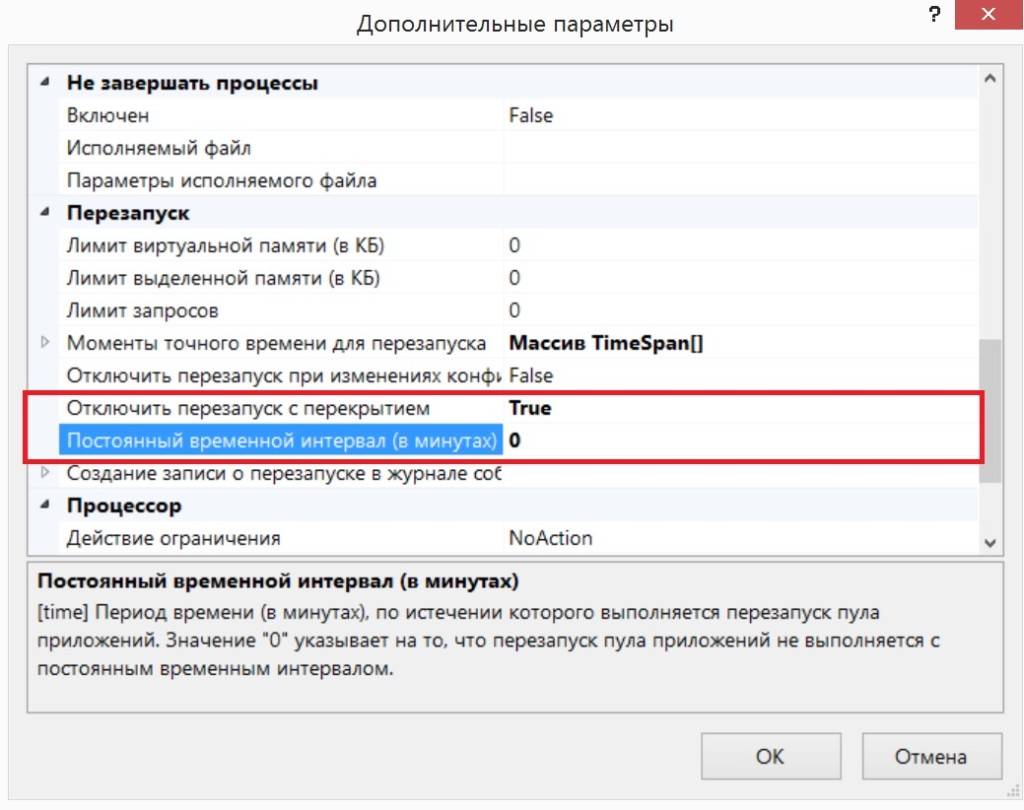
Также настроим параметры перезапуска

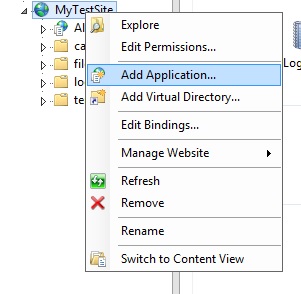
Далее идем в сайты и добавляем новое приложение
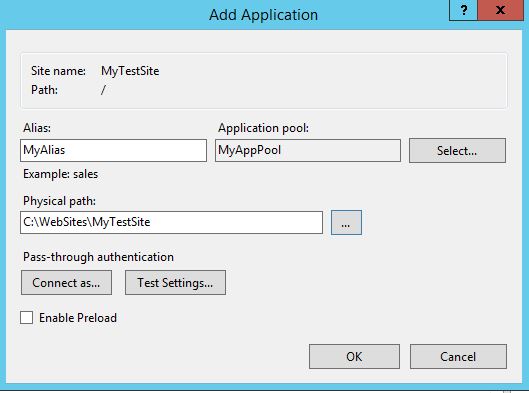
Далее настроим само приложение
Я прописал здесь MyAlias – это что-то вроде виртуального псевдонима. Выбрал MyAppPool, и также выбрал директорию, где будут расположены приложения.
