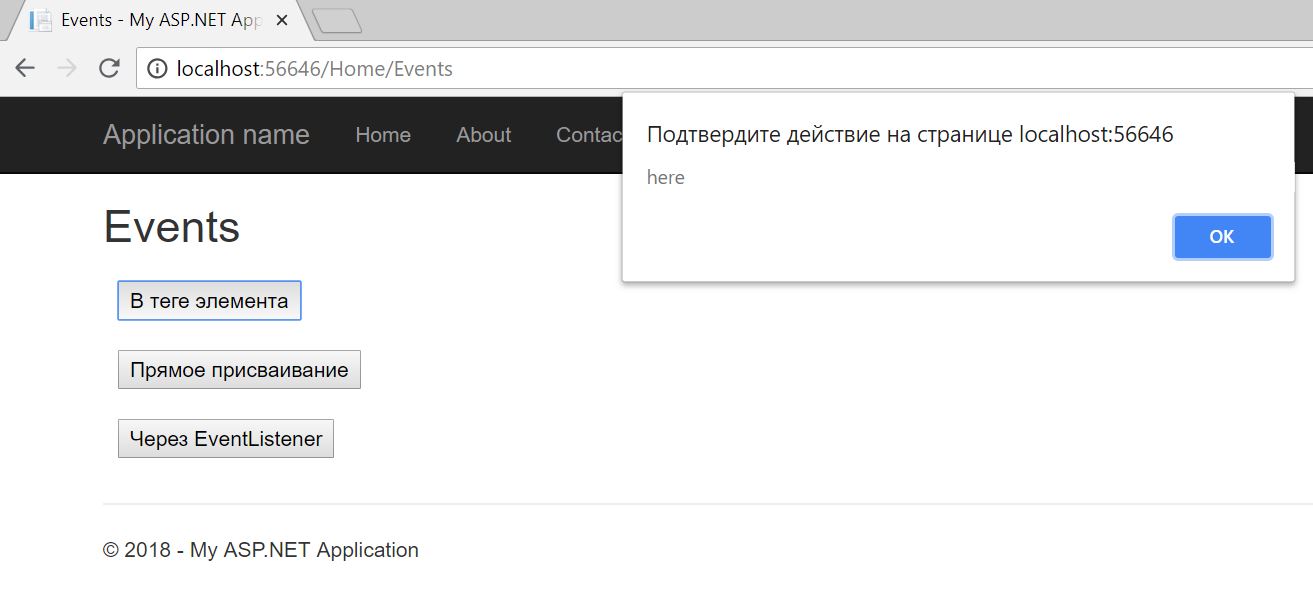
3 способа подключения событий
В теге элемента
Прямое присваивание
Через AddEventListener (можно несколько обработчиков сразу присвоить)
Events.js
|
1 2 3 4 |
function OnClick() { alert('here'); } document.getElementById('2').onclick = OnClick; document.getElementById('3').addEventListener('click', OnClick); |
Представление
|
1 2 3 4 5 6 7 8 9 10 11 |
@{ ViewBag.Title = "Events"; } <h2>Events</h2> <button id="1" style="margin:10px" onclick="OnClick()"> В теге элемента </button><br> <button id="2" style="margin:10px"> Прямое присваивание </button><br> <button id="3" style="margin:10px" > Через EventListener </button><br> <script src='@Url.Content("~/Scripts/Events.js")' type="text/javascript"></script> |