В первой главе при создании первого приложения с Entity Framework мы использовали подход Code First. Этот подход очень прост и удобен. Но он также и очень гибкий. Так, вполне часто распространена ситуация, когда база данных уже имеется. И здесь опять же поможет Code First. Иногда программисты называют данный подход Code Second. Посмотрим на примере.
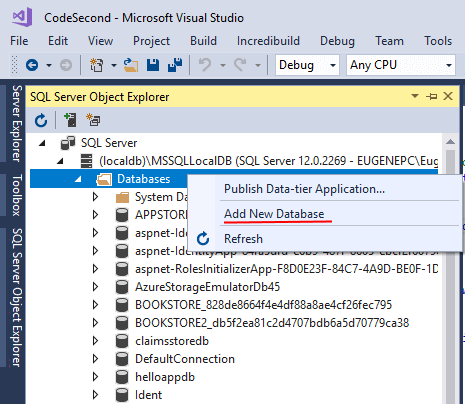
Вначале создадим новый проект. Затем создадим тестовую базу данных. В Visual Studio выберем в меню пункт View->Server Explorer. В открывшемся окне Server Explorer подключимся к новой базе данных, выбрав Connect to Database.

В окне создания подключения в качестве сервера выберем (localdb)\v11.0. В данном случае мы выбираем движок localdb для работы с MS SQL Server, который предназначен специально для целей разработки. Хотя мы также могли выбрать, как в предыдущей теме полноценный SQL Server Express.
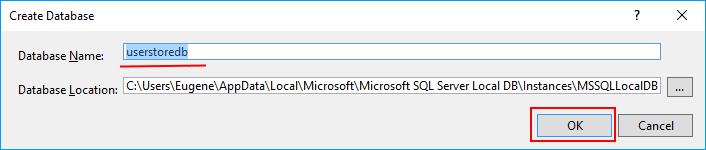
А в качестве имени базы данных введем userstoredb:

И если база данных не существует, нам отобразится окно с подтверждением ее создания:

Нажмем ‘Да’. И после этого в окне Server Explorer отобразится созданная база данных:

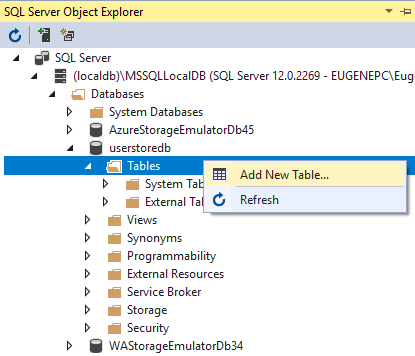
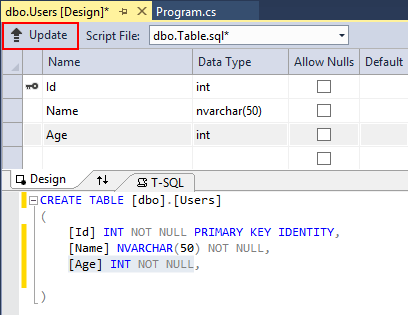
Она еще пуста, поэтому добавим в нее таблицу. Нажмем правой кнопкой мыши на узел Tables и в появившемся контекстном меню выберем Add New Table. Затем в центральном поле в режиме дизайнера создадим следующее определение таблицы:

В поле T-SQL (или графически) определим структуру и имя таблицы, типы столбцов и после этого нажмем в верхнем левом углу на кнопку Update.
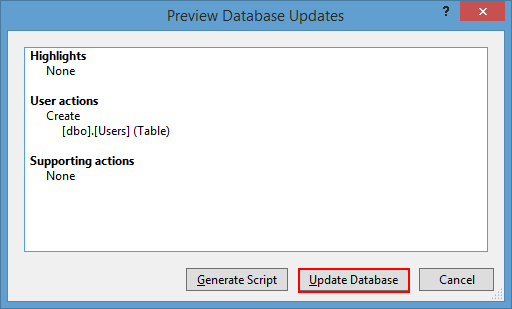
В новом окне нам будет выдана некоторая информация об изменениях, производимых в бд:

Нажмем на кнопку Update Database. И после этого будет создана таблица Users. Обновив окно Server Explorer и открыв узел Tables, вы сможете увидеть новую таблицу Users.
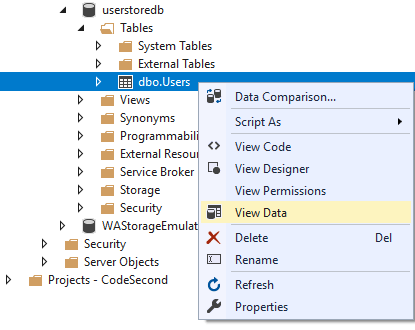
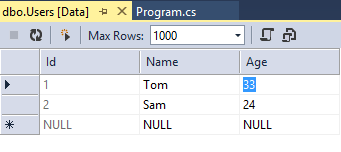
Мы можем добавить некоторые данные в таблицу. Для этого нажмем на таблицу в окне Server Explorer правой кнопкой мыши и выберем пункт Show Table Data (Показать данные таблицы). У нас откроется форма для работы с данными, в которую введем пару строк:

База данных готова. Теперь нам надо добавить подключение в файл конфигурации приложения. В Solution Explorer найдем файл App.config и откроем его. Перед закрывающим тегом </configuration> добавим новую секцию connectionStrings:
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" encoding="utf-8"?> <configuration> <!--остальное содержимое--> <connectionStrings> <add name="UserDB" connectionString="data source=(localdb)\v11.0;Initial Catalog=userstoredb;Integrated Security=True;" providerName="System.Data.SqlClient"/> </connectionStrings> </configuration> |
Теперь определим классы модели данных и контекста. Добавим класс модели User:
|
1 2 3 4 5 6 |
public class User { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } |
И также добавим класс контекста данных:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System; using System.Collections.Generic; using System.Data.Entity; namespace CodeSecond { class UserContext : DbContext { public UserContext(): base("UserDB") { } public DbSet<User> Users { get; set; } } } |
В конструкторе контекста данных мы передаем в конструктор базового класса имя строки подключения из файла конфигурации App.config. Так как мы определили там строку подключения UserDB (<add name="UserDB"), то именно это значение и используется в конструкторе.
Однако, как вариант, мы могли не использовать конструктор в классе контекста данных, а определить в качестве имени строки подключения название этого класса, например: <add name="UserContext" connectionString="....
И для получения данных определим следующий код в консольном приложении:
|
1 2 3 4 5 6 7 8 |
using(UserContext db = new UserContext()) { var users = db.Users; foreach(User u in users) { Console.WriteLine("{0}.{1} - {2}", u.Id, u.Name, u.Age); } } |