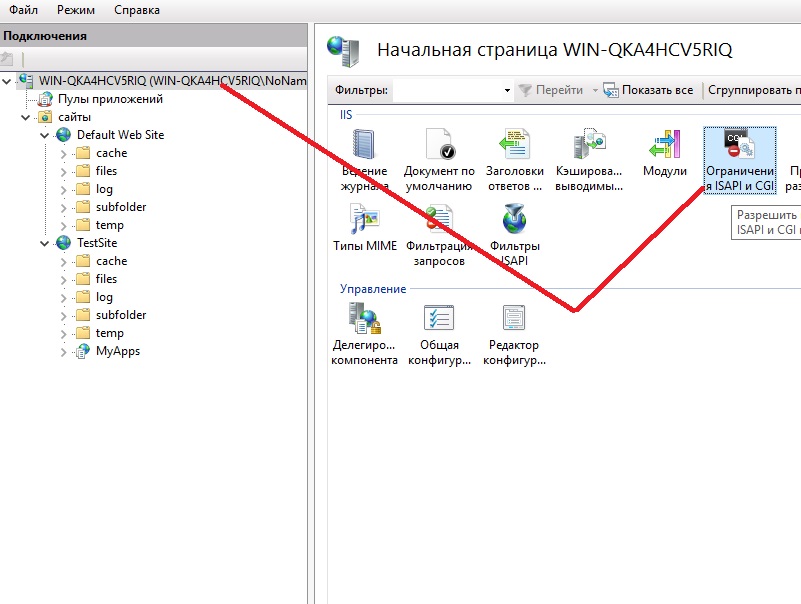
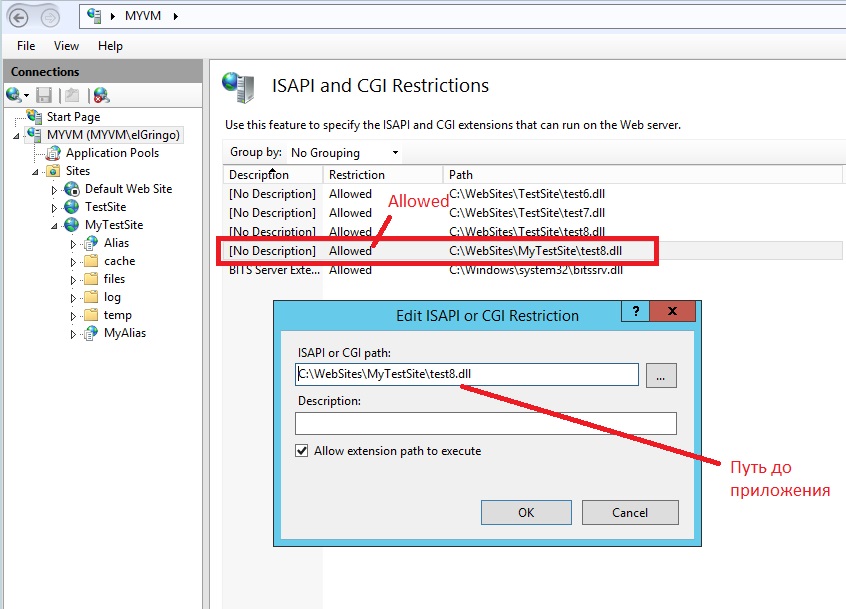
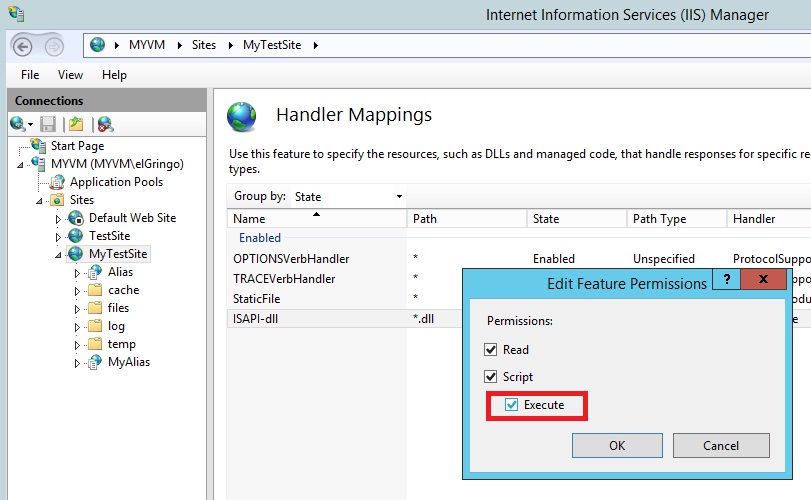
Далее, нам нужно дать разрешение на приложение, поскольку мы будем запускать файл test8.dll, то это можно будет сделать следующим образом
И там прописать следующее
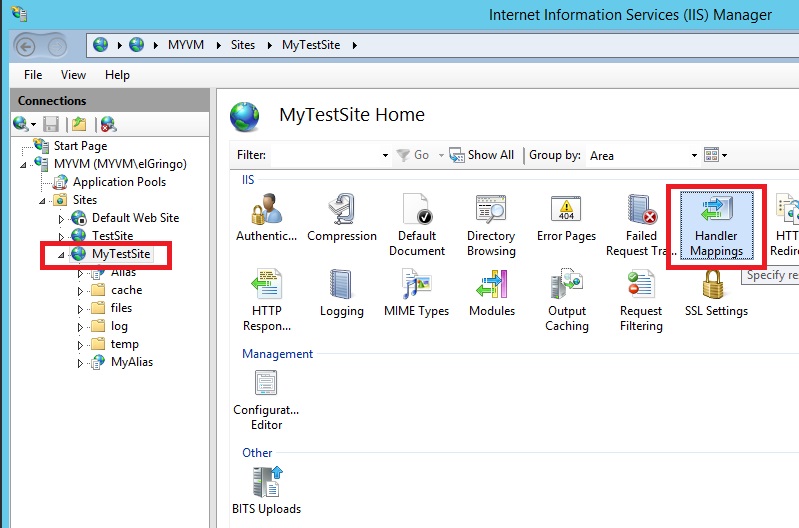
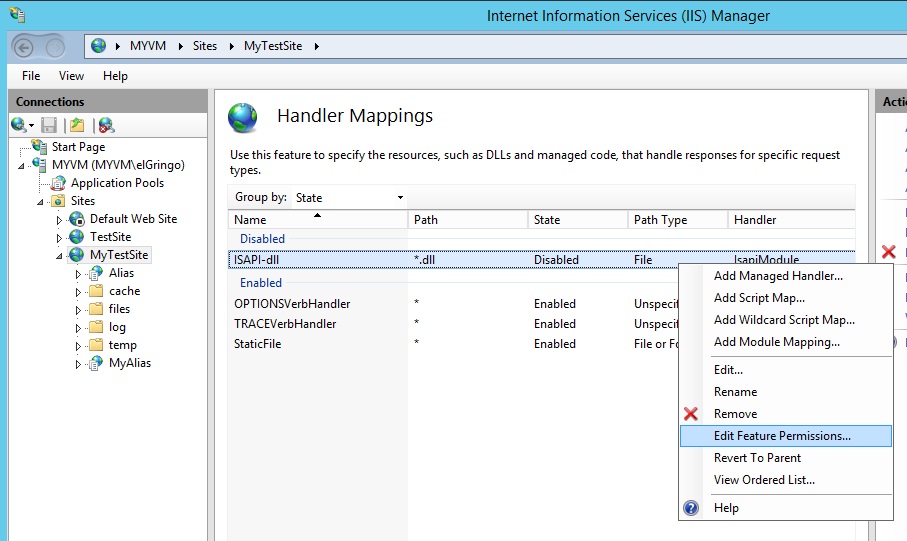
Также нам нужно включить обработку ISAPI модулей иначе браузер их будет просто скачивать сделать это можно на разных уровнях – сделаем на уровне сайта
В принципе, можем запускать
Теперь проведем несколько усовершенствований. Как видно, приложение у нас запускается по следующему адресу
http://localhost:85/MyAlias/test8.dll
Пусть у нас приложение запускается по такой директории http://localhost:85/
Для этого нужно сделать 2 вещи
1. MyTestSite –>Advanced Settings –>ApplicationPool:=MyAppPool
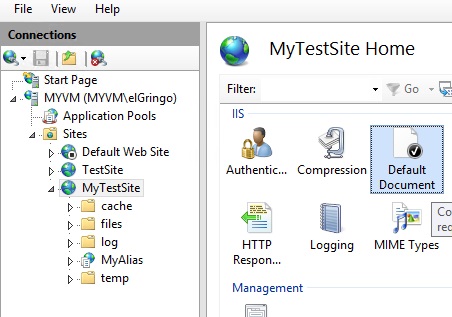
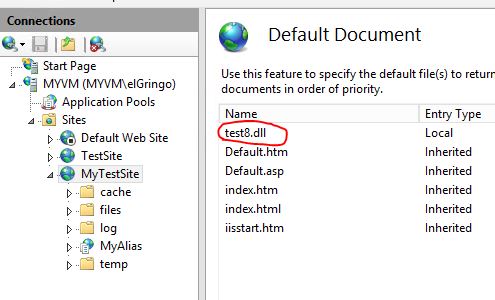
2. MyTestSite –> В иконках справа, выбрать Default Document и в нем прописать test8.dll и поставить на 1 место.
Если сделали всё правильно, то приложение должно запускаться
Последний штрих!
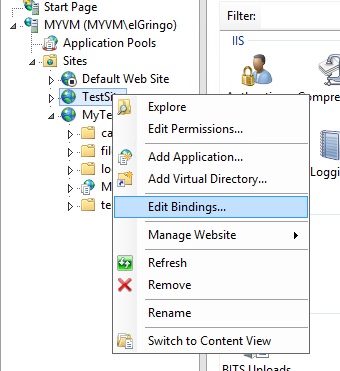
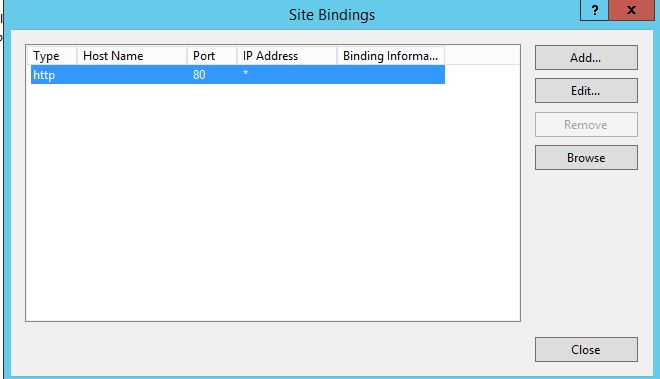
Для того, чтобы наше приложение запускалось на 80 порту, нам нужно в IIS наш сайт, в котором у нас находится приложение, привязать к этому порту. Для этого сначала отвяжите тот сайт, который сейчас занимает 80 порт. Это можно сделать через так называемые привязки – Bindings.
Здесь можно поставить любой порт. Освободите 80 порт для нашего MyTestSite и назначьте его нашему MyTestSite.
Как настроить Microsoft Azure?
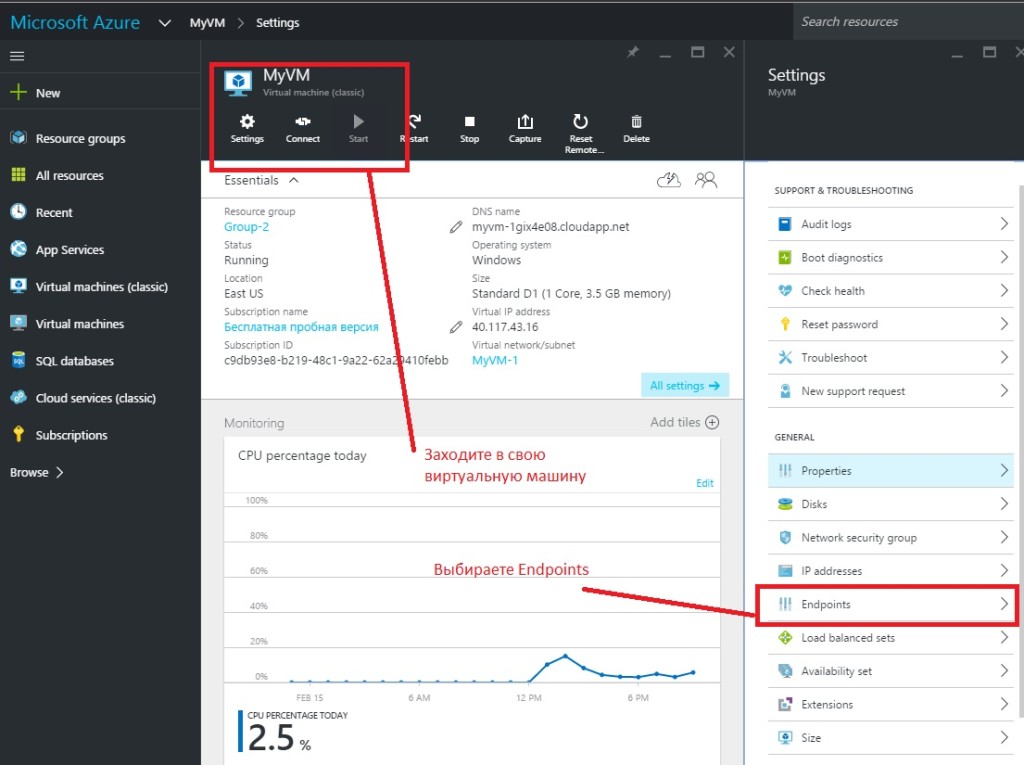
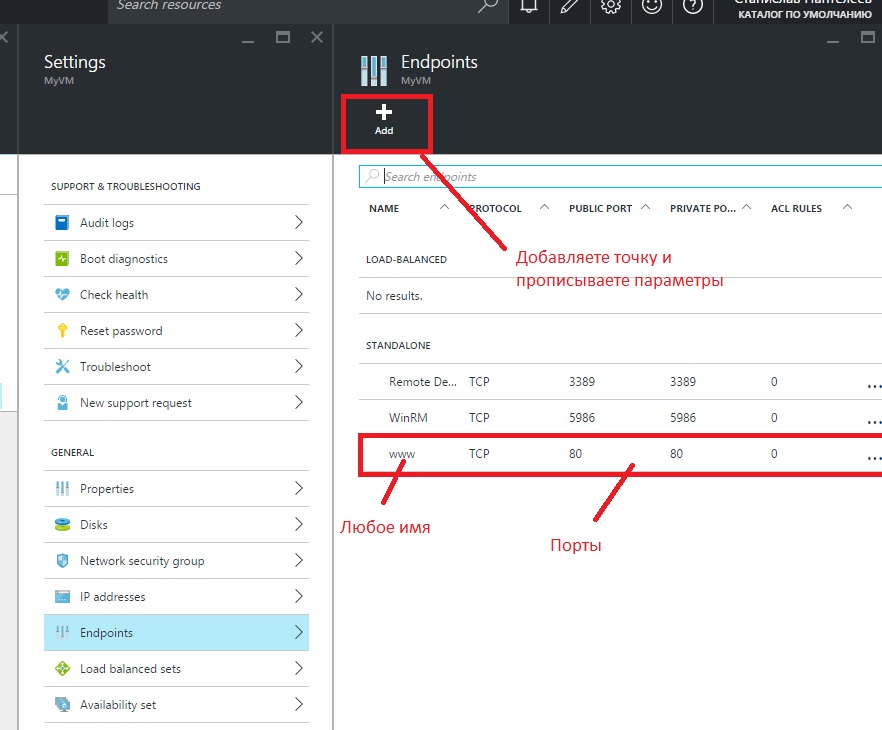
Теперь, когда мы научились, в принципе запускать сайты и приложения на IIS, можем перейти к Microsoft Azure и открыть 80 порт. Для начала найдите свою виртуальную машину – это можно сделать либо на начальной панели плиток, либо на панели слева в разделах Virtual Machines (Classic) или Virtual Machines
Далее
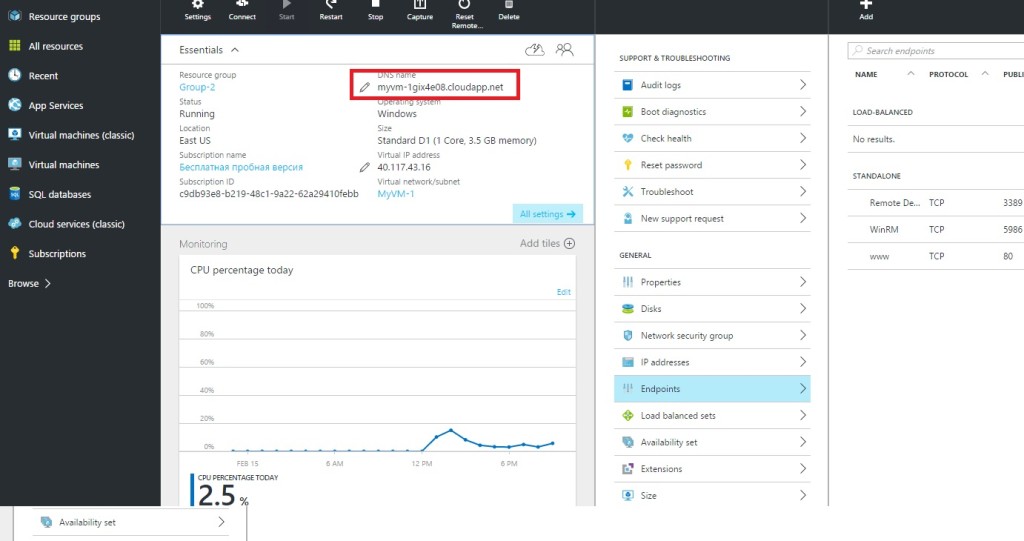
Далее, копируете DNS имя в буфер и вставляете его в браузер
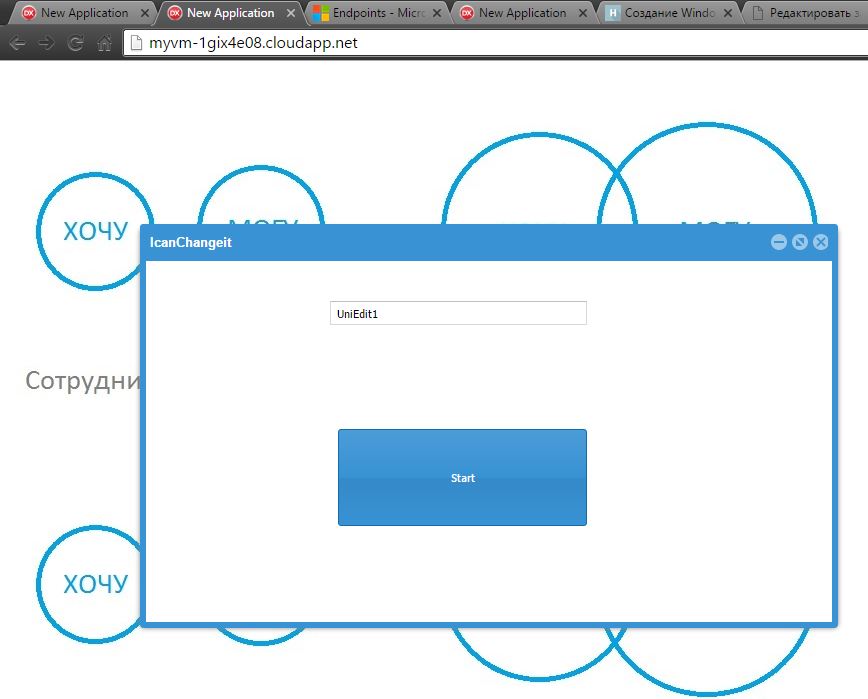
Если всё сделали правильно, получим следующий результат
Ну и собственно проверим работу приложения